【動画】メイキングで学ぼう!_平井太朗
【動画】メイキングで学ぼう!_平井太朗
 前準備
前準備
使いたい素材データを背景倉庫で準備します。
入手した素材データは、素材パレットに登録しておくと画像のサムネイルで一覧もできて捜しやすくなります。
※画像クリックで拡大します 下描き
下描き
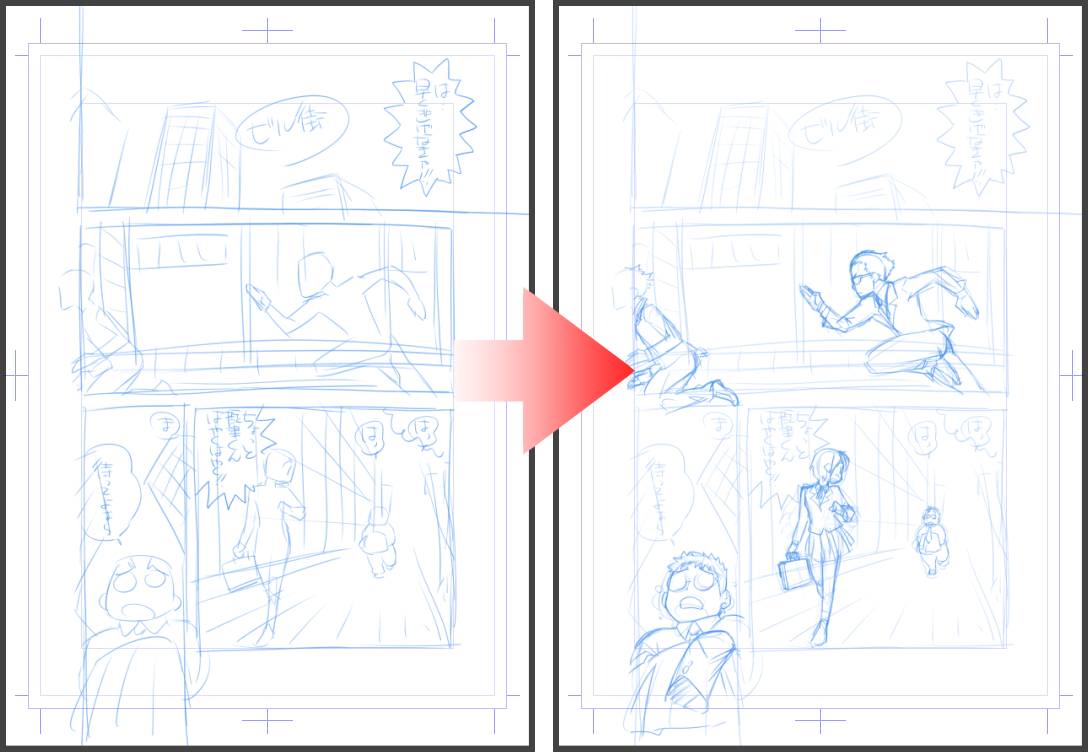
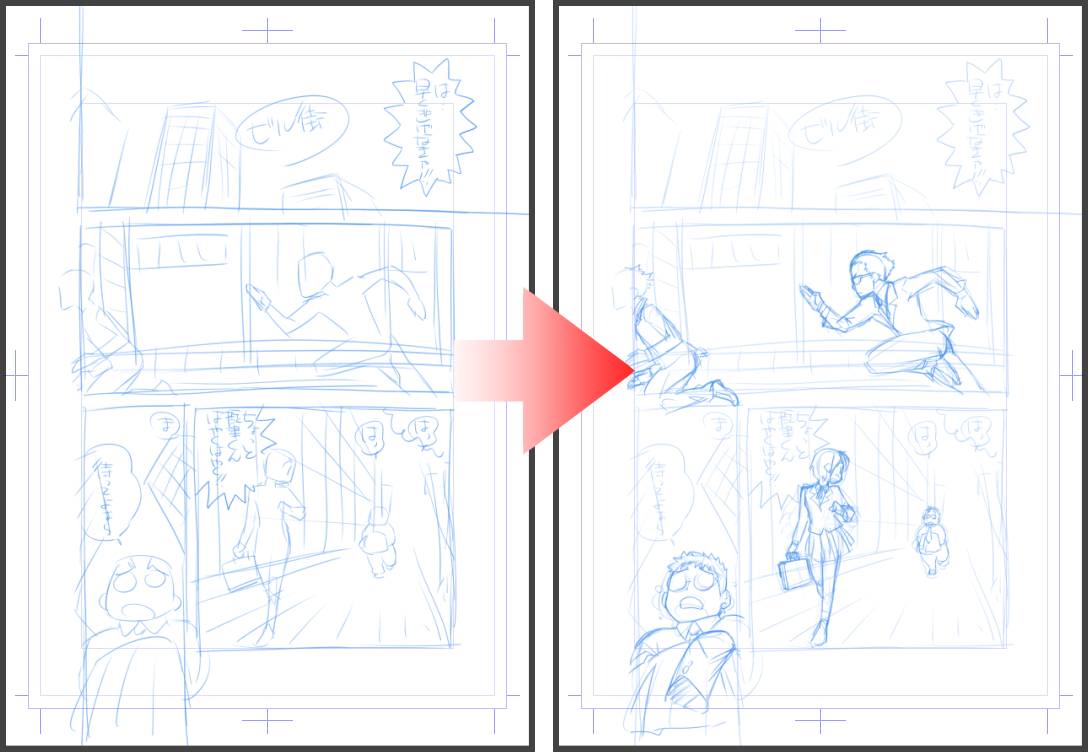
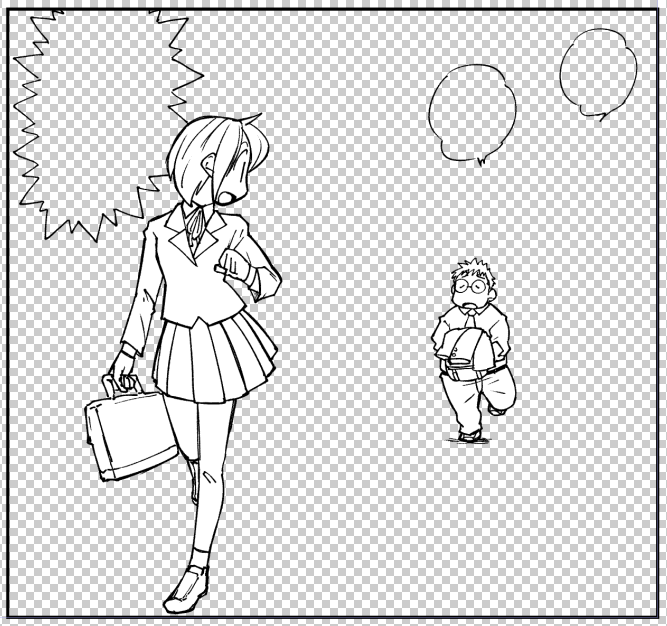
ラフから下描き作業を進めます。
大まかな背景のイメージが判ればいいので、背景はラフに描いておけばOK。 枠線とペン入れ
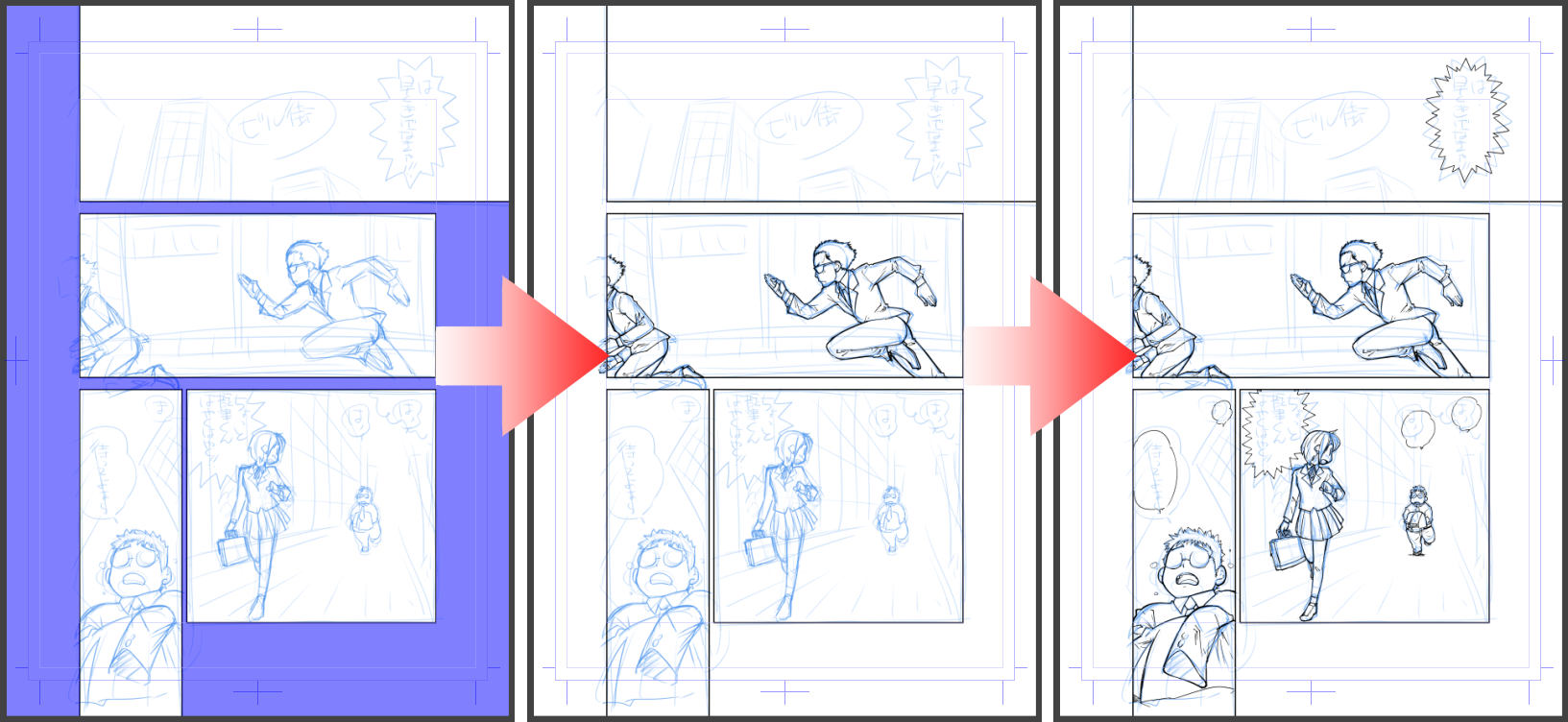
枠線とペン入れ
今回は背景の素材を利用するので、枠線(コマ割り)と主線作業を先に済ませておきます。
今回はメニュー[レイヤー]→[新規レイヤー]→[枠線フォルダー]で枠線フォルダーを作成しました。 コマを選択範囲化 (動画0:02~)
コマを選択範囲化 (動画0:02~)
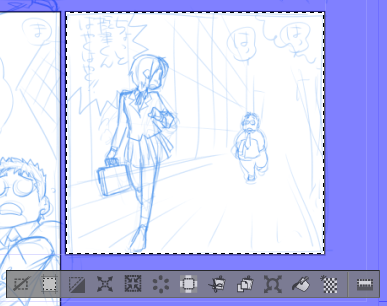
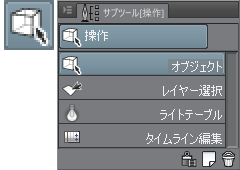
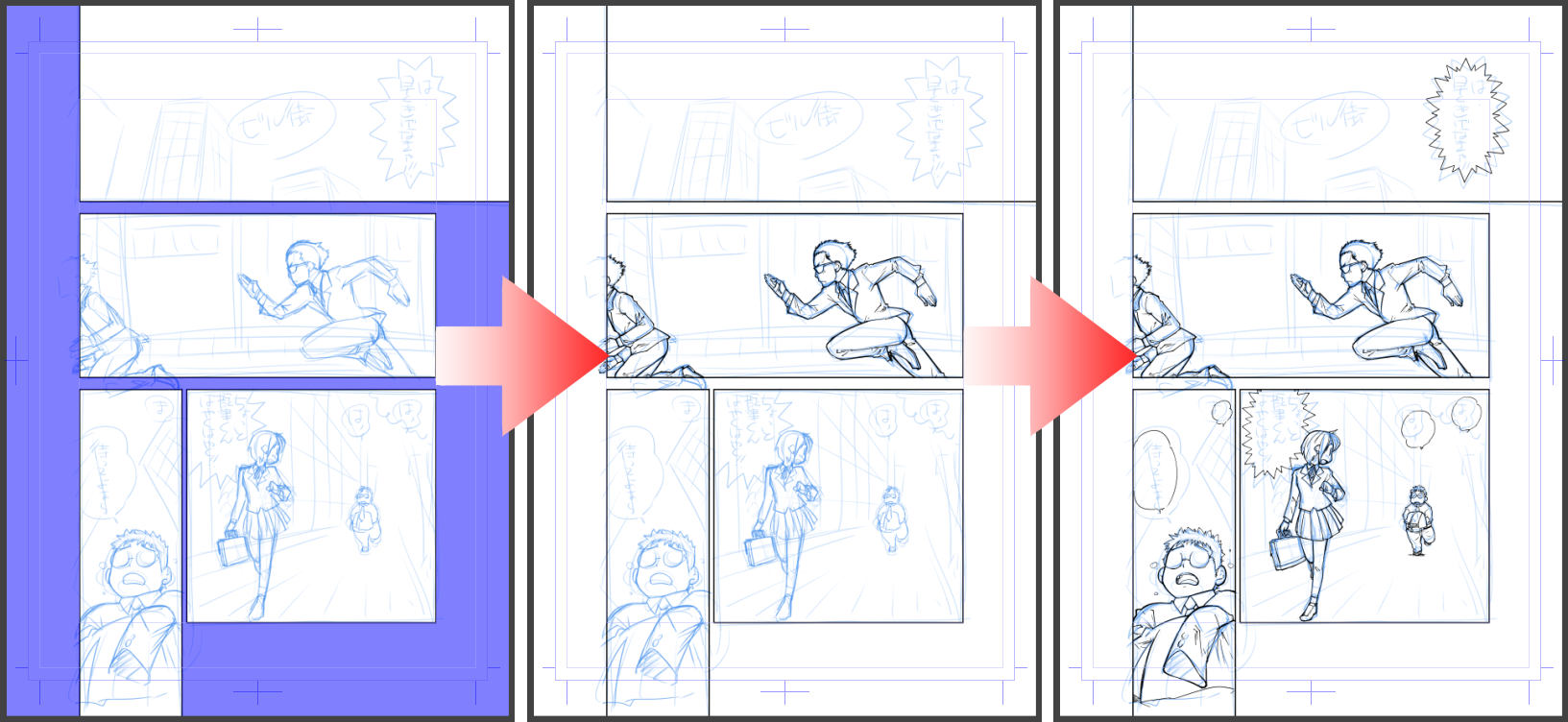
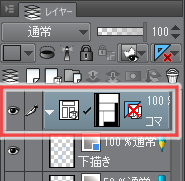
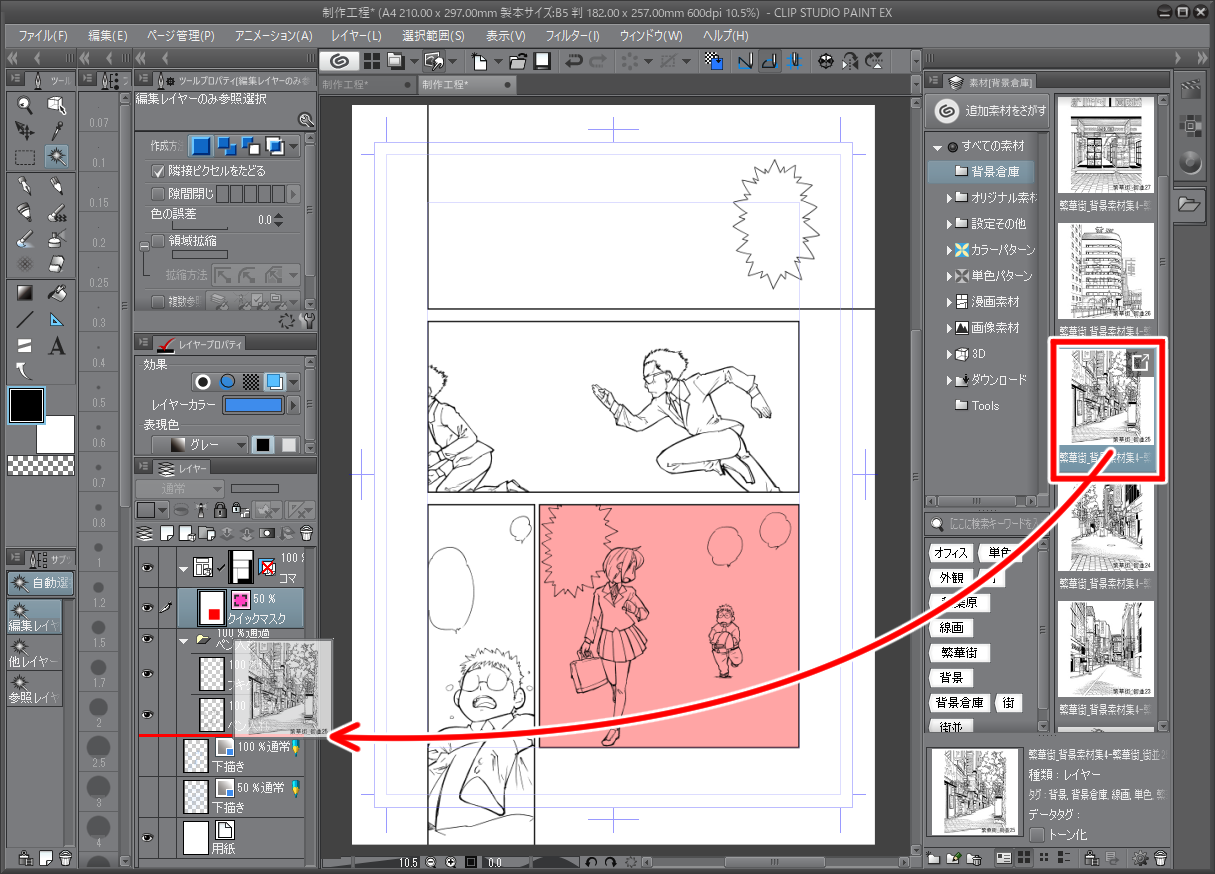
背景素材を貼り付けるコマ枠を選択範囲化するため[自動選択]ツールの[編集レイヤーのみ参照選択]サブツールを選択。 レイヤーパレットでコマ枠フォルダーを選んでおきます。
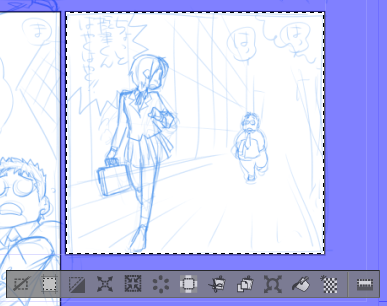
レイヤーパレットでコマ枠フォルダーを選んでおきます。  [編集レイヤーのみ参照選択]でコマ枠内をクリックして、枠線の形で選択範囲を作成します。(背景素材のレイヤーは非表示にしています)
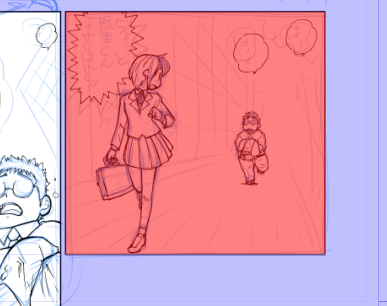
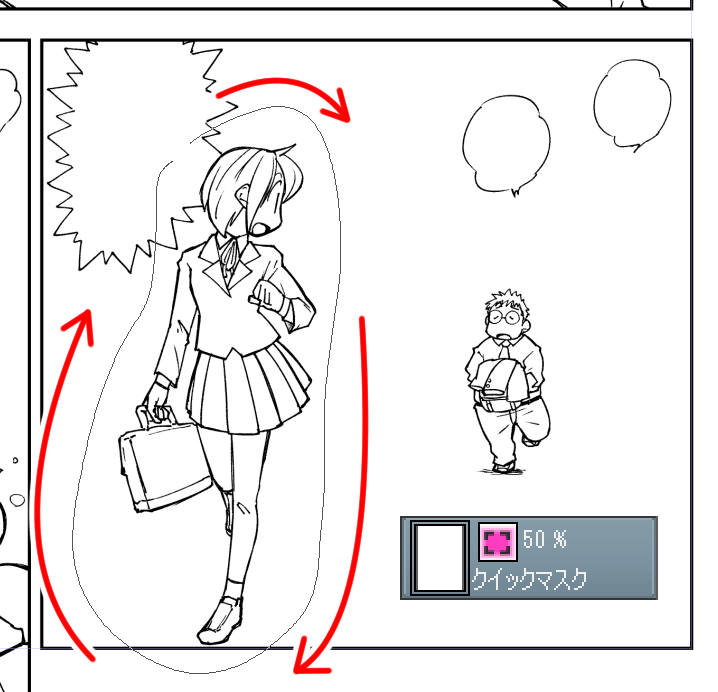
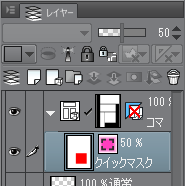
[編集レイヤーのみ参照選択]でコマ枠内をクリックして、枠線の形で選択範囲を作成します。(背景素材のレイヤーは非表示にしています)  作成した選択範囲を一時的に保存しておきたい場合は、メニュー[選択範囲]→[クイックマスク]を実行して選択範囲をレイヤー化しておきます。
作成した選択範囲を一時的に保存しておきたい場合は、メニュー[選択範囲]→[クイックマスク]を実行して選択範囲をレイヤー化しておきます。  【Point!】
【Point!】
クイックマスクはファイルを保存したり閉じた時に消えてしまうので、その後ずっと利用したい場合はメニュー[選択範囲]→[選択範囲をストック]で選択範囲レイヤーを作成する方法もあります。 背景素材を貼り付ける(動画0:20~)
背景素材を貼り付ける(動画0:20~)
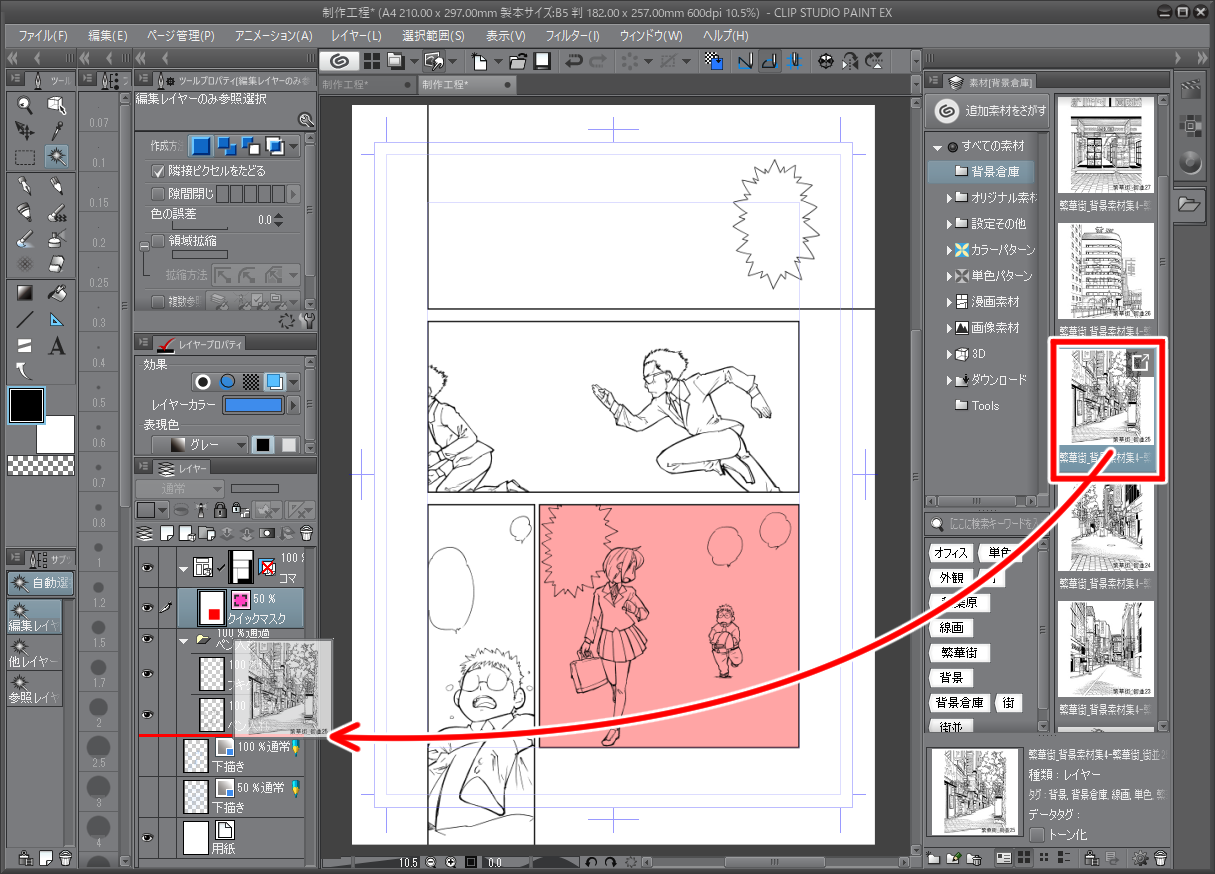
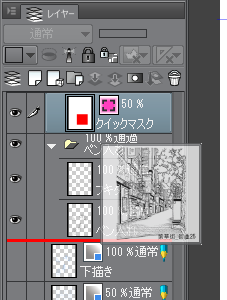
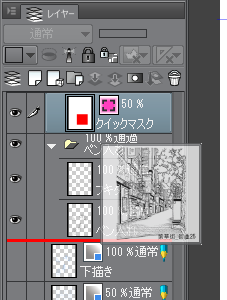
