メイキングで学ぼう!_平井太朗
メイキングで学ぼう!_平井太朗
 1:
1:
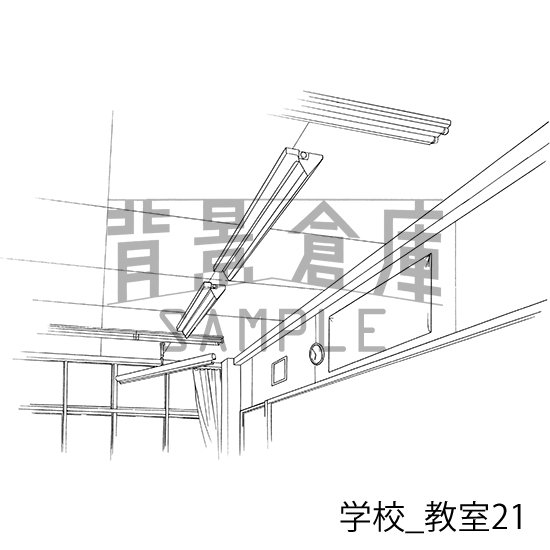
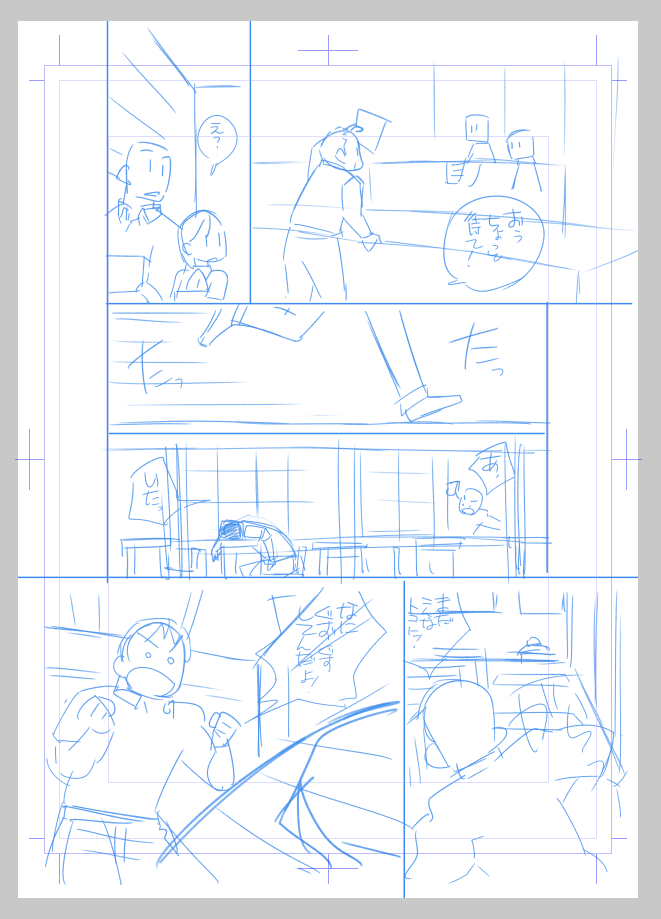
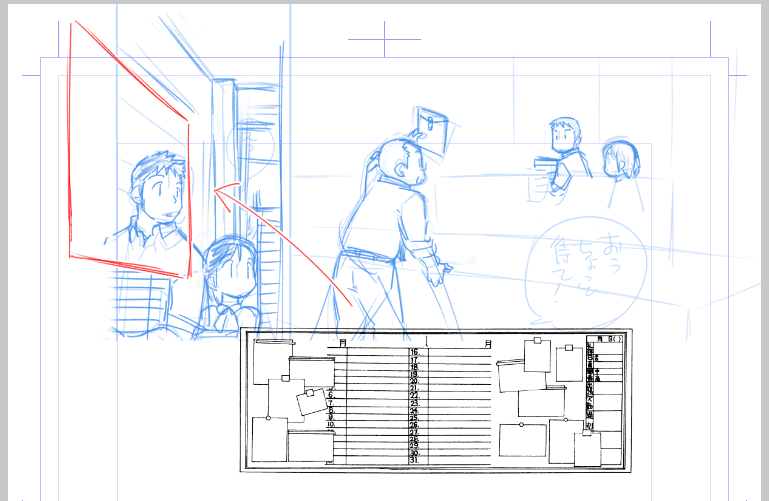
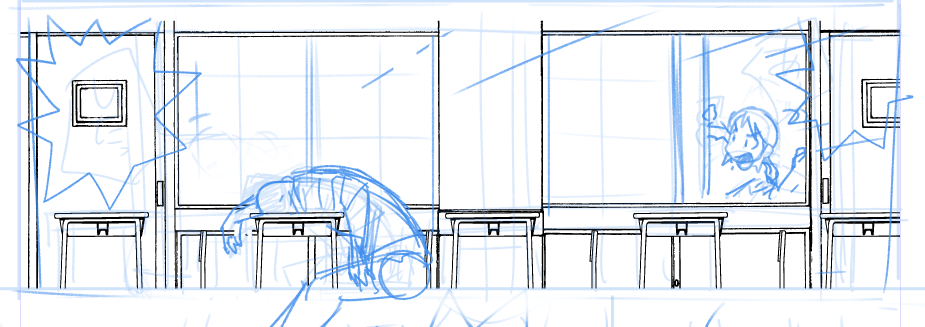
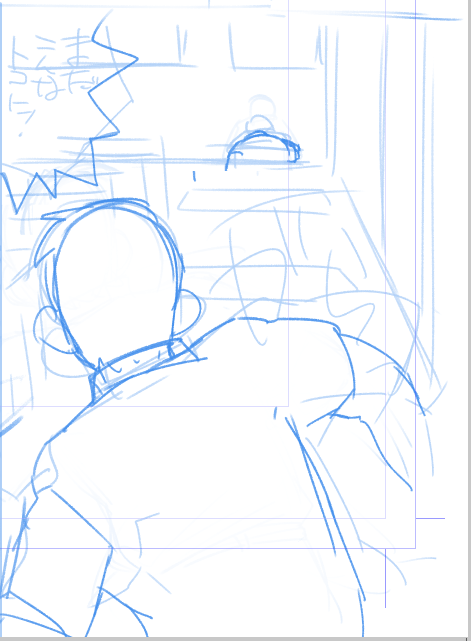
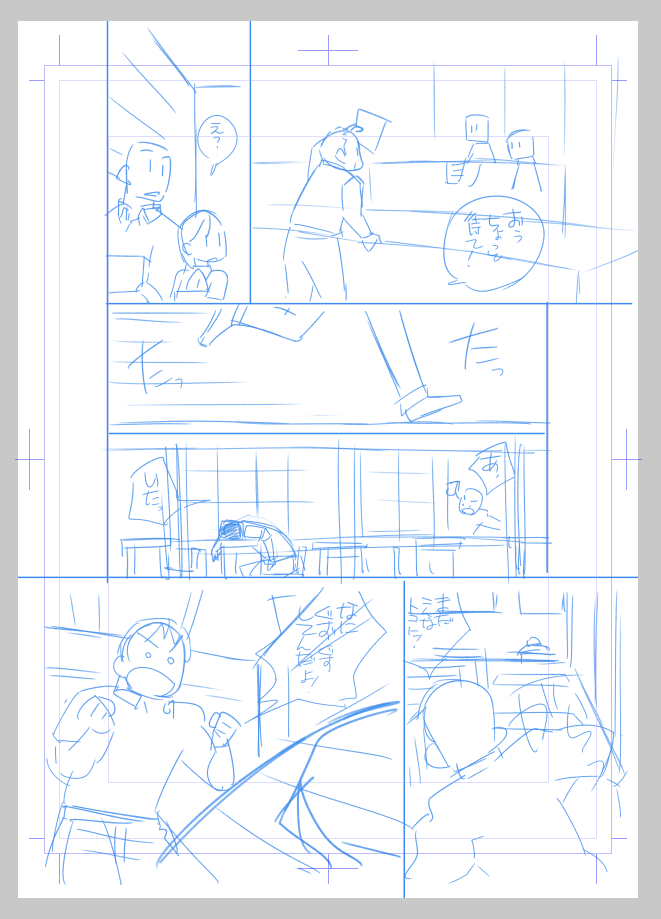
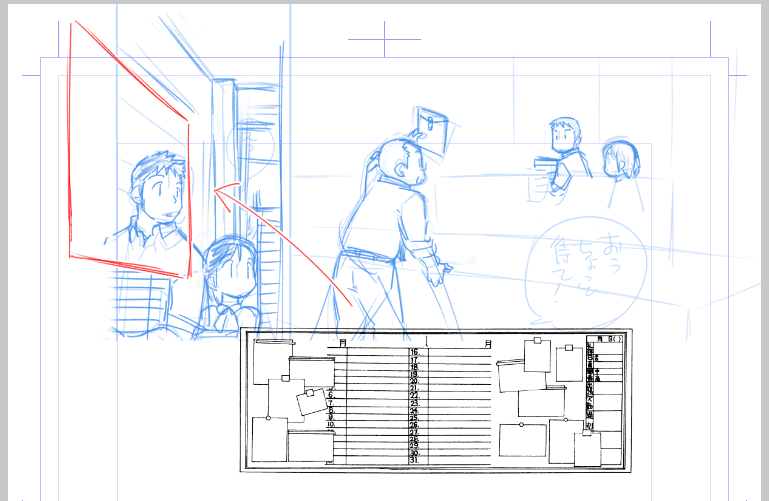
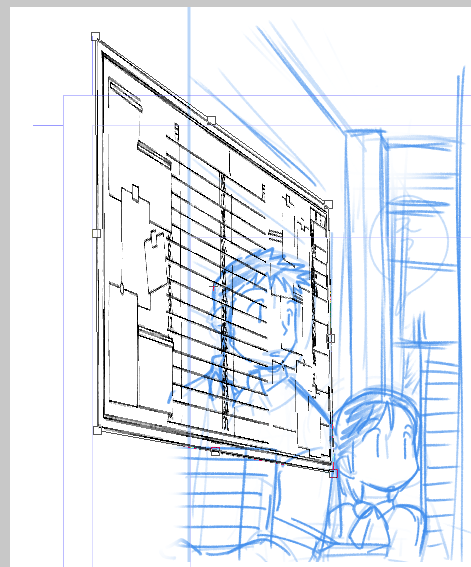
CLIP STUDIO PAINTを使用します。まず原稿用紙にラフを用意します。構図は自由に作成していいと思いますが、背景倉庫にある素材から構図を考えるのも楽しいですよ。
※画像クリックで拡大します 2-1:
2-1:
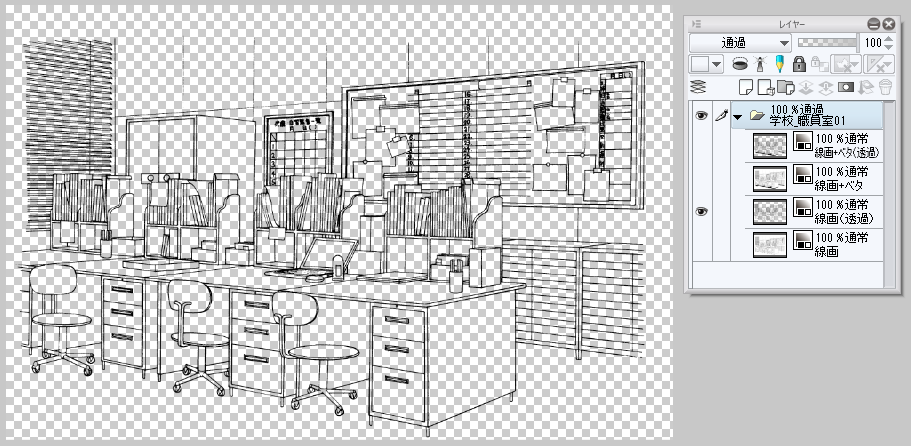
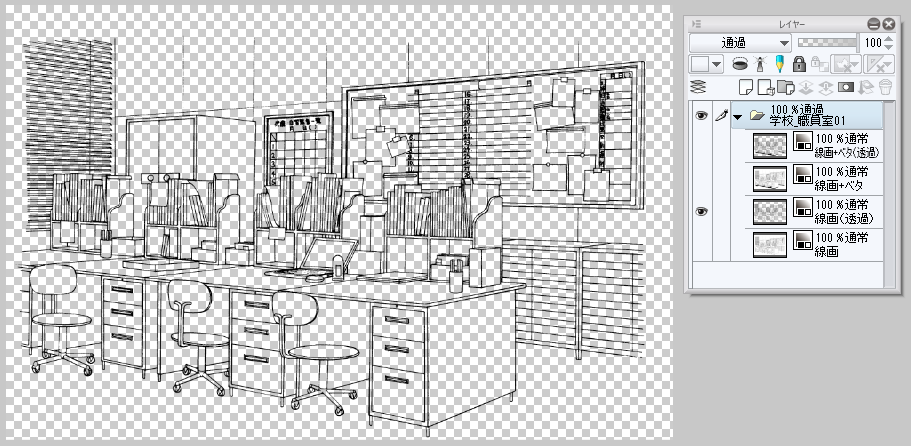
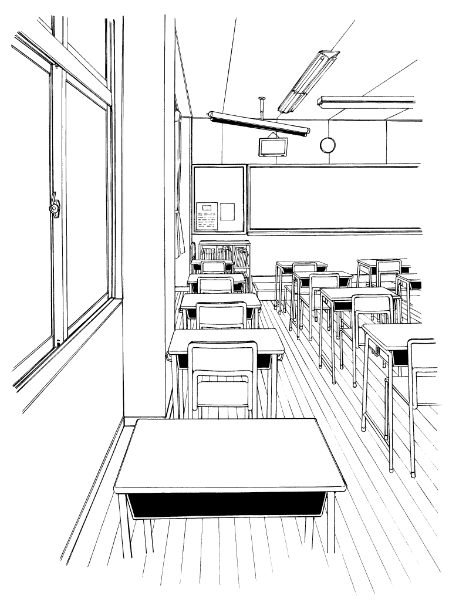
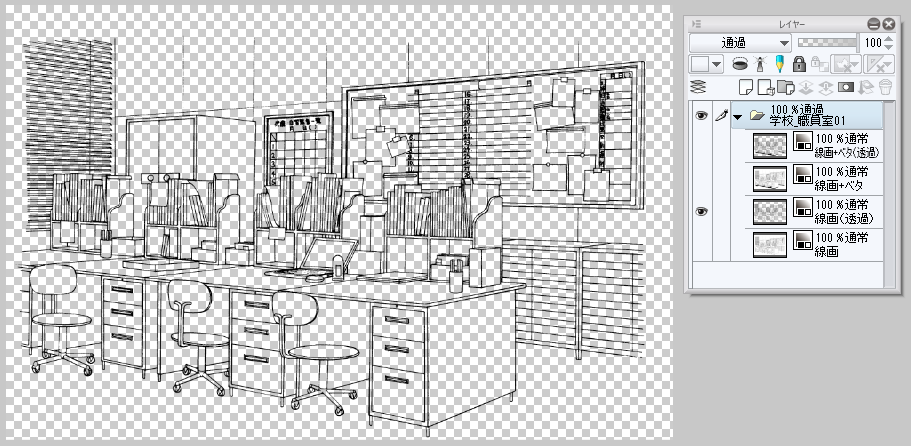
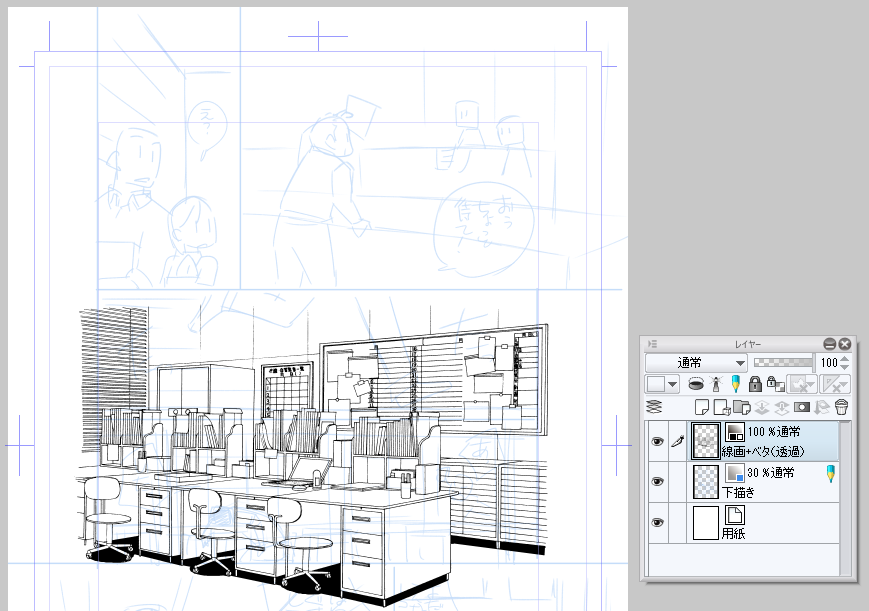
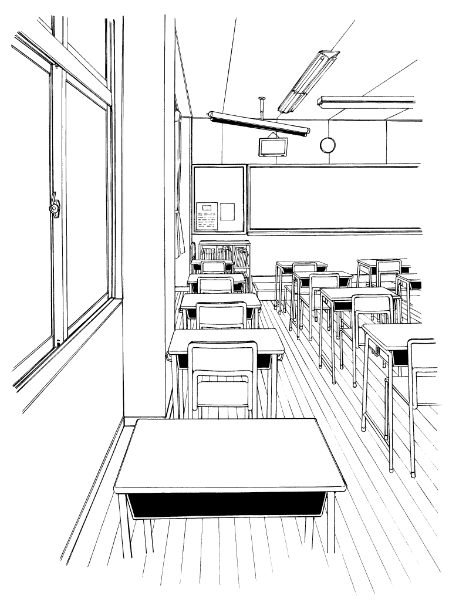
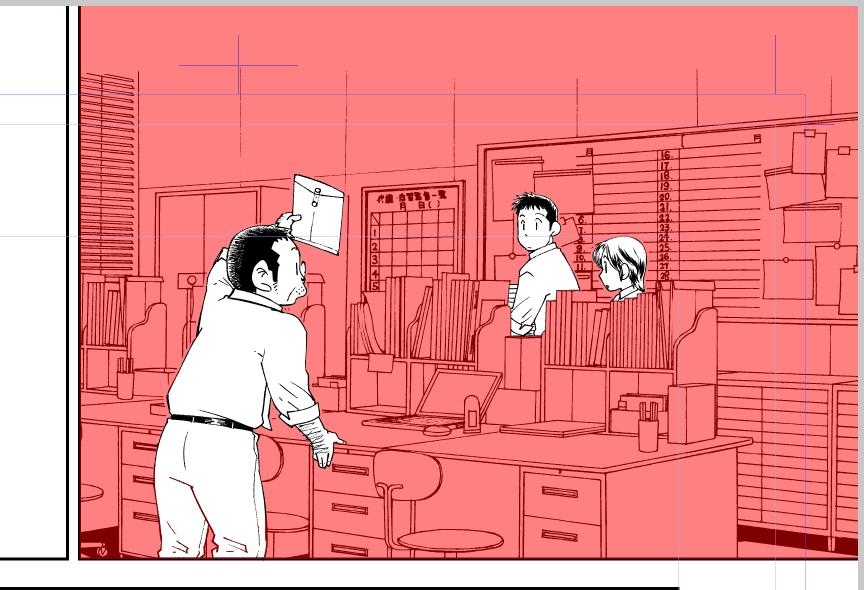
