出張!背景美塾 クリスタ・トレース講座 -第6回(全12回)-
出張!背景美塾 クリスタ・トレース講座 -第6回-
 18:奥の背景を描きます。
18:奥の背景を描きます。
先程はブラシを自作しましたが、「背景倉庫」や「CLIP STUDIO ASSETS」からダウンロードしたブラシを使うのも良いです。
ブラシはこれらのサイトでたくさん公開されているので、目的にあったツールを探しましょう。
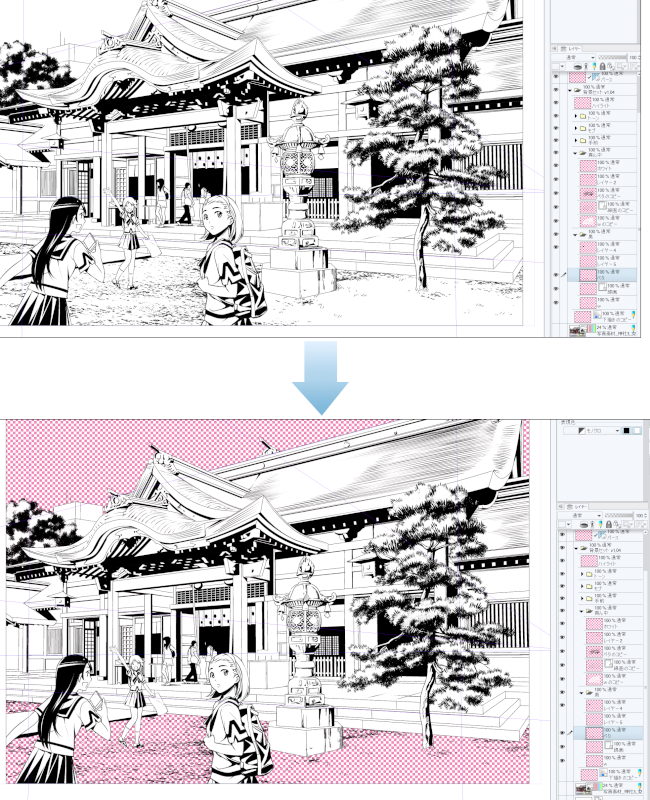
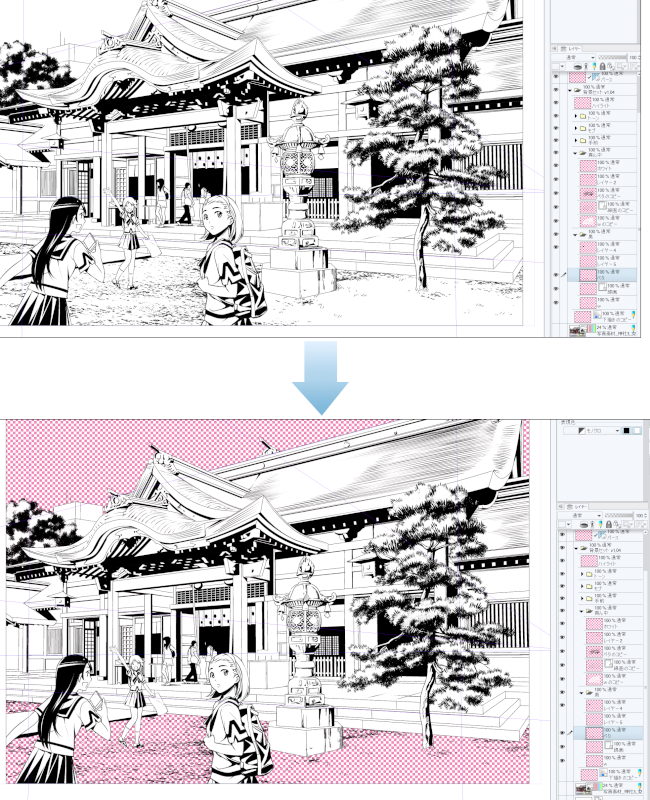
次に神社の奥の背景もホワイトで塗ったレイヤーを間に挟んで、下の描画内容が透けないようにしておきます。
線で描いた描画内容に対してホワイトなどを塗っておくことで、複数のレイヤーを重ねて使用する際も下のレイヤーが透けません。
また人物などに上記のテクニックを利用すると人物の位置を調整したりすることもできます。レイヤーはアナログにはないデジタルならではの機能ですので積極的に利用するとよいでしょう。
しかしレイヤーが増えすぎてどのレイヤーに何が描かれているか分かるように、レイヤー名は忘れずに付けるようにしましょう。
※画像クリックで拡大します 19:地面の砂利を描き入れます。先程の奥背景のレイヤーに対して描き入れます。そうすると、メインの建物と階段にはホワイトレイヤーが挟んであるので、はみ出しを気にせずに塗ることが出来ます。
19:地面の砂利を描き入れます。先程の奥背景のレイヤーに対して描き入れます。そうすると、メインの建物と階段にはホワイトレイヤーが挟んであるので、はみ出しを気にせずに塗ることが出来ます。
砂利は、Comic Studio時代から使っている自作のブラシを使用しました。手で描いた砂利の画像を先程の要領で新しいブラシを作成しています。