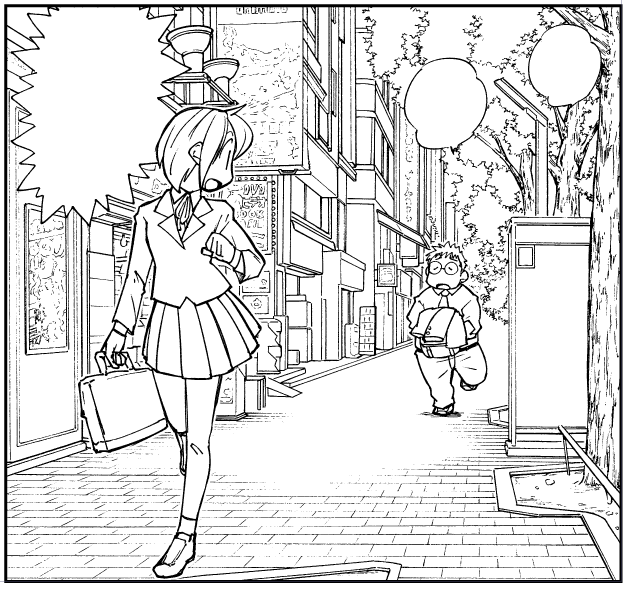
素材パレットから必要な背景素材をドラッグ&ドロップして貼り付けます。今回使用している背景素材は[繁華街_街並25]です。 素材の貼り付け時、レイヤーパレット上でドロップすると好きなレイヤーの間に貼り付けを行えます。
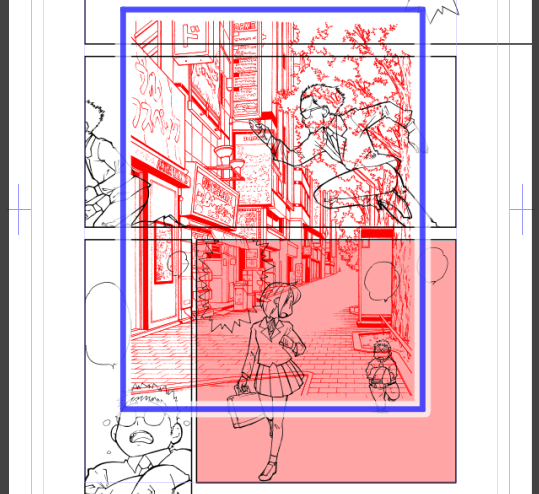
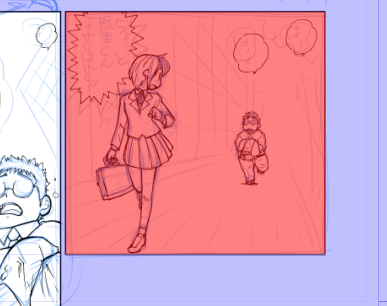
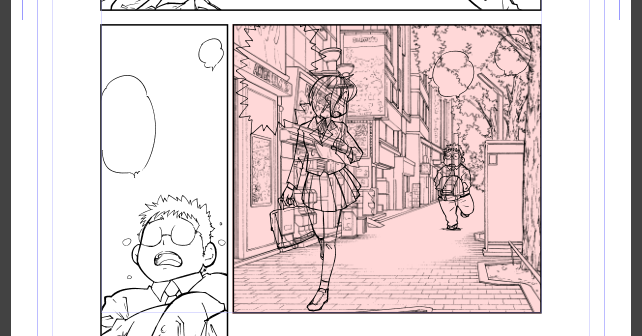
素材の貼り付け時、レイヤーパレット上でドロップすると好きなレイヤーの間に貼り付けを行えます。  (貼り付けた背景画像は判りやすく赤く表示しています)
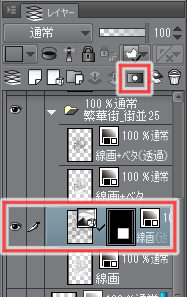
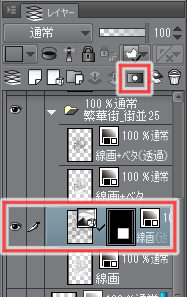
(貼り付けた背景画像は判りやすく赤く表示しています)  背景素材はラスターレイヤーで保存されています。ベタの有り/無しと透過の扱いの違う4種類のレイヤーが用意されている内、今回は[線画(透過)]を利用します。このレイヤーを[画像素材レイヤー]に変換します。
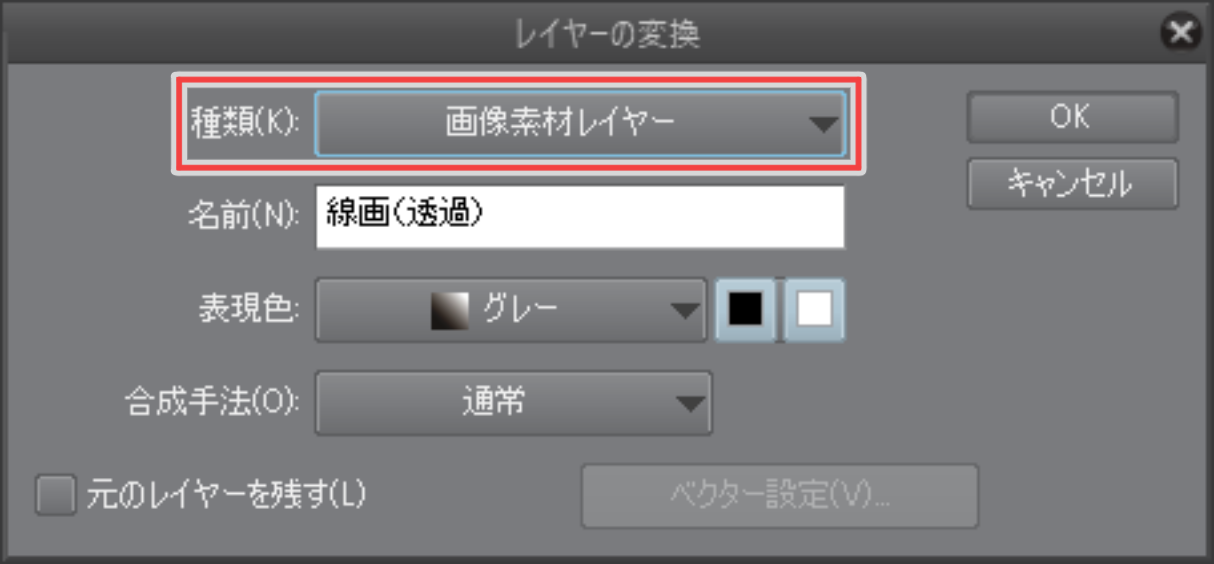
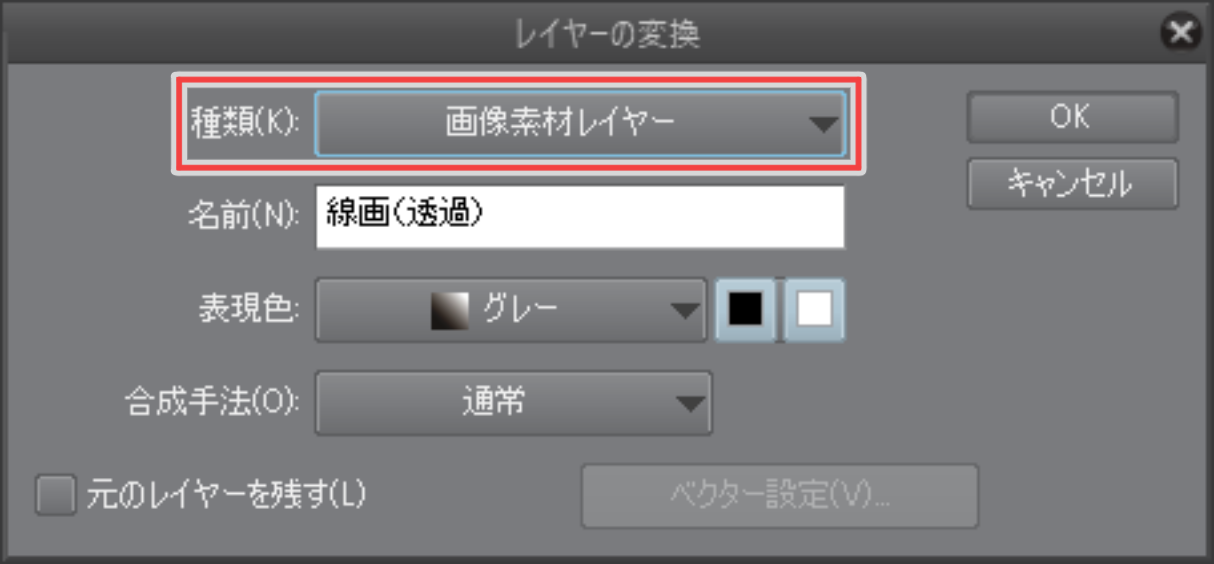
背景素材はラスターレイヤーで保存されています。ベタの有り/無しと透過の扱いの違う4種類のレイヤーが用意されている内、今回は[線画(透過)]を利用します。このレイヤーを[画像素材レイヤー]に変換します。  レイヤー[線画(透過)]を選択してメニュー[レイヤー]→[レイヤーの変換]を実行。[レイヤーの変換]ダイアログで[種類]を[画像素材レイヤー]に指定して[OK]をクリックします。
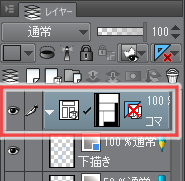
レイヤー[線画(透過)]を選択してメニュー[レイヤー]→[レイヤーの変換]を実行。[レイヤーの変換]ダイアログで[種類]を[画像素材レイヤー]に指定して[OK]をクリックします。  変換後は該当のレイヤーパレットに[画像素材]アイコンが追加されていることを確認しておきます。
変換後は該当のレイヤーパレットに[画像素材]アイコンが追加されていることを確認しておきます。  【Point!】
【Point!】
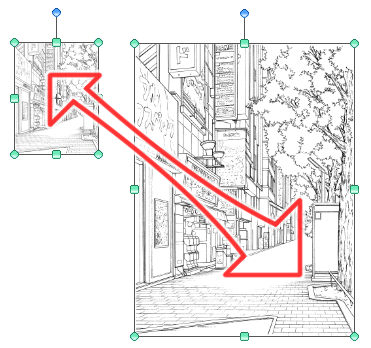
画像素材レイヤーは[オブジェクト]ツールで拡大縮小/回転や移動を行っても元画像が劣化しないレイヤーです。後から何度も調整したくなっても素材の画質を一番良い状態で利用できます。
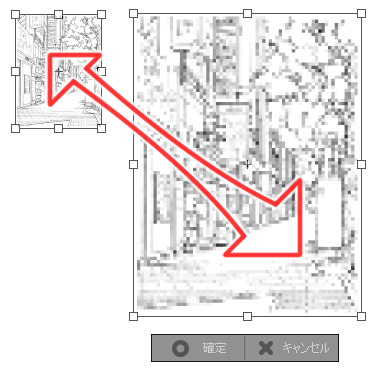
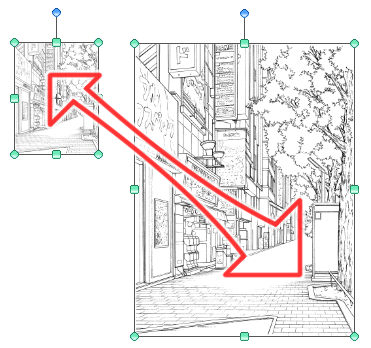
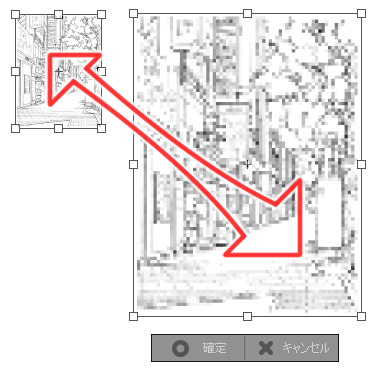
[画像素材レイヤー]画像の劣化なし [ラスターレイヤー]縮小後の拡大は画像が劣化する
[ラスターレイヤー]縮小後の拡大は画像が劣化する  背景素材の位置調整 (動画0:40~)
背景素材の位置調整 (動画0:40~)
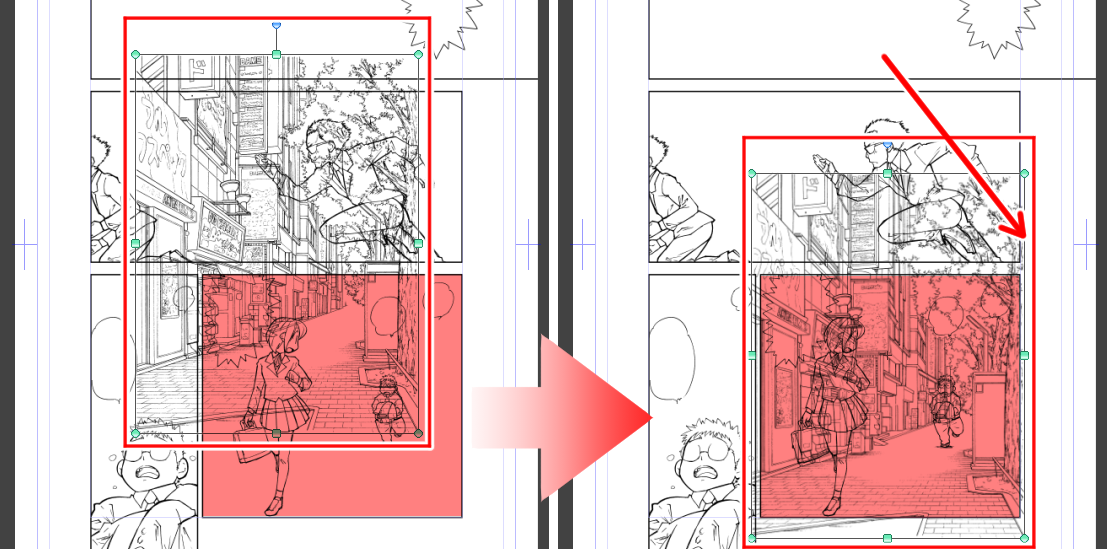