1コマ目の背景をCLIP STUDIO PAINTで開きます。レイヤーが複数あって、白の塗り潰しに線画が描かれているもの(2-1)と線画以外透明になっているもの(2-2)などがあります。今回は線画とベタ加工されているものを選びました。レイヤーを選んで[編集]メニュー→[コピー]を実行。レイヤー上の画像をコピーします。 2-2:
2-2:
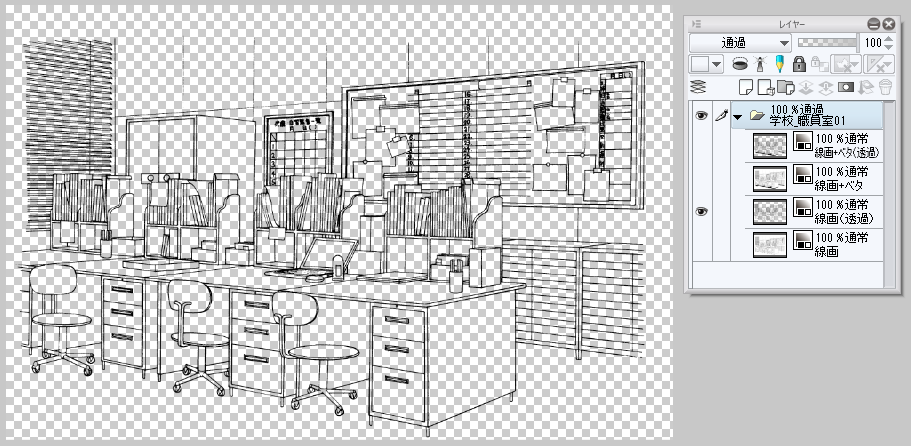
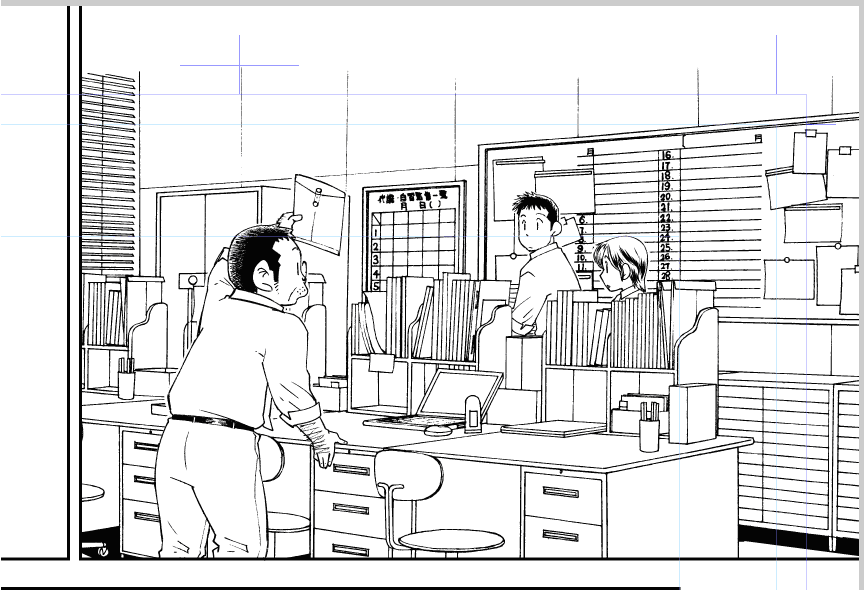
線画以外透明になっているレイヤーです。 3:
3:
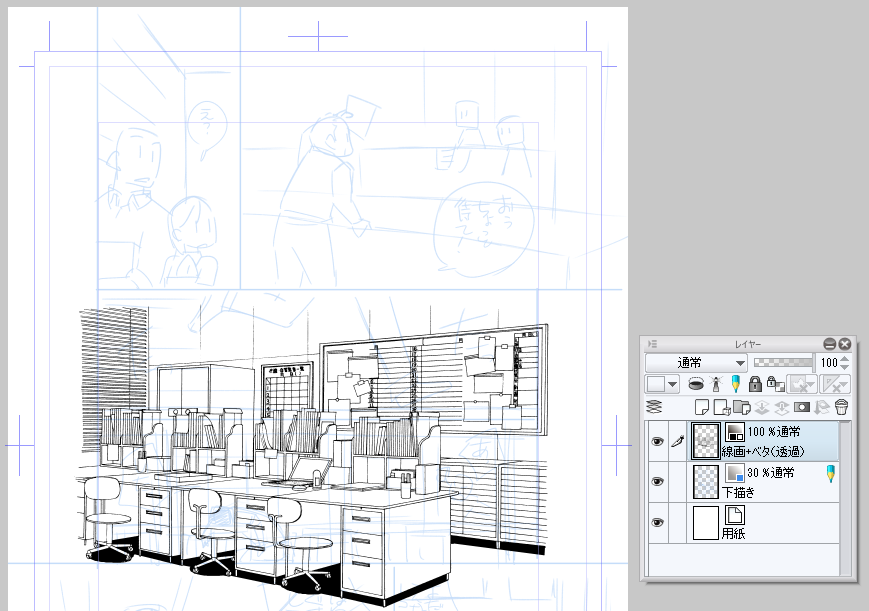
下描きを描いた原稿上で[編集]メニュー→[貼り付け]を実行すると、原稿上に先ほどの背景素材がコピーされます。 4:
4:
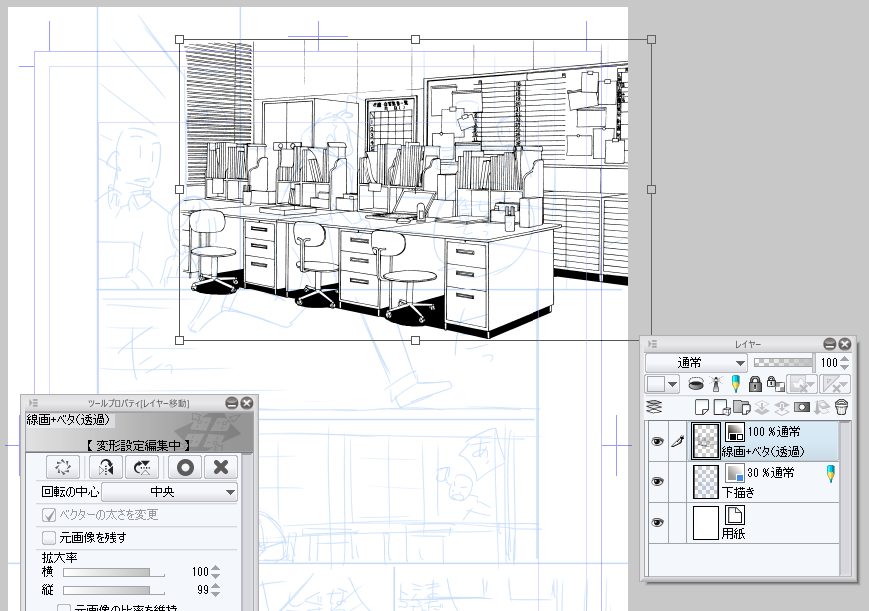
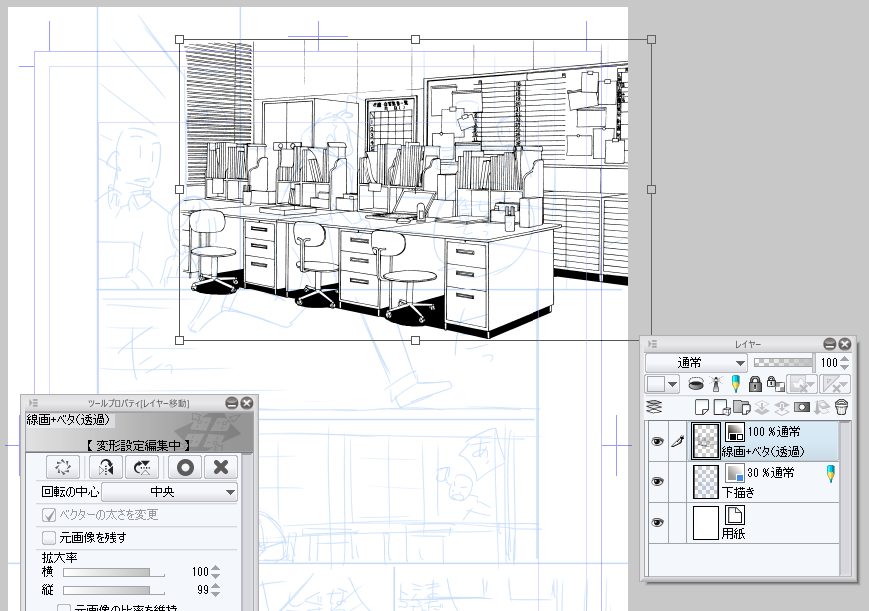
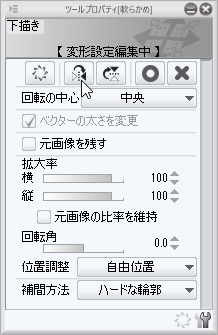
[編集]メニュー→[変形]→[拡大・縮小・回転]を実行、画像をコマの位置まで移動して大きさを調整します。この時[ツールプロパティ]パレットで拡大縮小率/回転角度を数値入力もできます。 5-1:
5-1:
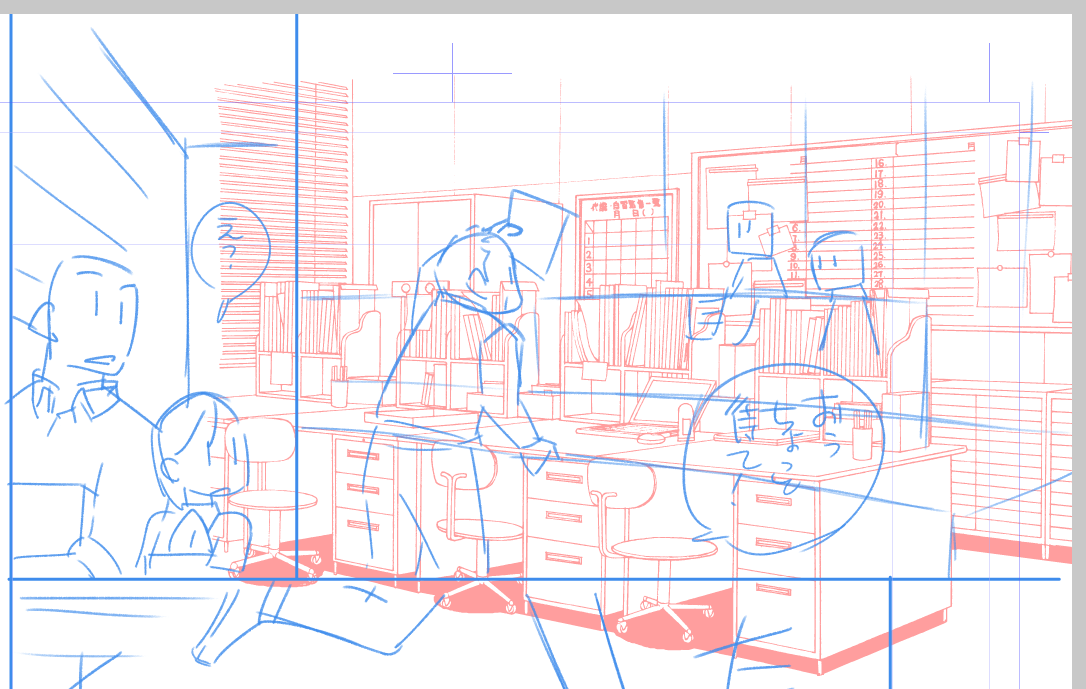
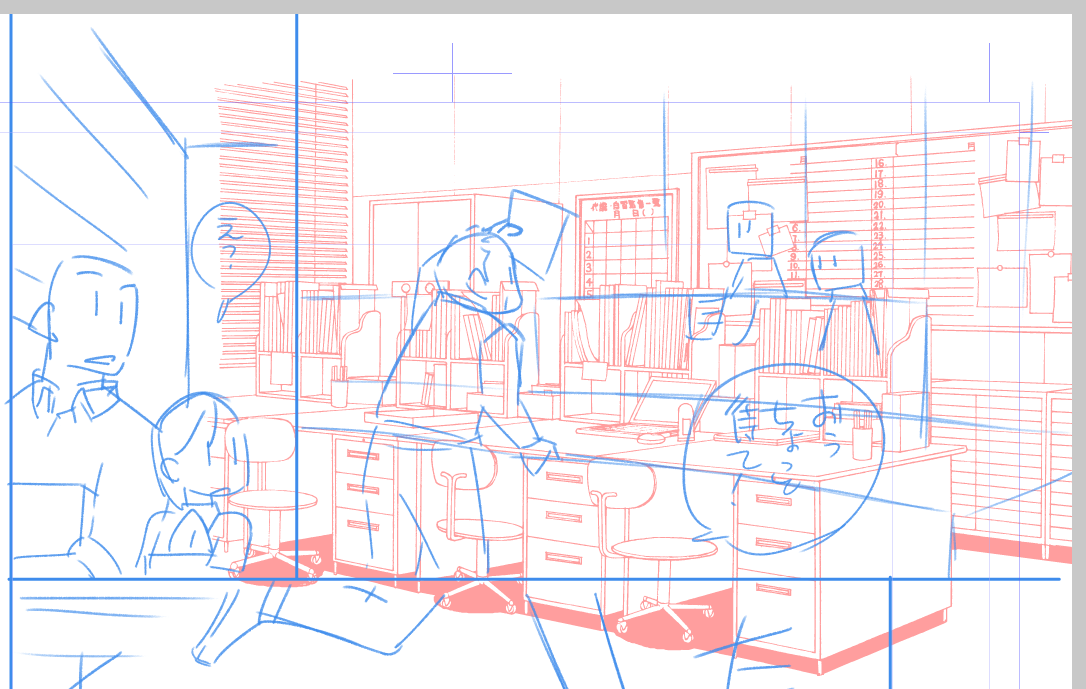
背景素材にあわせて人物の位置などを微調整しておきます。 5-2:
5-2:
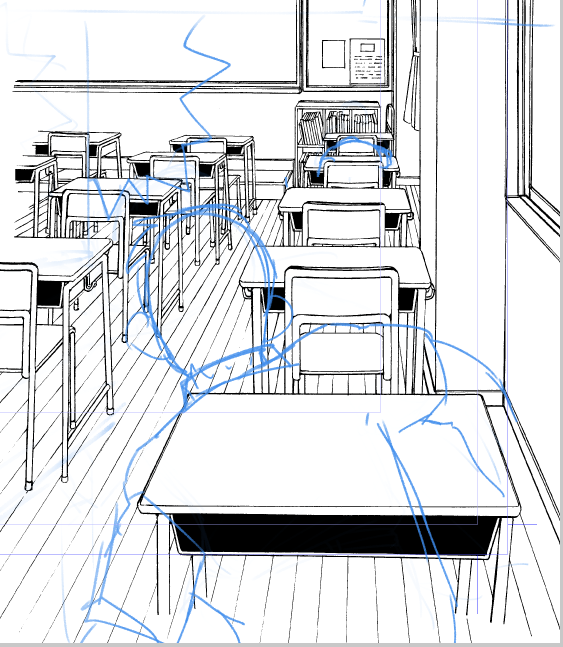
人物位置などの微調整中です。 6-1:
6-1:
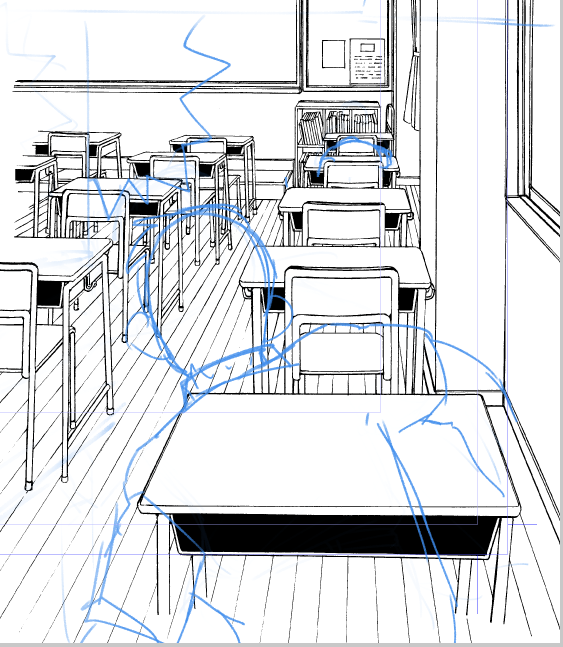
2コマ目の背景はまっすぐな素材をパースに合わせて変形します。 6-2:
6-2:
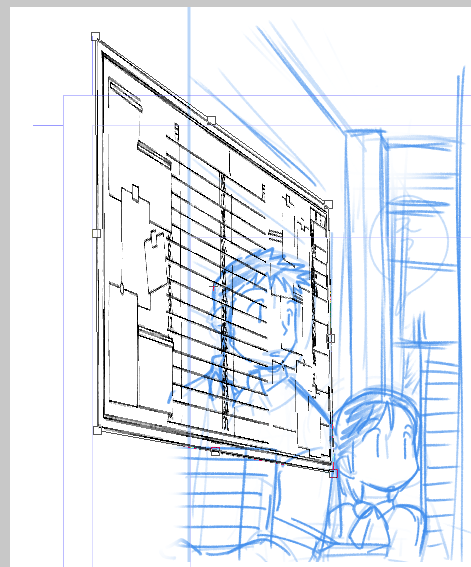
[編集]メニュー→[変形]→[自由変形]を実行、下描きのパースに合わせて背景を変形します。自由変形で変形するとパースに従った圧縮効果も得られます。 7:
7:
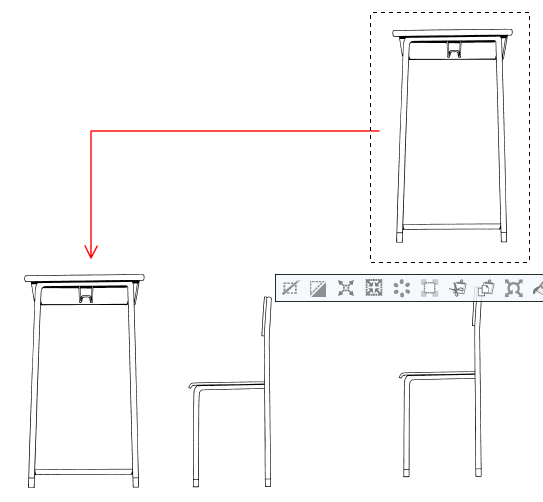
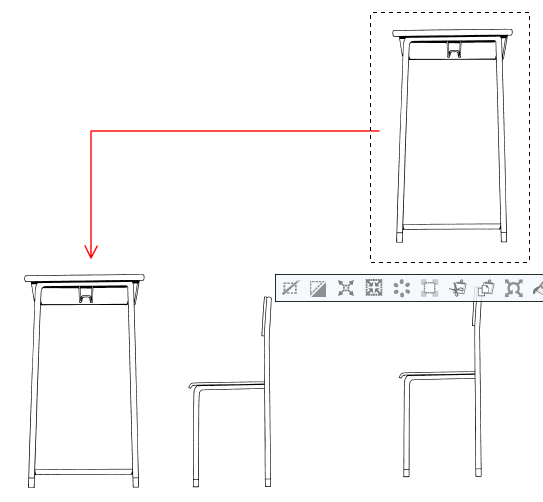
机と椅子の素材は1枚のレイヤーに縦に並んでいるので選択範囲で選び[編集]メニュー→[切り取り]を実行、その後すぐに[編集]→[貼り付け]で机と椅子のレイヤーを別々にします。その後[レイヤー移動]ツールなどで位置を移動させて、机を椅子を横に並べます。 8:
8:
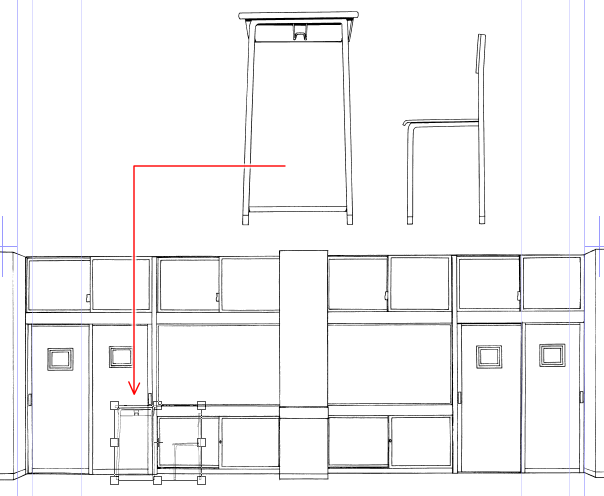
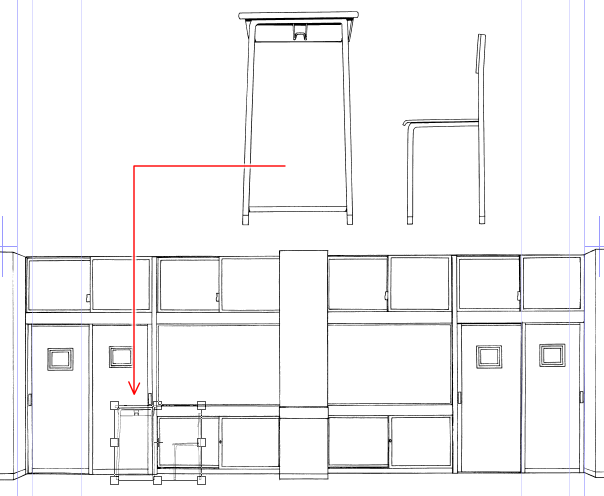
教室の素材の上に机と椅子の素材を貼り付けて、教室の大きさに合わせて縮小します。 9-1:
9-1:
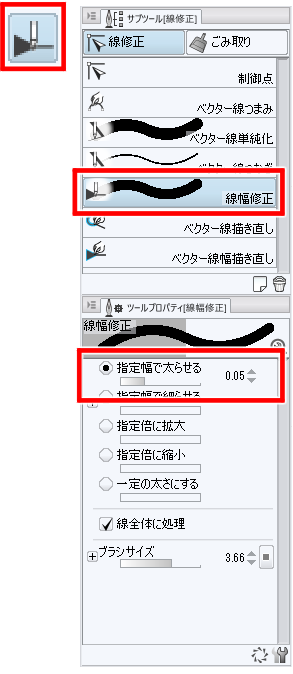
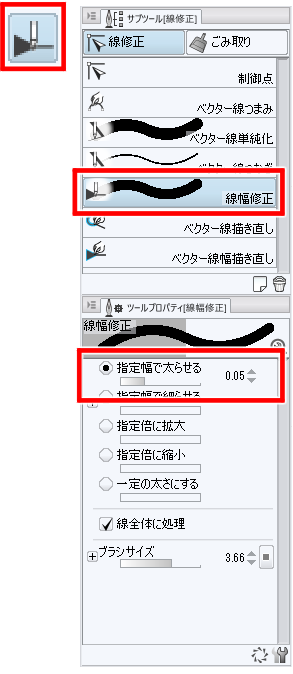
縮小して細くなってしまった線は[線幅修正]ツールで修正します。 9-2:
9-2:
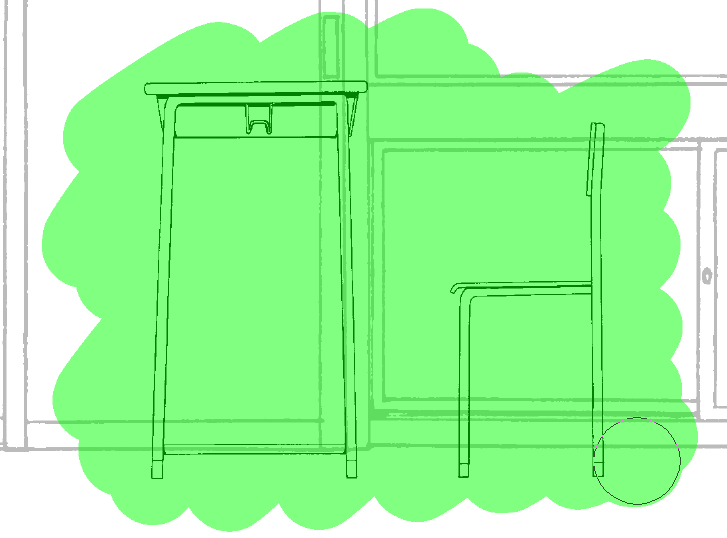
太くしたい箇所を指定して線幅を修正します。 9-3:
9-3:
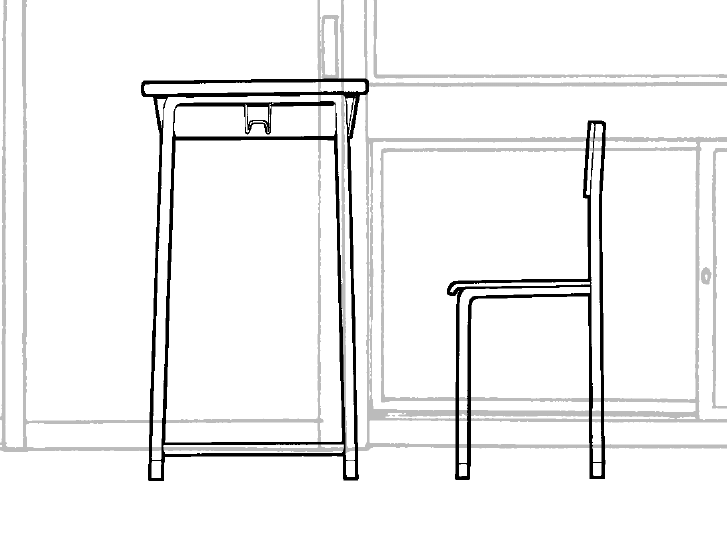
線幅を修正しました。 9-4:
9-4:
大きさを合わせてキャラクターの位置を修正します。 10-1:
10-1:
使いたい素材の向きが違っている場合は[編集]メニュー→[変形]→[拡大・縮小・回転]で反転します。 10-2:
10-2:
素材が左右に反転されました。 10-3:
10-3:
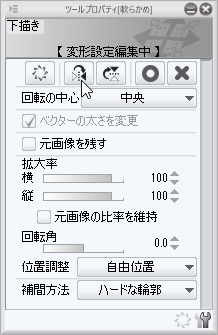
拡大縮小の際、[ツールプロパティ]パレットの[左右反転]をクリックします。 10-4:
10-4:
カーソルの位置のボタンで左右の反転ができます。 11:
11:
素材の貼り付けが終わったら人物のペン入れを行います。今回は背景の机に人物がもたれかかる構図だったので素材を貼り付けてからペン入れしています。もちろん、ペン入れを行ってから素材を貼り付けても大丈夫です。 12-1:
12-1:
不必要な部分は消しゴムツールで消すか、マスクを利用して見えないようにします。 12-2:
12-2:
人物以外を選択範囲に指定して、背景素材のレイヤーで[レイヤー]→[レイヤーマスク]→[選択範囲外をマスク]を実行します。レイヤーにマスク用のアイコンが表示されるので確認しておきます。 12-3:
12-3:
[レイヤー]→[レイヤーマスク]→[選択範囲外をマスク]を実行しました。 13-1:
13-1:
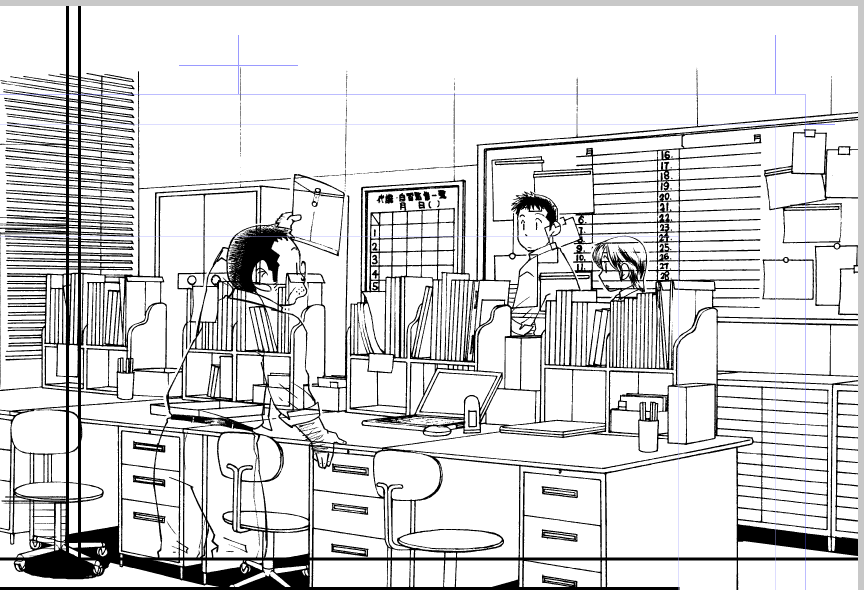
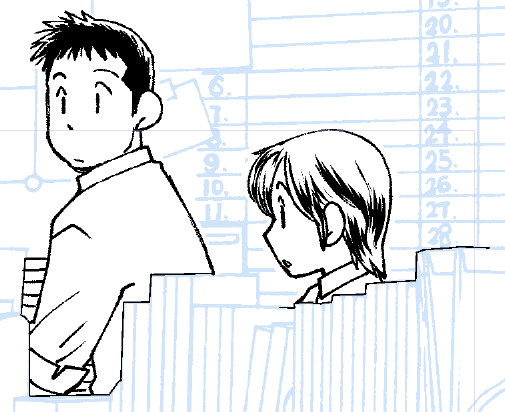
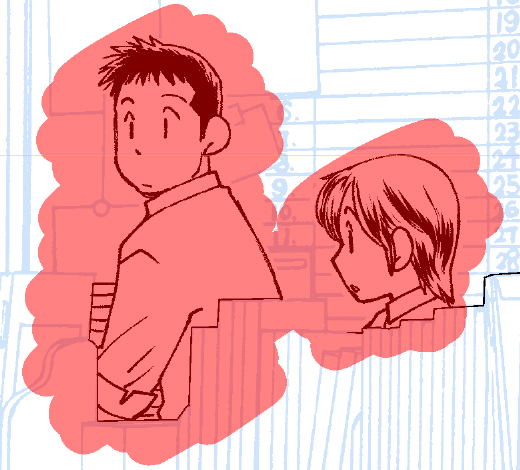