Comic Studio(通称:コミスタ)で作ったブラシもClip Studio Paintで読み込んで使うことができるので便利です。
またコミスタで作成した原稿をクリスタで読み込んで利用することができます。
※クリスタ形式のファイルを直接コミスタで編集することはできません。ご注意ください。
 20:砂利を描いてみましたが、遠近感が上手く出ていなかったので、丸ペンで細いパース線を加えました。
20:砂利を描いてみましたが、遠近感が上手く出ていなかったので、丸ペンで細いパース線を加えました。
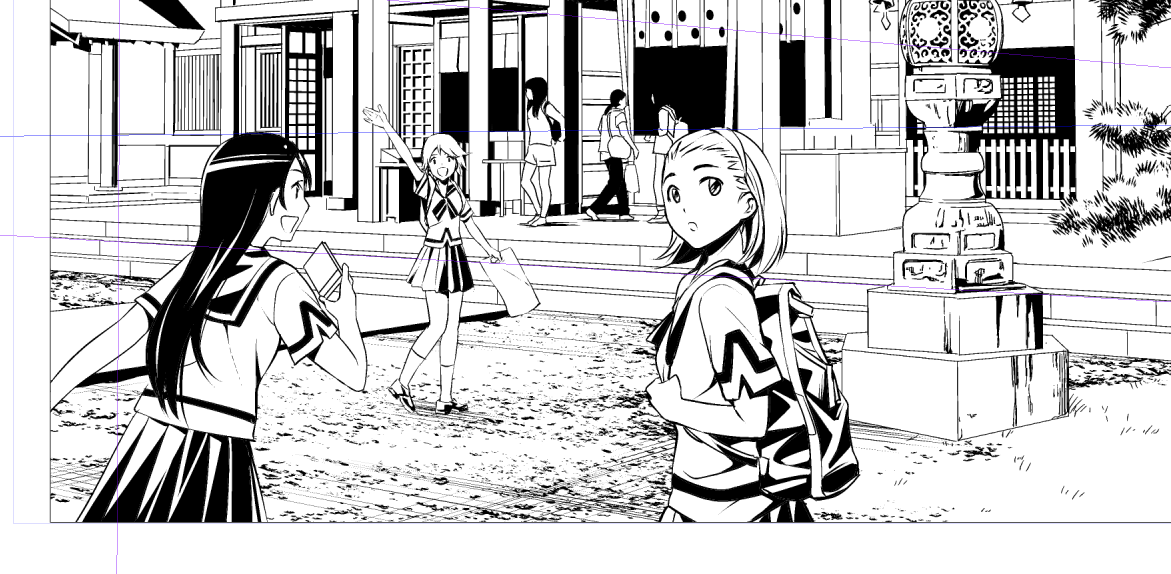
当然、写真の中には図のような等間隔の線はないのですが遠近感を出すためにあえて描画します。写真通りに描くことも重要ですが、いま描いているのはマンガ原稿です。あくまでマンガの原稿として見栄えの良い結果が優先して描画します。 21:ここまでで、大まかな線画、ベタは終わりました。描き込んだレイヤーを表示して、全体のバランスを見ながらディティールの足りないところ、汚しなどを追加していきます。
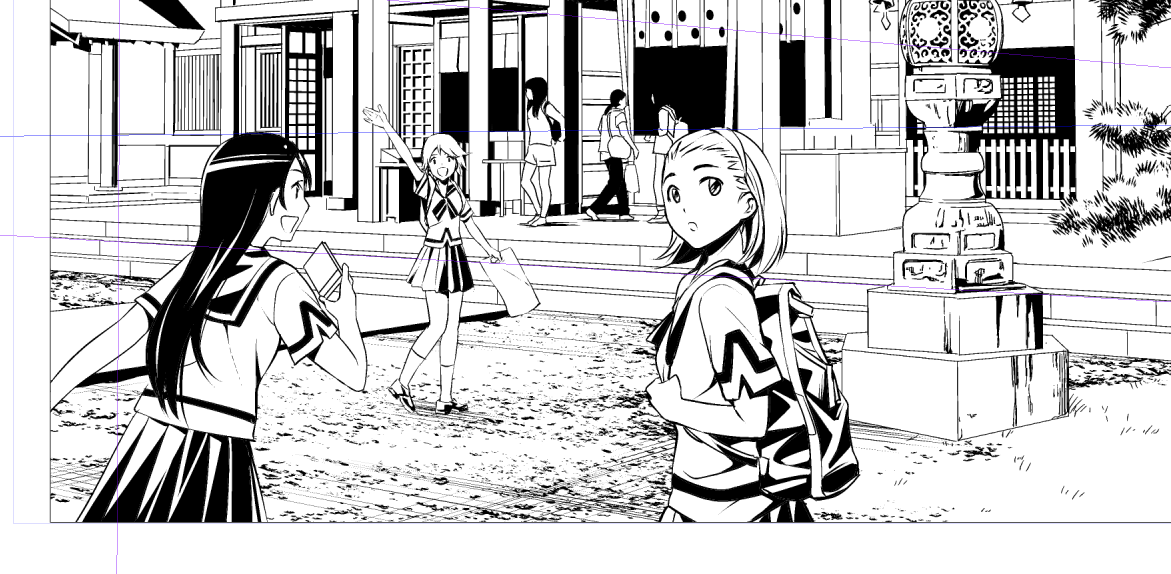
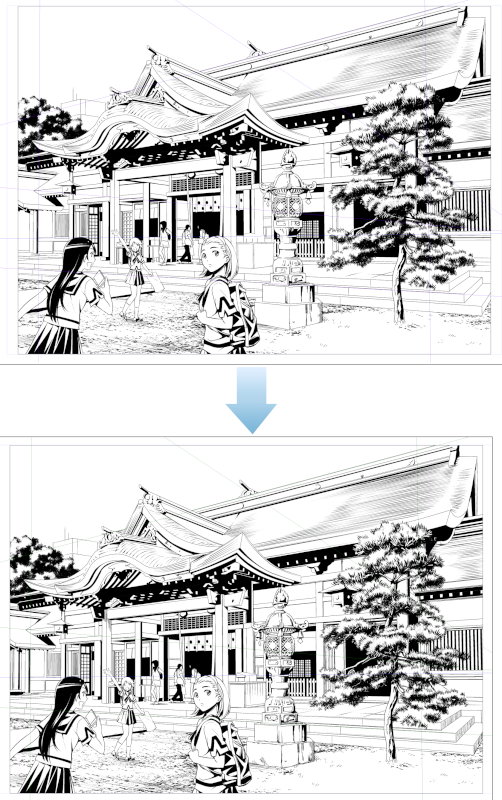
21:ここまでで、大まかな線画、ベタは終わりました。描き込んだレイヤーを表示して、全体のバランスを見ながらディティールの足りないところ、汚しなどを追加していきます。
このあたりになってくると下の写真をトレースしながらもですが、絵をしっかり見て足りないところを探して描き足していくほうが絵のクオリティをあげられるのではないでしょうか。