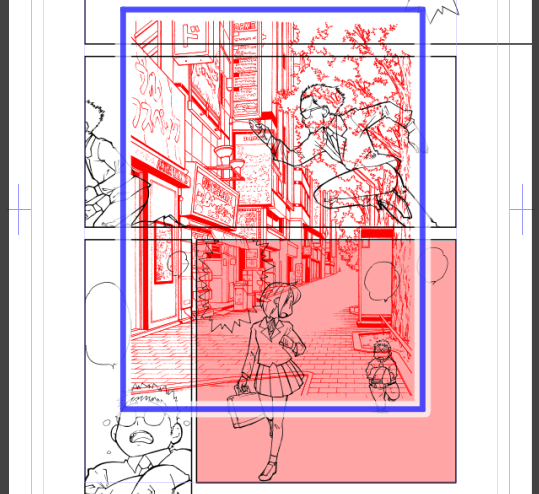
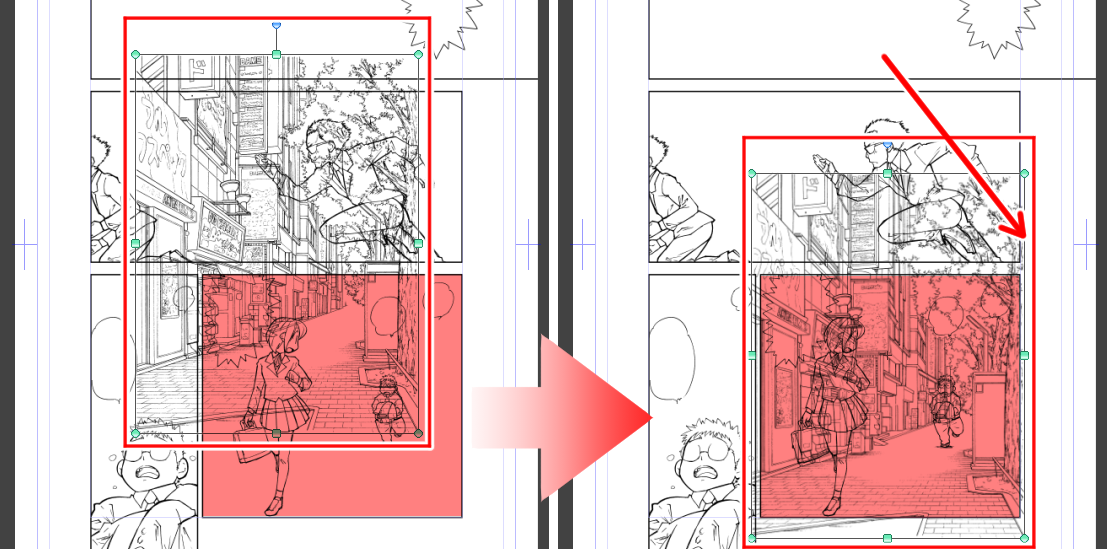
[画像素材レイヤー]化した背景素材は[オブジェクト]で操作可能です。 下描きやペン入れ画像を参照しながら背景素材の位置を調整します。
下描きやペン入れ画像を参照しながら背景素材の位置を調整します。
画像の周辺に表示されている緑の〇をドラッグすると大きさを、黒いボックスのラインをドラッグすると位置を調整できます。 レイヤーマスクの作成 (動画0:54~)
レイヤーマスクの作成 (動画0:54~)
クイックマスクレイヤー上の赤い画像はレイヤー上のアイコンをダブルクリックすると、選択範囲化されます。 その選択範囲を使って[線画(透過)]レイヤーをレイヤーパレットの[レイヤーマスクを作成]ボタンをクリックすると、マスクが作成されます。
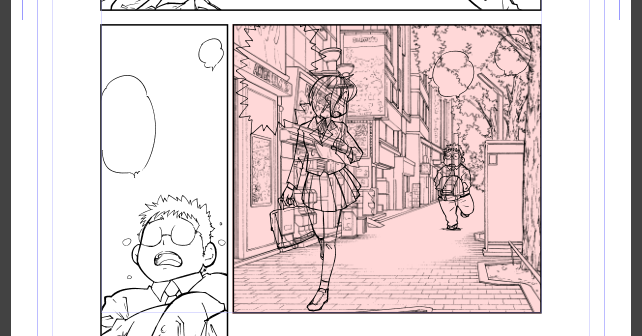
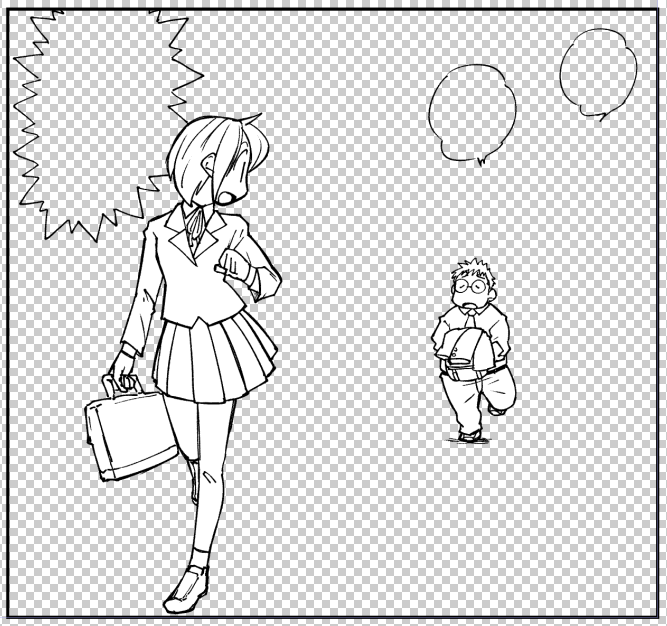
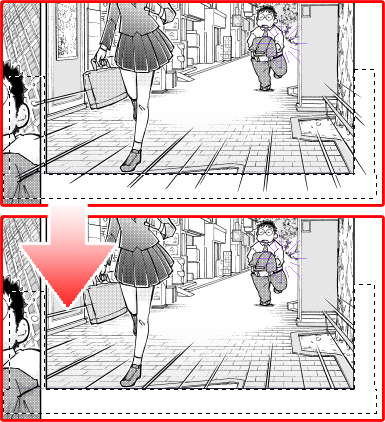
その選択範囲を使って[線画(透過)]レイヤーをレイヤーパレットの[レイヤーマスクを作成]ボタンをクリックすると、マスクが作成されます。  レイヤーマスクを作成すると、選択範囲外の素材画像が見えなくなりました。
レイヤーマスクを作成すると、選択範囲外の素材画像が見えなくなりました。  人物線画と同じ形の白塗りレイヤーを作る(動画1:09~)
人物線画と同じ形の白塗りレイヤーを作る(動画1:09~)
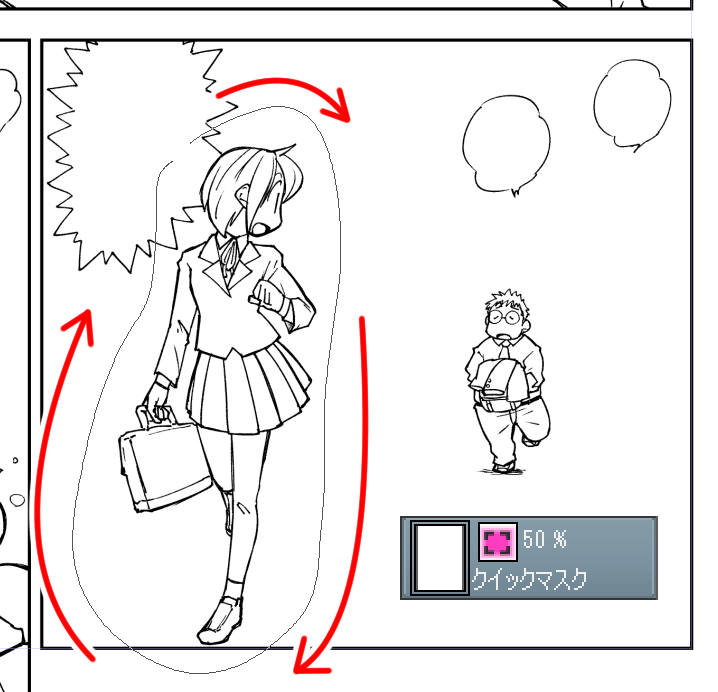
今のままでは背景上に人物の線画が重なっているので、人物の形に白塗りをしたレイヤーを作成します。[塗りつぶし]ツールのサブツール[囲って塗る]を選びます。 新規にクイックマスクレイヤーを作成して、[囲って塗る]サブツールを使って人物の線画を囲むように指定します。
新規にクイックマスクレイヤーを作成して、[囲って塗る]サブツールを使って人物の線画を囲むように指定します。  余分はカラーを[透明]にして[塗りつぶし]を行って削除したり、ペンツールで人物を塗りつぶす、消しゴムツールで余分を消すなど、描画するように作業できます。
余分はカラーを[透明]にして[塗りつぶし]を行って削除したり、ペンツールで人物を塗りつぶす、消しゴムツールで余分を消すなど、描画するように作業できます。  人物線画と背景素材の間にレイヤー(作例ではレイヤー名「MAT」)を作成。
人物線画と背景素材の間にレイヤー(作例ではレイヤー名「MAT」)を作成。  クイックマスクで作成した選択範囲を利用してメニュー[編集]→[塗りつぶし]で白く塗りつぶします。
クイックマスクで作成した選択範囲を利用してメニュー[編集]→[塗りつぶし]で白く塗りつぶします。
[塗りつぶし]のショートカットは[Alt/option]+[Delete]です。 同様にフキダシの内部も塗りつぶし。
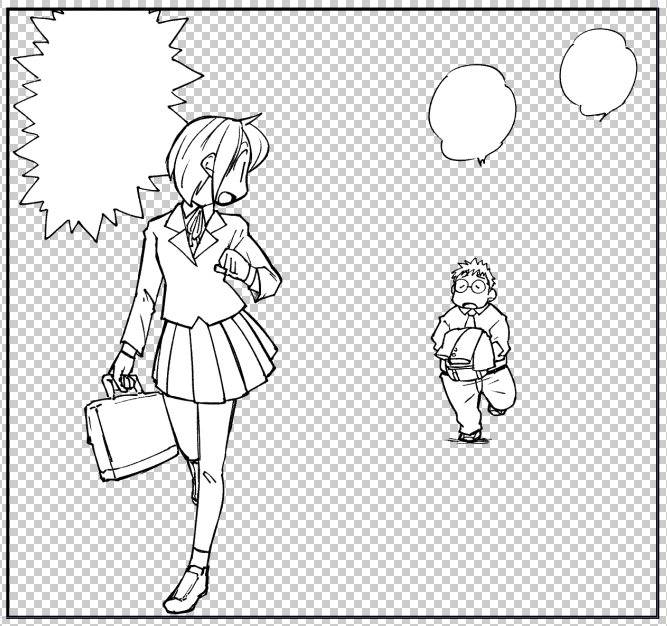
同様にフキダシの内部も塗りつぶし。  背景が重なっている部分の処理を行います。
背景が重なっている部分の処理を行います。  効果線を描く(動画1:56~)
効果線を描く(動画1:56~)
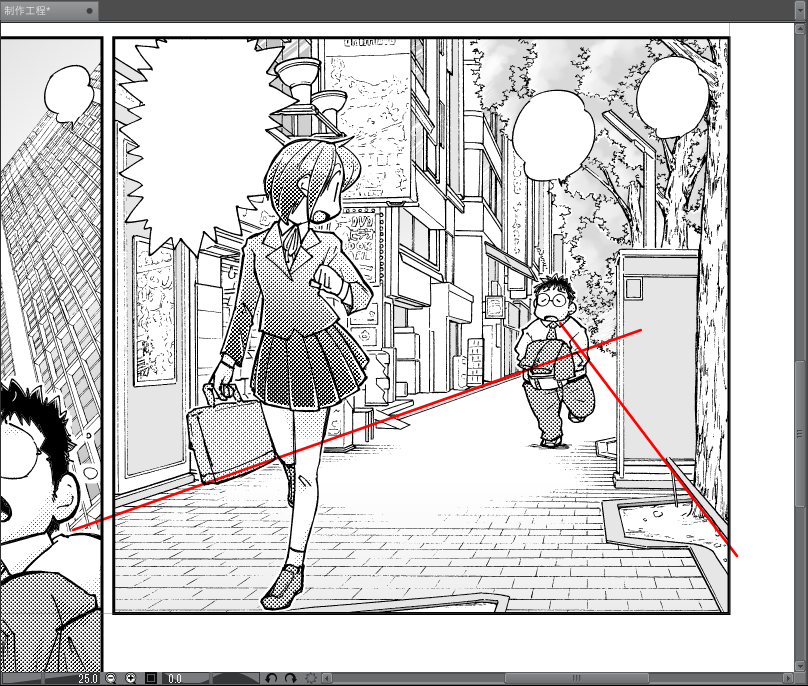