ちょっとしたコツですが、人物のレイヤー上で背景に合わせた線をなぞるように描いておくと選択範囲を作成するのが楽です。 13-2:
13-2:
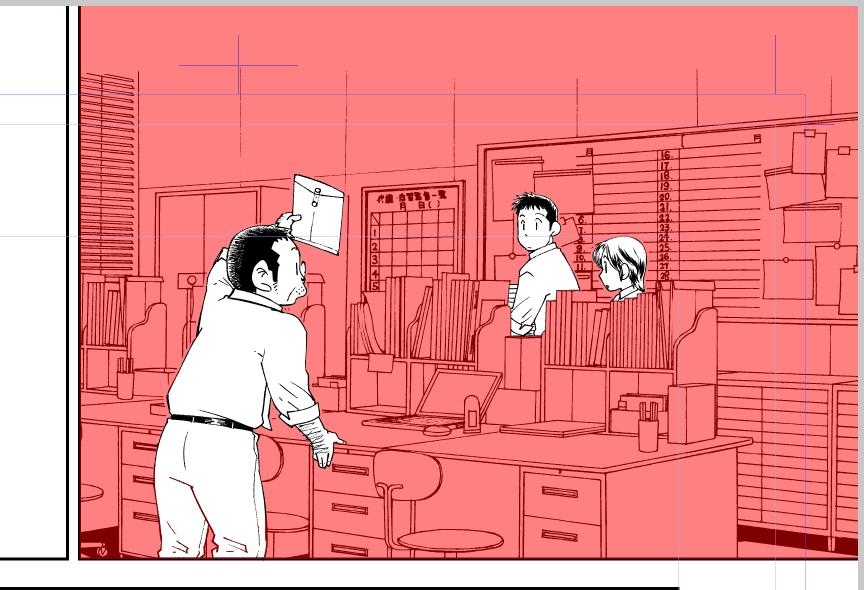
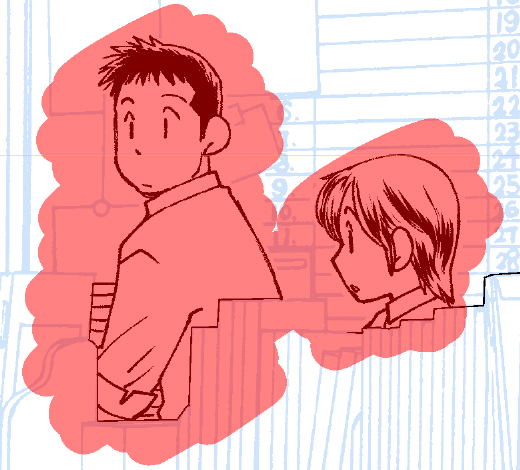
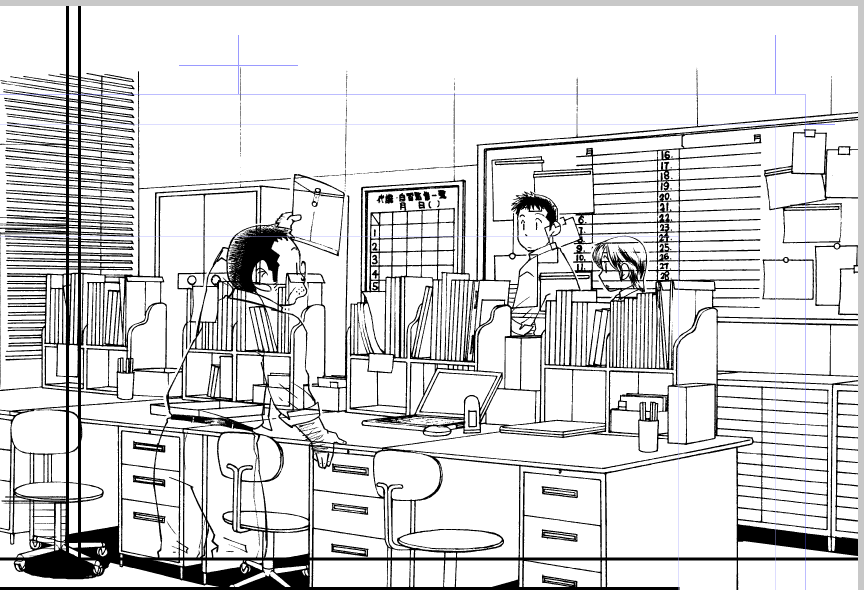
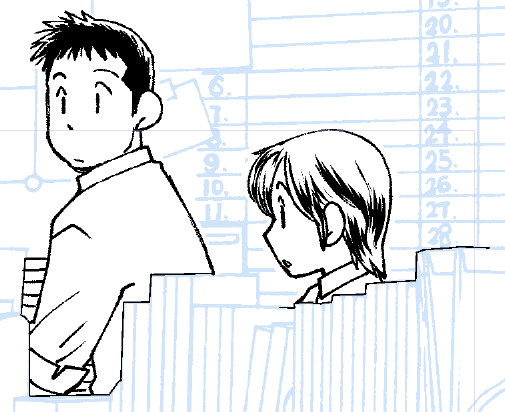
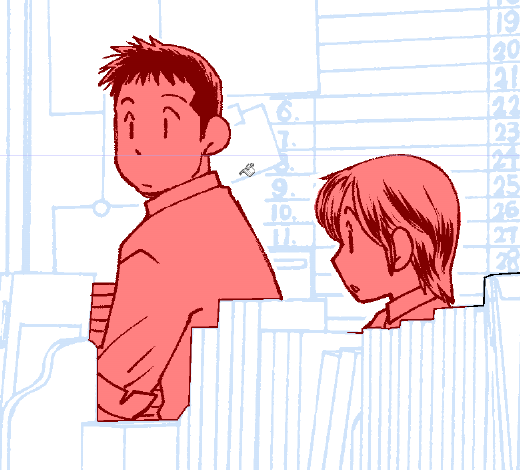
[選択範囲]メニュー→[クイックマスク]をONにして線画からはみ出すように太いペンで塗りつぶし、[塗りつぶし]ツールで線画の外側を[透明]で塗りつぶすと手順を軽減できます(作例では判りやすく背景を水色で表示していますが、塗りつぶしの作業中は非表示にしておきます)。 13-3:
13-3:
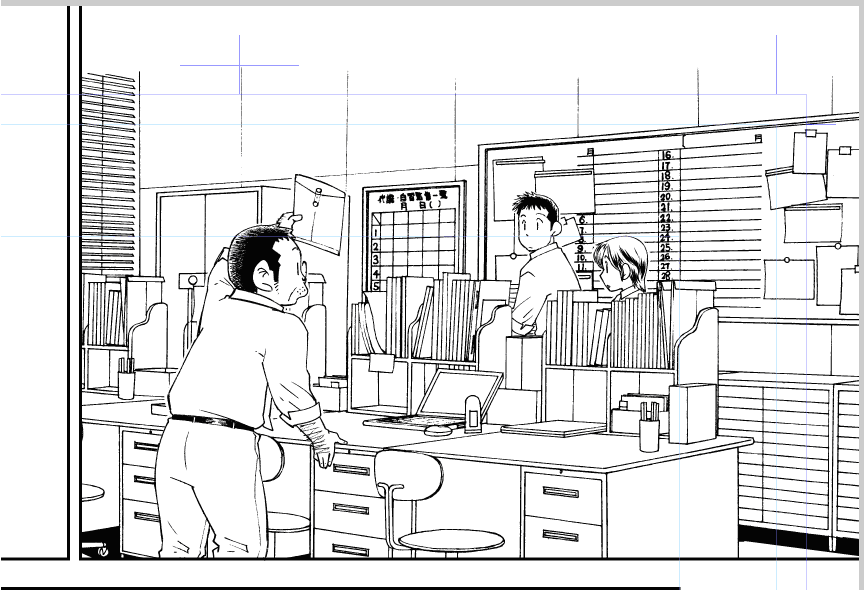
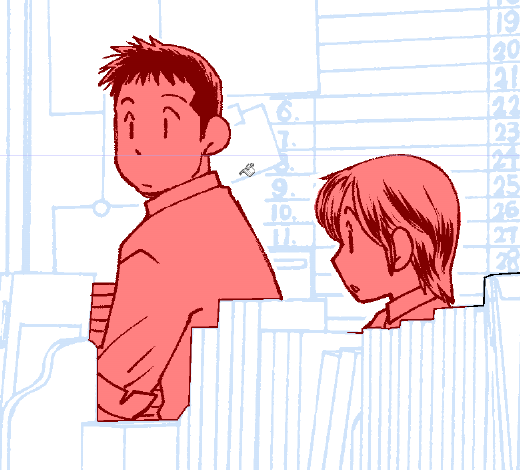
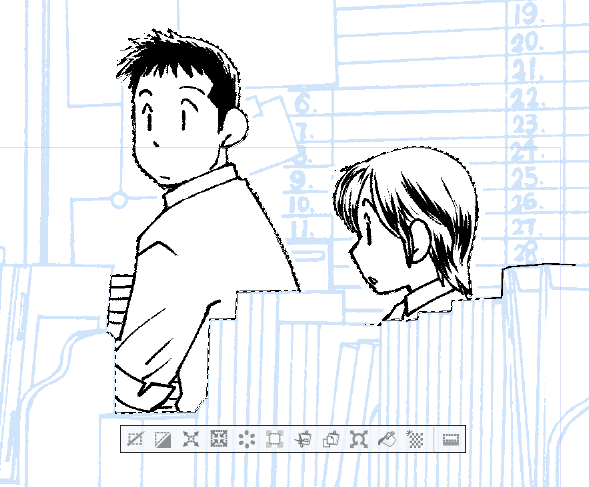
線画の外側を[透明]で塗りつぶし、マスクがかかりました。 13-4:
13-4:
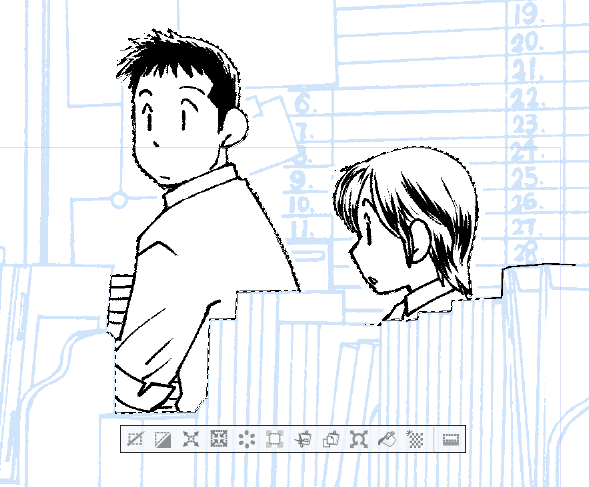
人物部分を選択範囲として指定した場合は[レイヤー]メニュー→[レイヤー]→[レイヤーマスク]→[選択範囲をマスク]を実行します。 14:
14:
貼り付けた素材総て同様にマスクをかけます。 15:
15:
トーンなどの仕上げやネームを入れて完成です。

メイキングMAKING
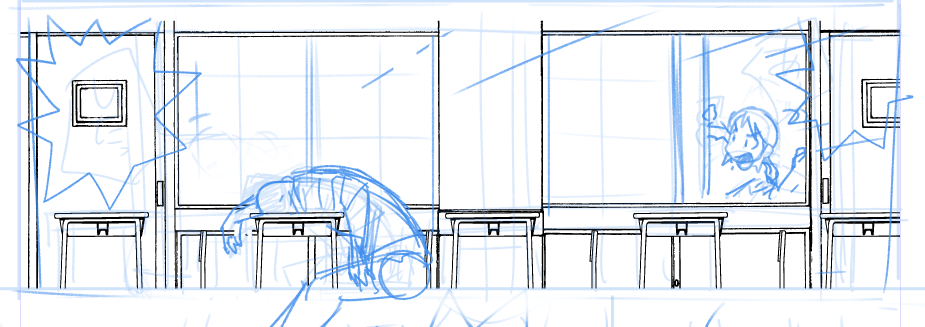