影の付け方、ディティールの入れ方など写真そのままに描こうとするより写真を踏み台にして、自分なりの良い絵を模索するのがトレース背景を成功させるコツのようにも思います。 22:ベクターレイヤーを使用して描画を行っていたので、「線修正」ツールの「線幅修正」サブツールを使用して線幅を補正して、線のタッチを付けていきます。
22:ベクターレイヤーを使用して描画を行っていたので、「線修正」ツールの「線幅修正」サブツールを使用して線幅を補正して、線のタッチを付けていきます。
光の当たっている部分の線を細くし、その前後の線を若干太くすると、アナログに近いタッチがついていくと思います。
一本の線を細くするだけ、または太くするだけすると均一な線には変わりはないので、いかにもデジタルで描いたような仕上がりになりがちです。一本の線に対して太いところと細いところ、両方作ると絵の印象も柔らかくなっていきます。
しかしすでに描かれている全ての線に対してタッチをつけるのはなかなか骨が折れますので要所にたとえば光が強く当たっている場所の線を細くしその両端を若干太くする、という方法が一つの目安になるのではないでしょうか。 23:トーンを貼って仕上げます。メインとなる建物に貼りました。
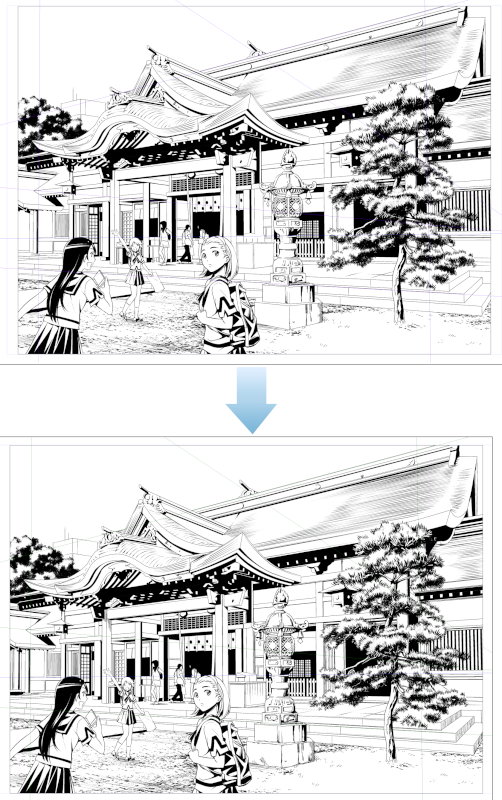
23:トーンを貼って仕上げます。メインとなる建物に貼りました。
今回は夏の強い日差しを表現するために何枚もグラデーションのトーンを貼っていますが、トーンをたくさん貼る場合は特に「均一にならない」ように気をつけます。
均一なグレーを貼り付けるよりも白い部分を残したり、逆に真っ黒になる部分を作ってやったりするほうが、コントラストが強まり、鮮烈な印象になります。
例えば屋根は全体に色がついていて、薄い色のトーンをペタッと貼り付けたくなりますが、そういった場合でもケズリなどを使って、白い部分を残します。
グラデーションを貼る一つのセオリーとして、グラデーションの方向を揃えてやる、というのはありますが、今回はかなり自由に方向を変えてグラデーションを貼っています。