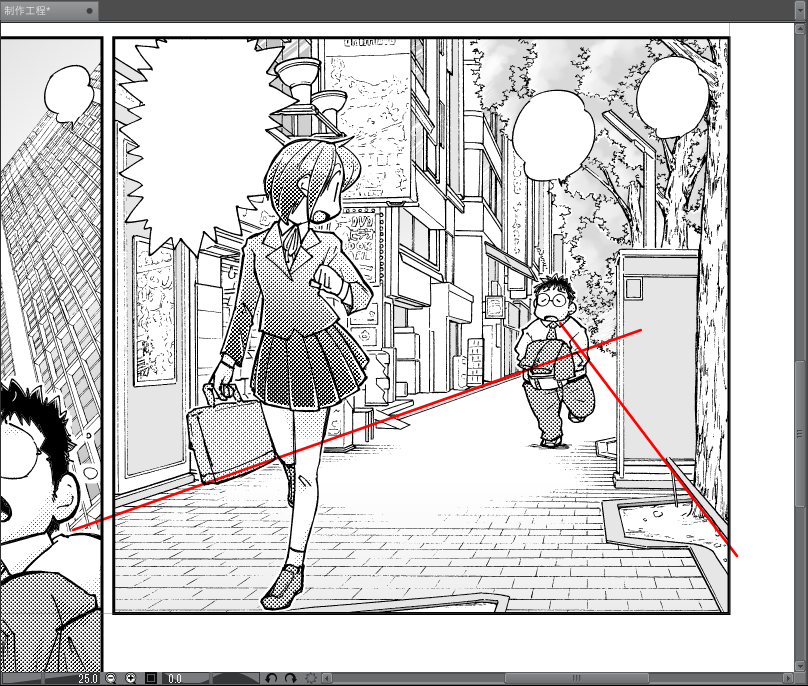
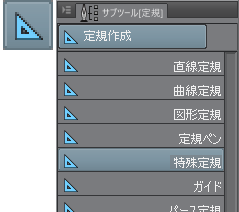
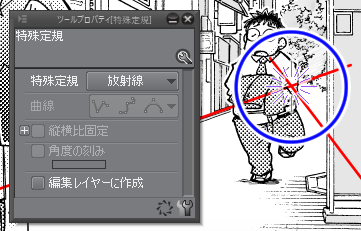
貼り付けた背景素材にあわせた効果線を描きます。補助線を描くための別レイヤーを用意して、背景のパースにあわせて2本の補助線(画像の赤い線)を描きます。 [定規]ツールのサブツール[特殊定規]、[ツールプロパティ]の[特殊定規]→[放射線]を選び、放射線定規を2本の線の交差点に作成します。
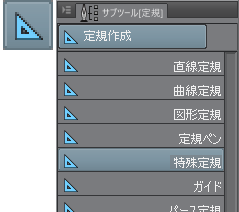
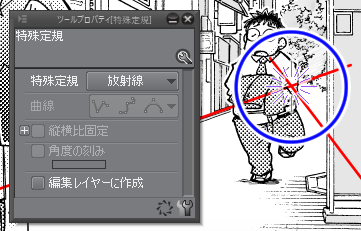
[定規]ツールのサブツール[特殊定規]、[ツールプロパティ]の[特殊定規]→[放射線]を選び、放射線定規を2本の線の交差点に作成します。  作成時に[ツールプロパティ]の[編集レイヤーに作成]をOFFにしておくと、定規用のレイヤーが別個に作成されます。
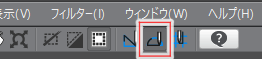
作成時に[ツールプロパティ]の[編集レイヤーに作成]をOFFにしておくと、定規用のレイヤーが別個に作成されます。  特殊定規のスナップがONになっていることを確認。
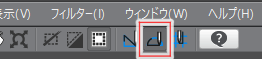
特殊定規のスナップがONになっていることを確認。  効果線用のレイヤーに効果線を描きます。
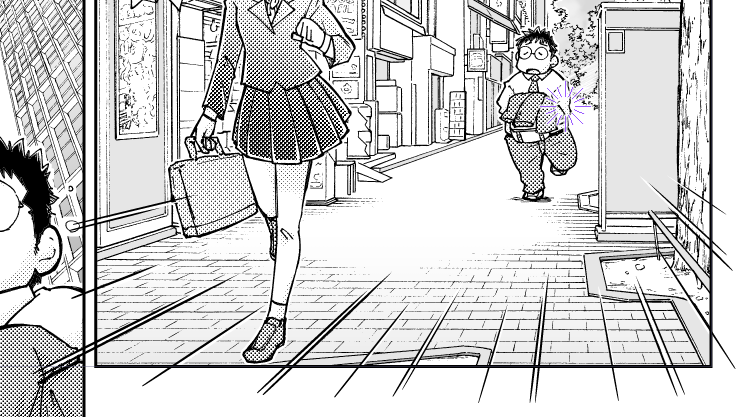
効果線用のレイヤーに効果線を描きます。  はみだした効果線は選択範囲を作成して削除しました。もちろん消しゴムツールなどで消しても大丈夫です。
はみだした効果線は選択範囲を作成して削除しました。もちろん消しゴムツールなどで消しても大丈夫です。
作業が終わった後ペンツールなどを使う時は特殊定規のスナップをOFFにしておきます。 人物部分にトーンを貼る(動画2:51~)
人物部分にトーンを貼る(動画2:51~)
クイックマスクを有効にした状態で、トーンを貼る部分を[塗りつぶし]ツールのサブツール[他レイヤーを参照]で塗りつぶします。 クイックマスクを解除して塗りつぶした部分を選択範囲に。下部に表示される選択範囲ランチャーの[新規トーン]アイコンをクリックします。
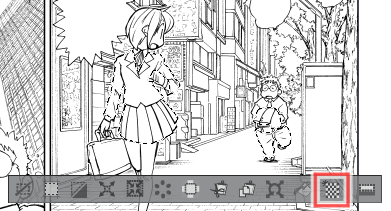
クイックマスクを解除して塗りつぶした部分を選択範囲に。下部に表示される選択範囲ランチャーの[新規トーン]アイコンをクリックします。  [新規トーン設定]ダイアログを使って[線数]と[濃度]など指定してトーンを作成します。
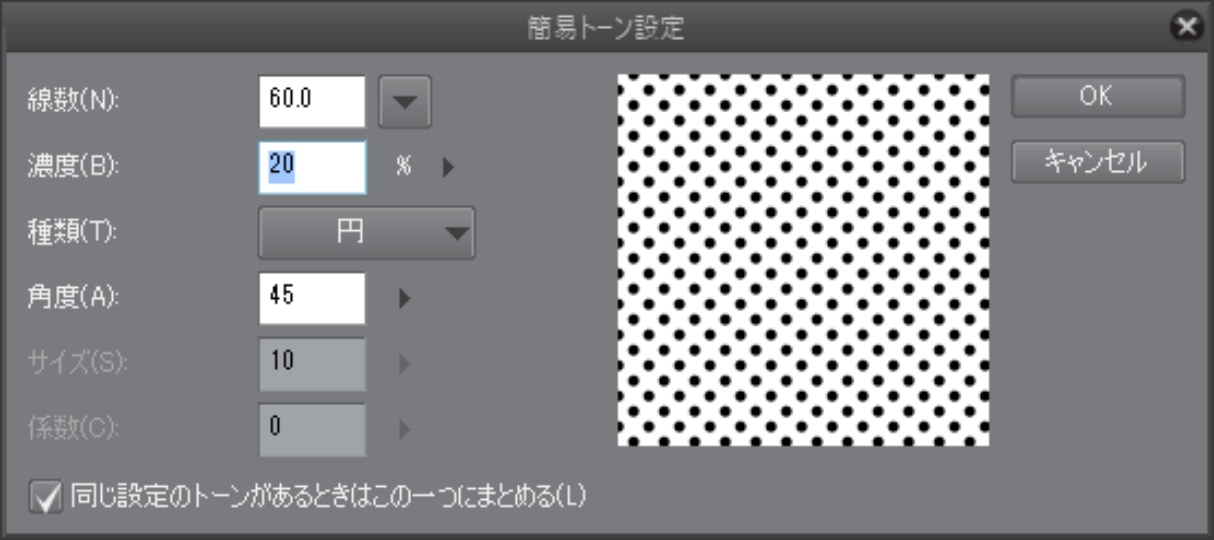
[新規トーン設定]ダイアログを使って[線数]と[濃度]など指定してトーンを作成します。  トーンが作成されました。
トーンが作成されました。  背景素材を2値化してトーンを貼る(動画3:20~)
背景素材を2値化してトーンを貼る(動画3:20~)
画像素材化した背景素材は大きさを変更すると線画にアンチエイリアスがかかります。 アンチエイリアスがかかった状態。線画にグレー部分が生まれ、ぼやけて見えます。
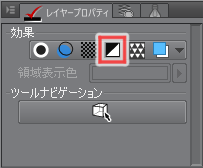