 1:
1:CLIP STUDIO PAINTを使用します。まず原稿用紙にラフを用意します。構図は自由に作成していいと思いますが、背景倉庫にある素材から構図を考えるのも楽しいですよ。
※画像クリックで拡大します
 2-1:
2-1:1コマ目の背景をCLIP STUDIO PAINTで開きます。レイヤーが複数あって、白の塗り潰しに線画が描かれているもの(2-1)と線画以外透明になっているもの(2-2)などがあります。今回は線画とベタ加工されているものを選びました。レイヤーを選んで[編集]メニュー→[コピー]を実行。レイヤー上の画像をコピーします。
 2-2:
2-2:線画以外透明になっているレイヤーです。
 3:
3:下描きを描いた原稿上で[編集]メニュー→[貼り付け]を実行すると、原稿上に先ほどの背景素材がコピーされます。
 4:
4:[編集]メニュー→[変形]→[拡大・縮小・回転]を実行、画像をコマの位置まで移動して大きさを調整します。この時[ツールプロパティ]パレットで拡大縮小率/回転角度を数値入力もできます。
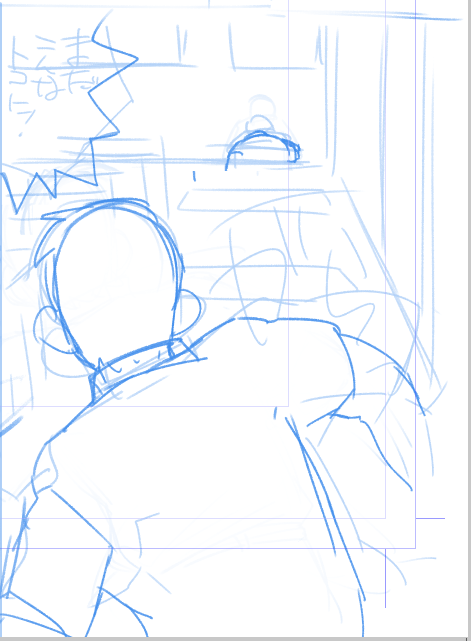
 5-1:
5-1:背景素材にあわせて人物の位置などを微調整しておきます。
 5-2:
5-2:人物位置などの微調整中です。
 6-1:
6-1:2コマ目の背景はまっすぐな素材をパースに合わせて変形します。
 6-2:
6-2:[編集]メニュー→[変形]→[自由変形]を実行、下描きのパースに合わせて背景を変形します。自由変形で変形するとパースに従った圧縮効果も得られます。
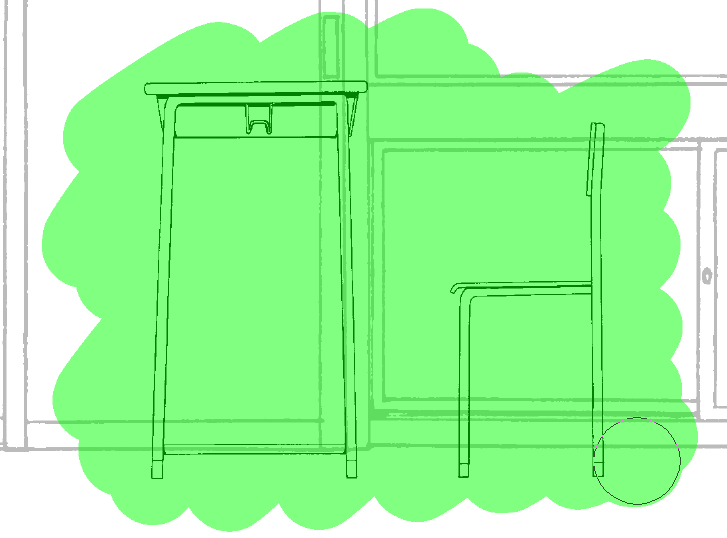
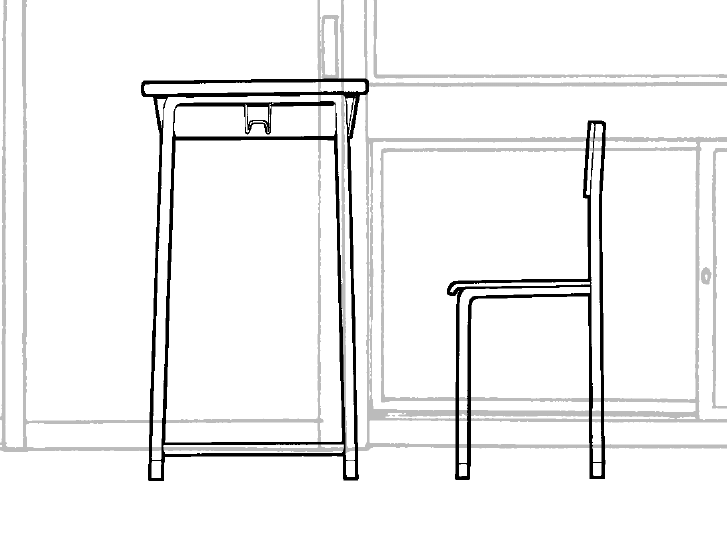