重要なのは、どこを白くして、どこにグレーや黒を置くのか、どうすれば画面にメリハリが出るのか、という構図を考える意識なのではないかと思います。 24:モブと手前の灯籠、松にもトーンを貼りました。奥でトーンをたくさん使っているので、控えめにします。
24:モブと手前の灯籠、松にもトーンを貼りました。奥でトーンをたくさん使っているので、控えめにします。
手前のモブが埋もれそうだったので、白でフチ取りしました。
手前のモブを白でフチ取りをすることでモブを目立たせることができます。
特に主人公など重要な人物の会話シーンなど背景が精密な場合、背景に人物が埋もれてしまう場合があります。そこで人物を目立たせるために人物の周りをホワイトでフチ取り、目立たせます。
またホワイトで「デコレーション」ツールの「ガーゼ」ブラシなどを使用し、人物の周りを白くぼかすように描画する方法もあります。 25:空のトーンを貼ります。今回は夏の空なので空の色は濃い目のトーンを使い、入道雲を描きます。
25:空のトーンを貼ります。今回は夏の空なので空の色は濃い目のトーンを使い、入道雲を描きます。
全体的に光源が左上を想定しているので、左上は雲があることにして大きく白くあけて、ここでもメリハリが出るように構成します。
入道雲を描く際には、空のグラデーションの方向と、雲の影のグラデーションの方向を逆にしてやるとそれらしく見えます。 26:全体のバランスを見ながら、「粗い水玉」ツールや直線ツールなどで、ハイライトを加えれば完成です。
26:全体のバランスを見ながら、「粗い水玉」ツールや直線ツールなどで、ハイライトを加えれば完成です。

日本で一番有名な?アシスタントMAEDAXが塾長を務める【アシスタント背景美塾】による
写真素材からの背景トレース講座!