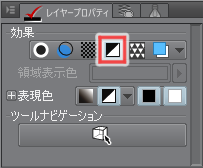
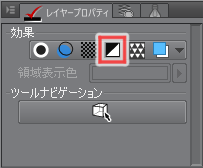
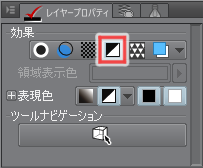
アンチエイリアスがかかった状態。線画にグレー部分が生まれ、ぼやけて見えます。  [レイヤープロパティ]の[効果]→[減色表示]を利用して画像素材を2値化します。
[レイヤープロパティ]の[効果]→[減色表示]を利用して画像素材を2値化します。  線画が2値化された状態。
線画が2値化された状態。  背景素材の線画を補完して選択範囲を作成する(動画3:30~)
背景素材の線画を補完して選択範囲を作成する(動画3:30~)
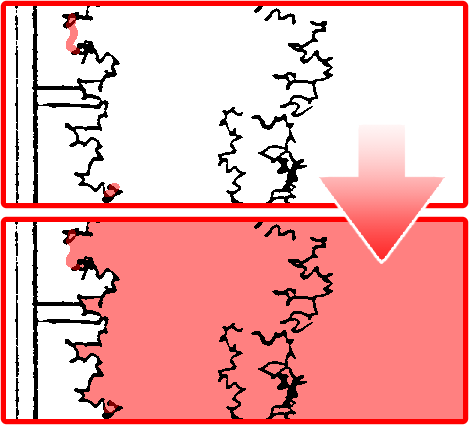
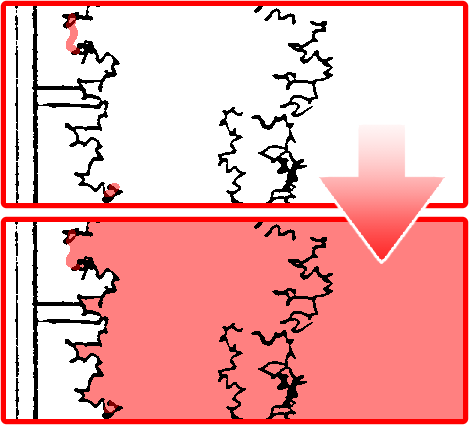
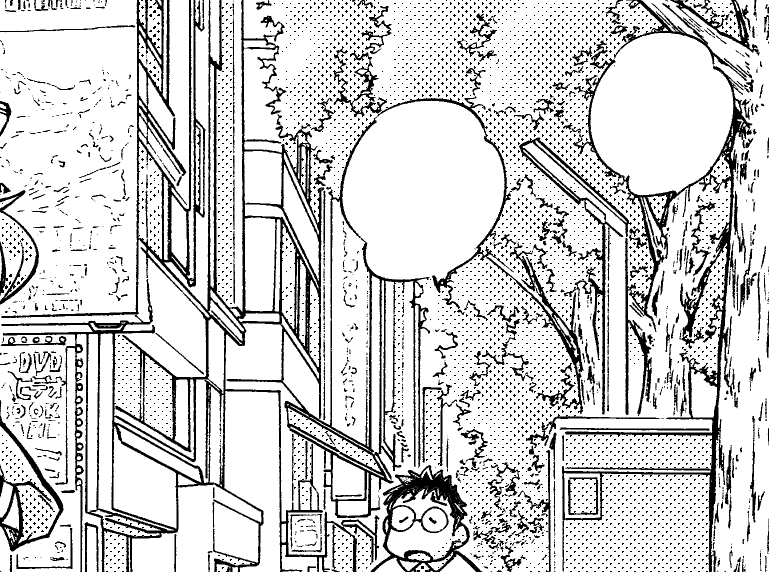
背景素材の線が途切れている描画部分では、クイックマスクを有効にしてペンツールですき間を補完して塗りつぶし作業を進めます。 このような樹木やなども簡単に塗ることができます。
このような樹木やなども簡単に塗ることができます。  トーンの削りやグラデーションなどを組み合わせてトーン処理を完成します。
トーンの削りやグラデーションなどを組み合わせてトーン処理を完成します。  ネームを入力して完成(動画4:11~)
ネームを入力して完成(動画4:11~)
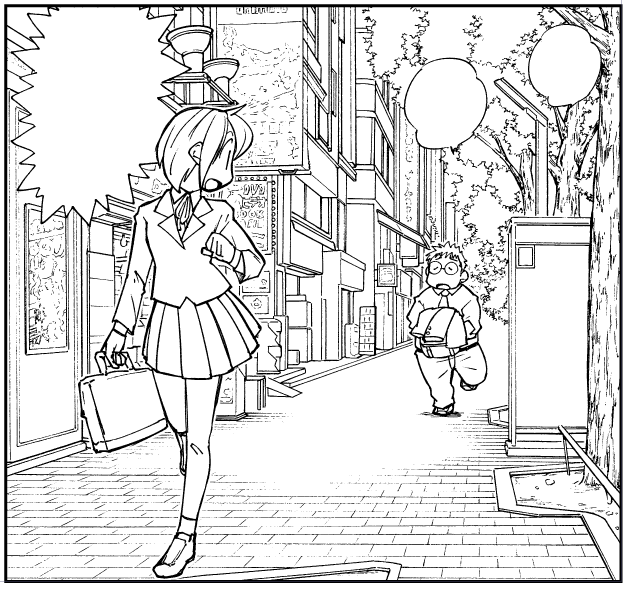
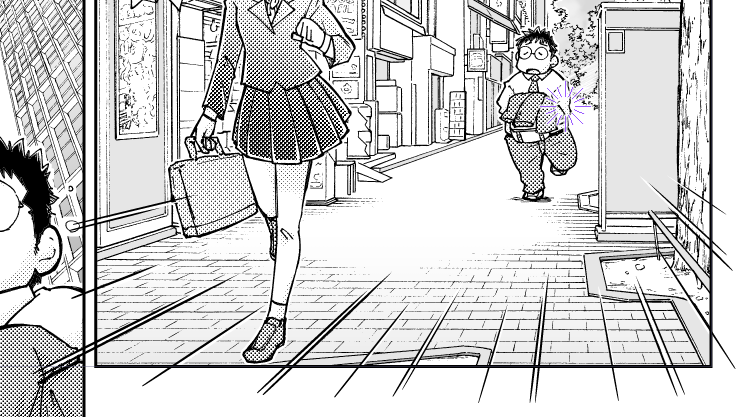
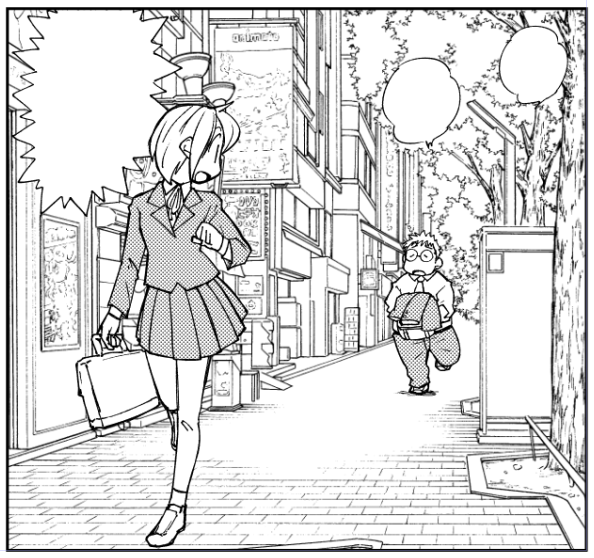
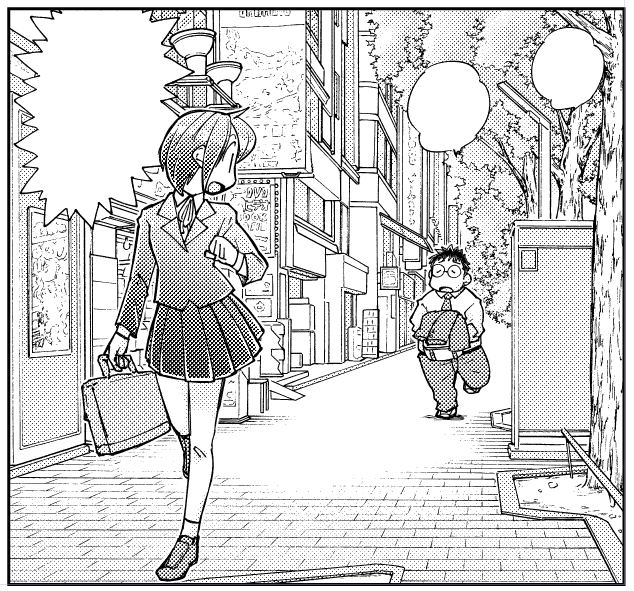
ベタなど最終的な仕上げを行い、テキストツールでネームを入力して原稿が完成です。
今回使用した素材は以下の4つです。
[繁華街_街並30_高解像度版]
[繁華街_街並28]
[繁華街_街並25]
[オフィス街_街並14]
※作例解説は[繁華街_街並25]を利用したコマを扱っています。

メイキングMAKING
 前準備
前準備使いたい素材データを背景倉庫で準備します。
入手した素材データは、素材パレットに登録しておくと画像のサムネイルで一覧もできて捜しやすくなります。
※画像クリックで拡大します
 下描き
下描きラフから下描き作業を進めます。
大まかな背景のイメージが判ればいいので、背景はラフに描いておけばOK。
 枠線とペン入れ
枠線とペン入れ今回は背景の素材を利用するので、枠線(コマ割り)と主線作業を先に済ませておきます。
今回はメニュー[レイヤー]→[新規レイヤー]→[枠線フォルダー]で枠線フォルダーを作成しました。
 コマを選択範囲化 (動画0:02~)
コマを選択範囲化 (動画0:02~)背景素材を貼り付けるコマ枠を選択範囲化するため[自動選択]ツールの[編集レイヤーのみ参照選択]サブツールを選択。
 レイヤーパレットでコマ枠フォルダーを選んでおきます。
レイヤーパレットでコマ枠フォルダーを選んでおきます。  [編集レイヤーのみ参照選択]でコマ枠内をクリックして、枠線の形で選択範囲を作成します。(背景素材のレイヤーは非表示にしています)
