【背景にあわせてキャラを描き込もう!】平井太朗先生
【背景にあわせてキャラを描き込もう!】平井太朗先生
 1:人物のスケールを準備
1:人物のスケールを準備
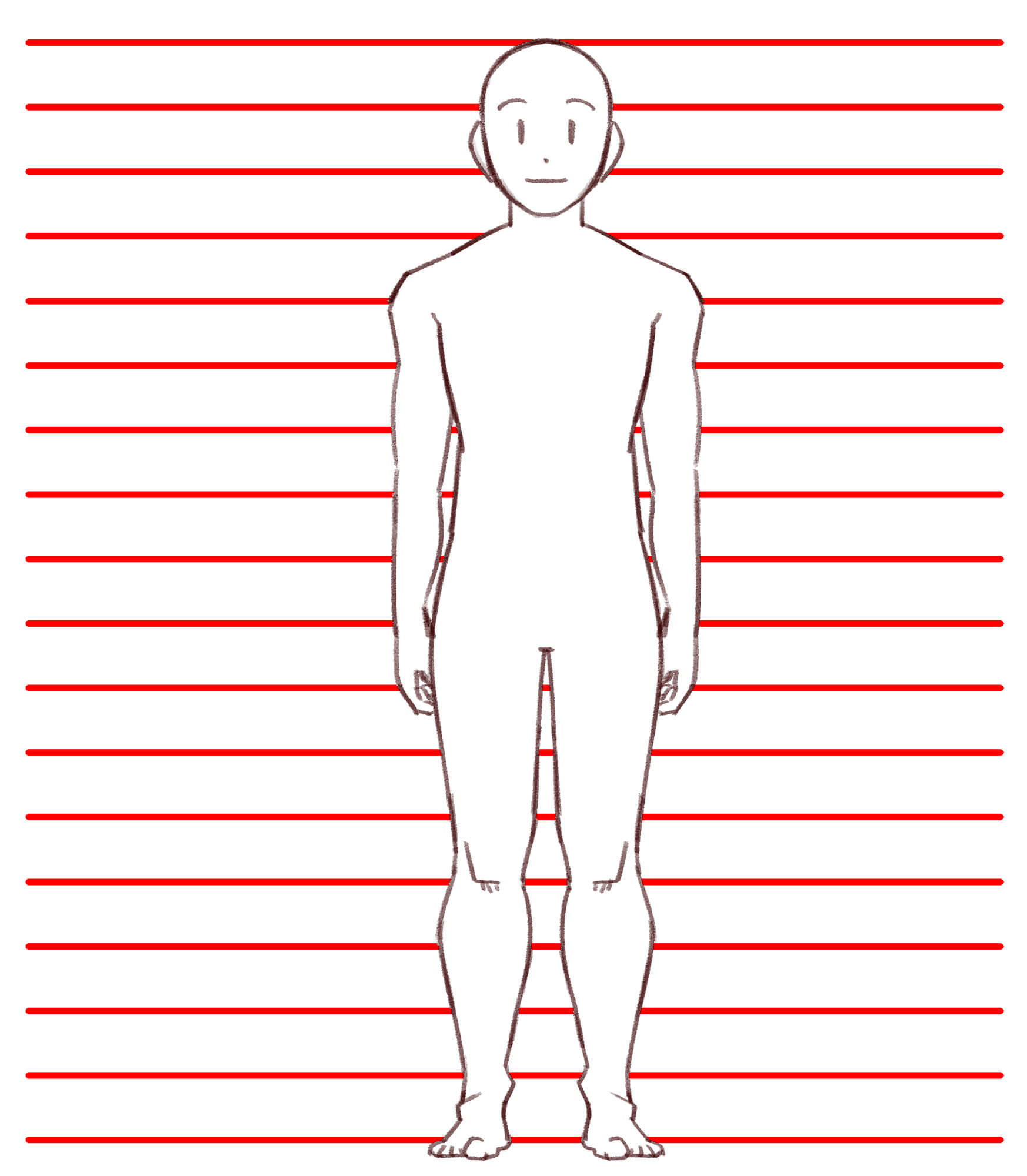
自分のキャラクターを描きます。まっすぐ立った姿であれば多少斜めを向いていても問題ありま せん。
※画像クリックで拡大します メニュー[表示]→[グリッド]でグリッドを表示します。