第6回では仕上げと全体のバランス調整を解説します。
写真素材からの背景トレース講座!
第6回では仕上げと全体のバランス調整を解説します。
トレース講座Trace course
 18:奥の背景を描きます。
18:奥の背景を描きます。先程はブラシを自作しましたが、「背景倉庫」や「CLIP STUDIO ASSETS」からダウンロードしたブラシを使うのも良いです。
ブラシはこれらのサイトでたくさん公開されているので、目的にあったツールを探しましょう。
次に神社の奥の背景もホワイトで塗ったレイヤーを間に挟んで、下の描画内容が透けないようにしておきます。
線で描いた描画内容に対してホワイトなどを塗っておくことで、複数のレイヤーを重ねて使用する際も下のレイヤーが透けません。
また人物などに上記のテクニックを利用すると人物の位置を調整したりすることもできます。レイヤーはアナログにはないデジタルならではの機能ですので積極的に利用するとよいでしょう。
しかしレイヤーが増えすぎてどのレイヤーに何が描かれているか分かるように、レイヤー名は忘れずに付けるようにしましょう。
※画像クリックで拡大します
 19:地面の砂利を描き入れます。先程の奥背景のレイヤーに対して描き入れます。そうすると、メインの建物と階段にはホワイトレイヤーが挟んであるので、はみ出しを気にせずに塗ることが出来ます。
19:地面の砂利を描き入れます。先程の奥背景のレイヤーに対して描き入れます。そうすると、メインの建物と階段にはホワイトレイヤーが挟んであるので、はみ出しを気にせずに塗ることが出来ます。砂利は、Comic Studio時代から使っている自作のブラシを使用しました。手で描いた砂利の画像を先程の要領で新しいブラシを作成しています。
Comic Studio(通称:コミスタ)で作ったブラシもClip Studio Paintで読み込んで使うことができるので便利です。
またコミスタで作成した原稿をクリスタで読み込んで利用することができます。
※クリスタ形式のファイルを直接コミスタで編集することはできません。ご注意ください。
 20:砂利を描いてみましたが、遠近感が上手く出ていなかったので、丸ペンで細いパース線を加えました。
20:砂利を描いてみましたが、遠近感が上手く出ていなかったので、丸ペンで細いパース線を加えました。当然、写真の中には図のような等間隔の線はないのですが遠近感を出すためにあえて描画します。写真通りに描くことも重要ですが、いま描いているのはマンガ原稿です。あくまでマンガの原稿として見栄えの良い結果が優先して描画します。
 21:ここまでで、大まかな線画、ベタは終わりました。描き込んだレイヤーを表示して、全体のバランスを見ながらディティールの足りないところ、汚しなどを追加していきます。
21:ここまでで、大まかな線画、ベタは終わりました。描き込んだレイヤーを表示して、全体のバランスを見ながらディティールの足りないところ、汚しなどを追加していきます。このあたりになってくると下の写真をトレースしながらもですが、絵をしっかり見て足りないところを探して描き足していくほうが絵のクオリティをあげられるのではないでしょうか。
影の付け方、ディティールの入れ方など写真そのままに描こうとするより写真を踏み台にして、自分なりの良い絵を模索するのがトレース背景を成功させるコツのようにも思います。
 22:ベクターレイヤーを使用して描画を行っていたので、「線修正」ツールの「線幅修正」サブツールを使用して線幅を補正して、線のタッチを付けていきます。
22:ベクターレイヤーを使用して描画を行っていたので、「線修正」ツールの「線幅修正」サブツールを使用して線幅を補正して、線のタッチを付けていきます。光の当たっている部分の線を細くし、その前後の線を若干太くすると、アナログに近いタッチがついていくと思います。
一本の線を細くするだけ、または太くするだけすると均一な線には変わりはないので、いかにもデジタルで描いたような仕上がりになりがちです。一本の線に対して太いところと細いところ、両方作ると絵の印象も柔らかくなっていきます。