[編集レイヤーのみ参照選択]でコマ枠内をクリックして、枠線の形で選択範囲を作成します。(背景素材のレイヤーは非表示にしています)  作成した選択範囲を一時的に保存しておきたい場合は、メニュー[選択範囲]→[クイックマスク]を実行して選択範囲をレイヤー化しておきます。
作成した選択範囲を一時的に保存しておきたい場合は、メニュー[選択範囲]→[クイックマスク]を実行して選択範囲をレイヤー化しておきます。  【Point!】
【Point!】クイックマスクはファイルを保存したり閉じた時に消えてしまうので、その後ずっと利用したい場合はメニュー[選択範囲]→[選択範囲をストック]で選択範囲レイヤーを作成する方法もあります。
 背景素材を貼り付ける(動画0:20~)
背景素材を貼り付ける(動画0:20~)素材パレットから必要な背景素材をドラッグ&ドロップして貼り付けます。今回使用している背景素材は[繁華街_街並25]です。
 素材の貼り付け時、レイヤーパレット上でドロップすると好きなレイヤーの間に貼り付けを行えます。
素材の貼り付け時、レイヤーパレット上でドロップすると好きなレイヤーの間に貼り付けを行えます。  (貼り付けた背景画像は判りやすく赤く表示しています)
(貼り付けた背景画像は判りやすく赤く表示しています)  背景素材はラスターレイヤーで保存されています。ベタの有り/無しと透過の扱いの違う4種類のレイヤーが用意されている内、今回は[線画(透過)]を利用します。このレイヤーを[画像素材レイヤー]に変換します。
背景素材はラスターレイヤーで保存されています。ベタの有り/無しと透過の扱いの違う4種類のレイヤーが用意されている内、今回は[線画(透過)]を利用します。このレイヤーを[画像素材レイヤー]に変換します。  レイヤー[線画(透過)]を選択してメニュー[レイヤー]→[レイヤーの変換]を実行。[レイヤーの変換]ダイアログで[種類]を[画像素材レイヤー]に指定して[OK]をクリックします。
レイヤー[線画(透過)]を選択してメニュー[レイヤー]→[レイヤーの変換]を実行。[レイヤーの変換]ダイアログで[種類]を[画像素材レイヤー]に指定して[OK]をクリックします。  変換後は該当のレイヤーパレットに[画像素材]アイコンが追加されていることを確認しておきます。
変換後は該当のレイヤーパレットに[画像素材]アイコンが追加されていることを確認しておきます。  【Point!】
【Point!】画像素材レイヤーは[オブジェクト]ツールで拡大縮小/回転や移動を行っても元画像が劣化しないレイヤーです。後から何度も調整したくなっても素材の画質を一番良い状態で利用できます。
[画像素材レイヤー]画像の劣化なし
 [ラスターレイヤー]縮小後の拡大は画像が劣化する
[ラスターレイヤー]縮小後の拡大は画像が劣化する  背景素材の位置調整 (動画0:40~)
背景素材の位置調整 (動画0:40~)[画像素材レイヤー]化した背景素材は[オブジェクト]で操作可能です。
 下描きやペン入れ画像を参照しながら背景素材の位置を調整します。
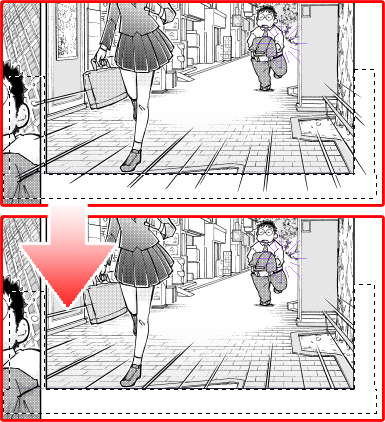
下描きやペン入れ画像を参照しながら背景素材の位置を調整します。画像の周辺に表示されている緑の〇をドラッグすると大きさを、黒いボックスのラインをドラッグすると位置を調整できます。
 レイヤーマスクの作成 (動画0:54~)
レイヤーマスクの作成 (動画0:54~)クイックマスクレイヤー上の赤い画像はレイヤー上のアイコンをダブルクリックすると、選択範囲化されます。