 7:
7:机と椅子の素材は1枚のレイヤーに縦に並んでいるので選択範囲で選び[編集]メニュー→[切り取り]を実行、その後すぐに[編集]→[貼り付け]で机と椅子のレイヤーを別々にします。その後[レイヤー移動]ツールなどで位置を移動させて、机を椅子を横に並べます。
 8:
8:教室の素材の上に机と椅子の素材を貼り付けて、教室の大きさに合わせて縮小します。
 9-1:
9-1:縮小して細くなってしまった線は[線幅修正]ツールで修正します。
 9-2:
9-2:太くしたい箇所を指定して線幅を修正します。
 9-3:
9-3:線幅を修正しました。
 9-4:
9-4:大きさを合わせてキャラクターの位置を修正します。
 10-1:
10-1:使いたい素材の向きが違っている場合は[編集]メニュー→[変形]→[拡大・縮小・回転]で反転します。
 10-2:
10-2:素材が左右に反転されました。
 10-3:
10-3:拡大縮小の際、[ツールプロパティ]パレットの[左右反転]をクリックします。
 10-4:
10-4:カーソルの位置のボタンで左右の反転ができます。
 11:
11:素材の貼り付けが終わったら人物のペン入れを行います。今回は背景の机に人物がもたれかかる構図だったので素材を貼り付けてからペン入れしています。もちろん、ペン入れを行ってから素材を貼り付けても大丈夫です。
 12-1:
12-1:不必要な部分は消しゴムツールで消すか、マスクを利用して見えないようにします。
 12-2:
12-2:人物以外を選択範囲に指定して、背景素材のレイヤーで[レイヤー]→[レイヤーマスク]→[選択範囲外をマスク]を実行します。レイヤーにマスク用のアイコンが表示されるので確認しておきます。
 12-3:
12-3:[レイヤー]→[レイヤーマスク]→[選択範囲外をマスク]を実行しました。
 13-1:
13-1:ちょっとしたコツですが、人物のレイヤー上で背景に合わせた線をなぞるように描いておくと選択範囲を作成するのが楽です。
 13-2:
13-2:[選択範囲]メニュー→[クイックマスク]をONにして線画からはみ出すように太いペンで塗りつぶし、[塗りつぶし]ツールで線画の外側を[透明]で塗りつぶすと手順を軽減できます(作例では判りやすく背景を水色で表示していますが、塗りつぶしの作業中は非表示にしておきます)。
 13-3:
13-3:線画の外側を[透明]で塗りつぶし、マスクがかかりました。
 13-4:
13-4:人物部分を選択範囲として指定した場合は[レイヤー]メニュー→[レイヤー]→[レイヤーマスク]→[選択範囲をマスク]を実行します。
 14:
14:貼り付けた素材総て同様にマスクをかけます。
 15:
15:トーンなどの仕上げやネームを入れて完成です。
作者コメントCOMMENT
「隊長!もう…もうダメです!!!」「なんとか持ちこたえるんだ!」というような生死を 分ける場面でとても役立ちました。
作者プロフィールPROFILE
| 作家名 | 平井太朗(へいたろう) |
|---|---|
| HPアドレス | heytaroh.com |
| twitter(URL) | https://twitter.com/heytaroh |
| pixiv(URL) | |
| 主な活動ジャンル | オッサンが一杯でてくるマンガ |
| 自己紹介 | 元IT系サラリーマン。 今はマンガを描いたりアプリの使い方を案内する本を書いたり描いたり家事をするなどして生活しています。 パソコンで絵を描くようになって20年くらい経っちゃいました。 |