しかしすでに描かれている全ての線に対してタッチをつけるのはなかなか骨が折れますので要所にたとえば光が強く当たっている場所の線を細くしその両端を若干太くする、という方法が一つの目安になるのではないでしょうか。
 23:トーンを貼って仕上げます。メインとなる建物に貼りました。
23:トーンを貼って仕上げます。メインとなる建物に貼りました。今回は夏の強い日差しを表現するために何枚もグラデーションのトーンを貼っていますが、トーンをたくさん貼る場合は特に「均一にならない」ように気をつけます。
均一なグレーを貼り付けるよりも白い部分を残したり、逆に真っ黒になる部分を作ってやったりするほうが、コントラストが強まり、鮮烈な印象になります。
例えば屋根は全体に色がついていて、薄い色のトーンをペタッと貼り付けたくなりますが、そういった場合でもケズリなどを使って、白い部分を残します。
グラデーションを貼る一つのセオリーとして、グラデーションの方向を揃えてやる、というのはありますが、今回はかなり自由に方向を変えてグラデーションを貼っています。
重要なのは、どこを白くして、どこにグレーや黒を置くのか、どうすれば画面にメリハリが出るのか、という構図を考える意識なのではないかと思います。
 24:モブと手前の灯籠、松にもトーンを貼りました。奥でトーンをたくさん使っているので、控えめにします。
24:モブと手前の灯籠、松にもトーンを貼りました。奥でトーンをたくさん使っているので、控えめにします。手前のモブが埋もれそうだったので、白でフチ取りしました。
手前のモブを白でフチ取りをすることでモブを目立たせることができます。
特に主人公など重要な人物の会話シーンなど背景が精密な場合、背景に人物が埋もれてしまう場合があります。そこで人物を目立たせるために人物の周りをホワイトでフチ取り、目立たせます。
またホワイトで「デコレーション」ツールの「ガーゼ」ブラシなどを使用し、人物の周りを白くぼかすように描画する方法もあります。
 25:空のトーンを貼ります。今回は夏の空なので空の色は濃い目のトーンを使い、入道雲を描きます。
25:空のトーンを貼ります。今回は夏の空なので空の色は濃い目のトーンを使い、入道雲を描きます。全体的に光源が左上を想定しているので、左上は雲があることにして大きく白くあけて、ここでもメリハリが出るように構成します。
入道雲を描く際には、空のグラデーションの方向と、雲の影のグラデーションの方向を逆にしてやるとそれらしく見えます。
 26:全体のバランスを見ながら、「粗い水玉」ツールや直線ツールなどで、ハイライトを加えれば完成です。
26:全体のバランスを見ながら、「粗い水玉」ツールや直線ツールなどで、ハイライトを加えれば完成です。
制作コメントCOMMENT

アシスタント背景美塾で「トレース」講座を担当しています「北野弘務」先生にトレースのメイキングを制作して頂きました。精密な描写と描画内容に合わせた素材の利用などソフトウェアの機能を駆使して制作しています。
制作プロフィールPROFILE
| 制作 | アシスタント背景美塾 |
|---|---|
| HPアドレス |
アシスタント背景美塾(https://haikeibijuku.com/) 北野弘務(http://rudder.sakura.ne.jp/) |
| twitter(URL) |
アシスタント背景美塾(https://twitter.com/haikei_bijuku) 北野弘務(https://twitter.com/heromu) |
| pixiv(URL) | |
| 主な活動ジャンル | 初級講座(背景を学びたいと感じたら) その他、クリスタを学べるデジタル講座もあります。 |
| 自己紹介 | 「アシスタント背景美塾MAEDAX派」とは日本で一番有名?な漫画アシスタントMAEDAXによる背景でお悩みの方にむけた、実践型プロ志向背景教室です! |