 その選択範囲を使って[線画(透過)]レイヤーをレイヤーパレットの[レイヤーマスクを作成]ボタンをクリックすると、マスクが作成されます。
その選択範囲を使って[線画(透過)]レイヤーをレイヤーパレットの[レイヤーマスクを作成]ボタンをクリックすると、マスクが作成されます。  レイヤーマスクを作成すると、選択範囲外の素材画像が見えなくなりました。
レイヤーマスクを作成すると、選択範囲外の素材画像が見えなくなりました。  人物線画と同じ形の白塗りレイヤーを作る(動画1:09~)
人物線画と同じ形の白塗りレイヤーを作る(動画1:09~)今のままでは背景上に人物の線画が重なっているので、人物の形に白塗りをしたレイヤーを作成します。[塗りつぶし]ツールのサブツール[囲って塗る]を選びます。
 新規にクイックマスクレイヤーを作成して、[囲って塗る]サブツールを使って人物の線画を囲むように指定します。
新規にクイックマスクレイヤーを作成して、[囲って塗る]サブツールを使って人物の線画を囲むように指定します。  余分はカラーを[透明]にして[塗りつぶし]を行って削除したり、ペンツールで人物を塗りつぶす、消しゴムツールで余分を消すなど、描画するように作業できます。
余分はカラーを[透明]にして[塗りつぶし]を行って削除したり、ペンツールで人物を塗りつぶす、消しゴムツールで余分を消すなど、描画するように作業できます。  人物線画と背景素材の間にレイヤー(作例ではレイヤー名「MAT」)を作成。
人物線画と背景素材の間にレイヤー(作例ではレイヤー名「MAT」)を作成。  クイックマスクで作成した選択範囲を利用してメニュー[編集]→[塗りつぶし]で白く塗りつぶします。
クイックマスクで作成した選択範囲を利用してメニュー[編集]→[塗りつぶし]で白く塗りつぶします。[塗りつぶし]のショートカットは[Alt/option]+[Delete]です。
 同様にフキダシの内部も塗りつぶし。
同様にフキダシの内部も塗りつぶし。  背景が重なっている部分の処理を行います。
背景が重なっている部分の処理を行います。  効果線を描く(動画1:56~)
効果線を描く(動画1:56~)貼り付けた背景素材にあわせた効果線を描きます。補助線を描くための別レイヤーを用意して、背景のパースにあわせて2本の補助線(画像の赤い線)を描きます。
 [定規]ツールのサブツール[特殊定規]、[ツールプロパティ]の[特殊定規]→[放射線]を選び、放射線定規を2本の線の交差点に作成します。
[定規]ツールのサブツール[特殊定規]、[ツールプロパティ]の[特殊定規]→[放射線]を選び、放射線定規を2本の線の交差点に作成します。  作成時に[ツールプロパティ]の[編集レイヤーに作成]をOFFにしておくと、定規用のレイヤーが別個に作成されます。
作成時に[ツールプロパティ]の[編集レイヤーに作成]をOFFにしておくと、定規用のレイヤーが別個に作成されます。  特殊定規のスナップがONになっていることを確認。
特殊定規のスナップがONになっていることを確認。  効果線用のレイヤーに効果線を描きます。
効果線用のレイヤーに効果線を描きます。  はみだした効果線は選択範囲を作成して削除しました。もちろん消しゴムツールなどで消しても大丈夫です。
はみだした効果線は選択範囲を作成して削除しました。もちろん消しゴムツールなどで消しても大丈夫です。作業が終わった後ペンツールなどを使う時は特殊定規のスナップをOFFにしておきます。
 人物部分にトーンを貼る(動画2:51~)
人物部分にトーンを貼る(動画2:51~)クイックマスクを有効にした状態で、トーンを貼る部分を[塗りつぶし]ツールのサブツール[他レイヤーを参照]で塗りつぶします。
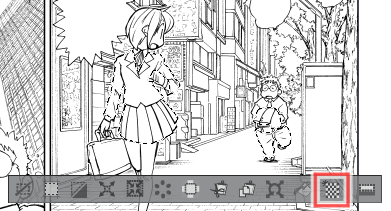
 クイックマスクを解除して塗りつぶした部分を選択範囲に。下部に表示される選択範囲ランチャーの[新規トーン]アイコンをクリックします。
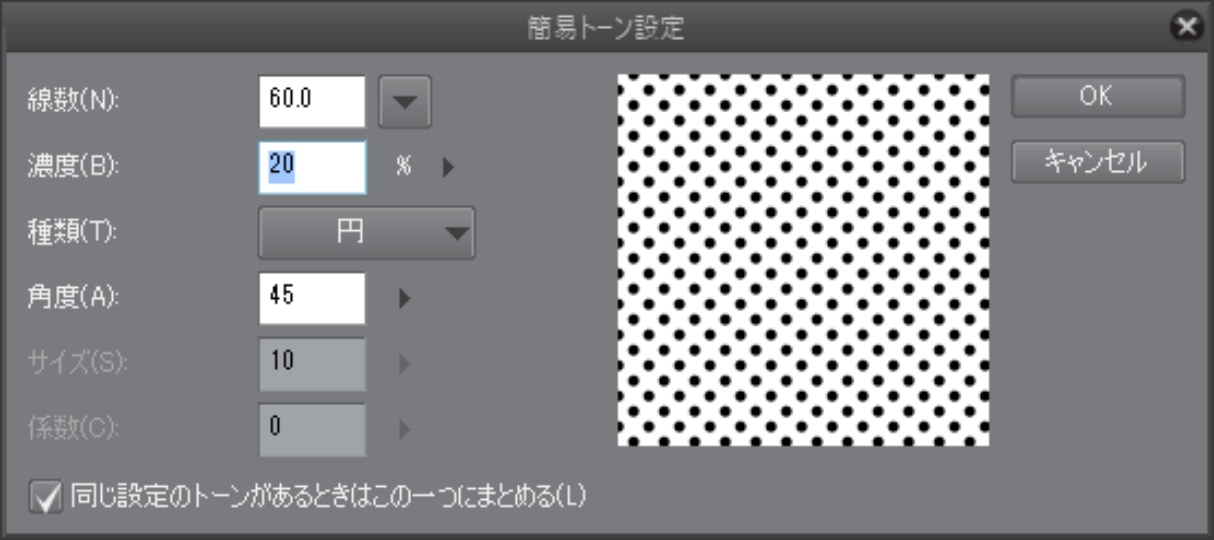
クイックマスクを解除して塗りつぶした部分を選択範囲に。下部に表示される選択範囲ランチャーの[新規トーン]アイコンをクリックします。  [新規トーン設定]ダイアログを使って[線数]と[濃度]など指定してトーンを作成します。
[新規トーン設定]ダイアログを使って[線数]と[濃度]など指定してトーンを作成します。  トーンが作成されました。
トーンが作成されました。  背景素材を2値化してトーンを貼る(動画3:20~)
背景素材を2値化してトーンを貼る(動画3:20~)画像素材化した背景素材は大きさを変更すると線画にアンチエイリアスがかかります。
 アンチエイリアスがかかった状態。線画にグレー部分が生まれ、ぼやけて見えます。
アンチエイリアスがかかった状態。線画にグレー部分が生まれ、ぼやけて見えます。  [レイヤープロパティ]の[効果]→[減色表示]を利用して画像素材を2値化します。
[レイヤープロパティ]の[効果]→[減色表示]を利用して画像素材を2値化します。  線画が2値化された状態。
線画が2値化された状態。  背景素材の線画を補完して選択範囲を作成する(動画3:30~)
背景素材の線画を補完して選択範囲を作成する(動画3:30~)背景素材の線が途切れている描画部分では、クイックマスクを有効にしてペンツールですき間を補完して塗りつぶし作業を進めます。
 このような樹木やなども簡単に塗ることができます。
このような樹木やなども簡単に塗ることができます。  トーンの削りやグラデーションなどを組み合わせてトーン処理を完成します。
トーンの削りやグラデーションなどを組み合わせてトーン処理を完成します。  ネームを入力して完成(動画4:11~)
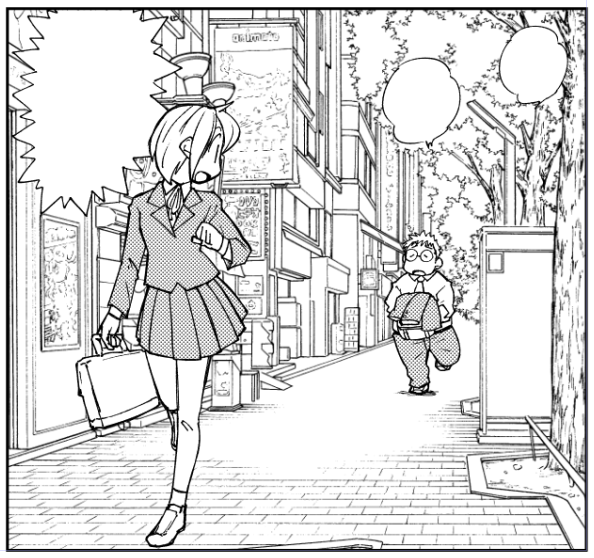
ネームを入力して完成(動画4:11~)ベタなど最終的な仕上げを行い、テキストツールでネームを入力して原稿が完成です。
今回使用した素材は以下の4つです。
[繁華街_街並30_高解像度版]
[繁華街_街並28]
[繁華街_街並25]
[オフィス街_街並14]
※作例解説は[繁華街_街並25]を利用したコマを扱っています。
作者コメントCOMMENT
「隊長!もう…もうダメです!!!」「なんとか持ちこたえるんだ!」というような生死を 分ける場面でとても役立ちました。
作者プロフィールPROFILE
| 作家名 | 平井太朗(へいたろう) |
|---|---|
| HPアドレス | heytaroh.com |
| twitter(URL) | https://twitter.com/heytaroh |
| pixiv(URL) | |
| 主な活動ジャンル | オッサンが一杯でてくるマンガ |
| 自己紹介 | 元IT系サラリーマン。 今はマンガを描いたりアプリの使い方を案内する本を書いたり描いたり家事をするなどして生活しています。 パソコンで絵を描くようになって20年くらい経っちゃいました。 |