メニュー[表示]→[グリッド]でグリッドを表示します。
続いてメニュー[表示]→{グリッドにスナップ}をONにして、直線ツールなどで等間隔の線を描きます。 このように自分のキャラクターに等間隔線を重ねます。
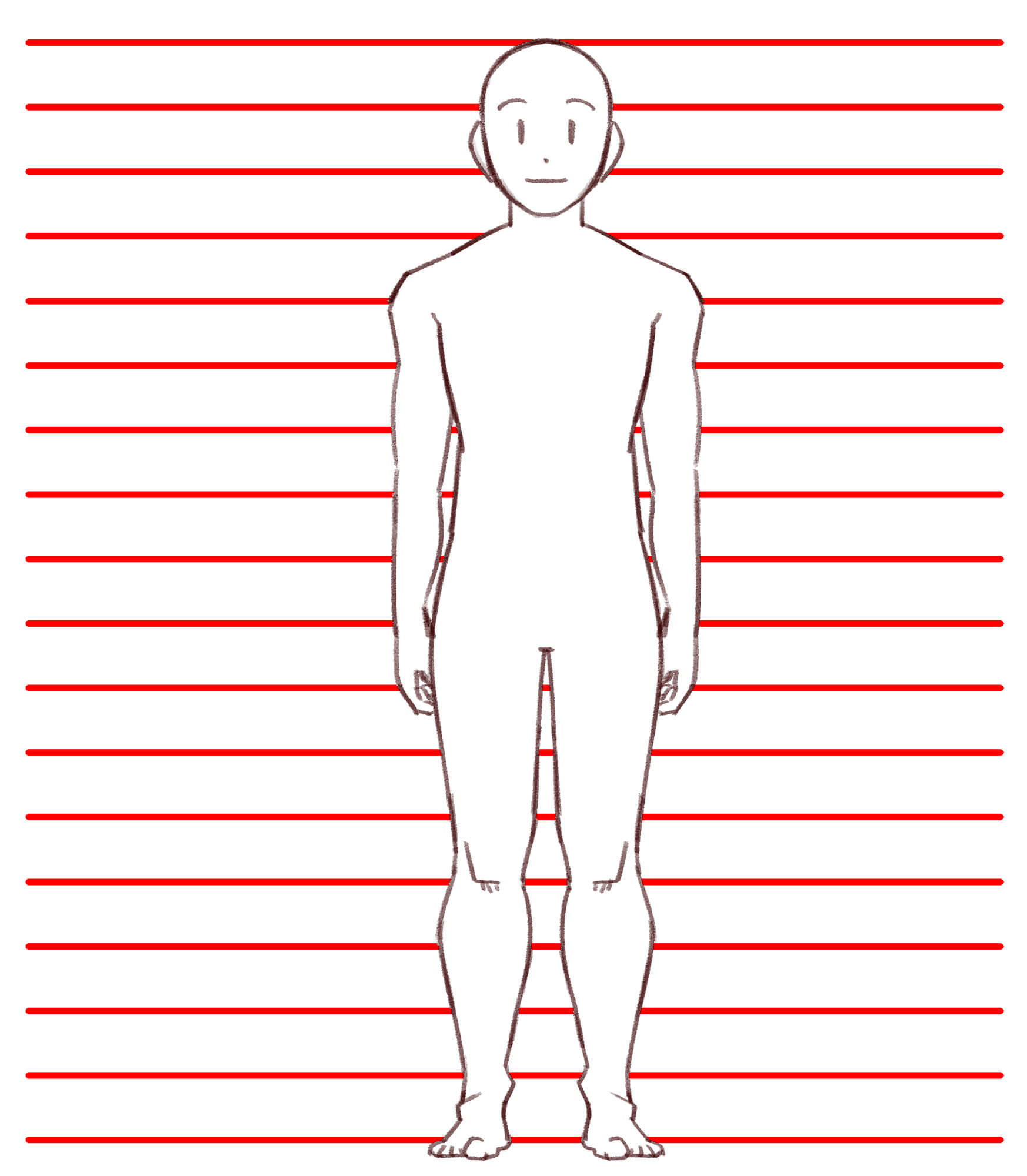
このように自分のキャラクターに等間隔線を重ねます。
この作例では人物線画の中身を白く塗りつぶしていますが、人物を線画のみで描いていても大丈夫です。
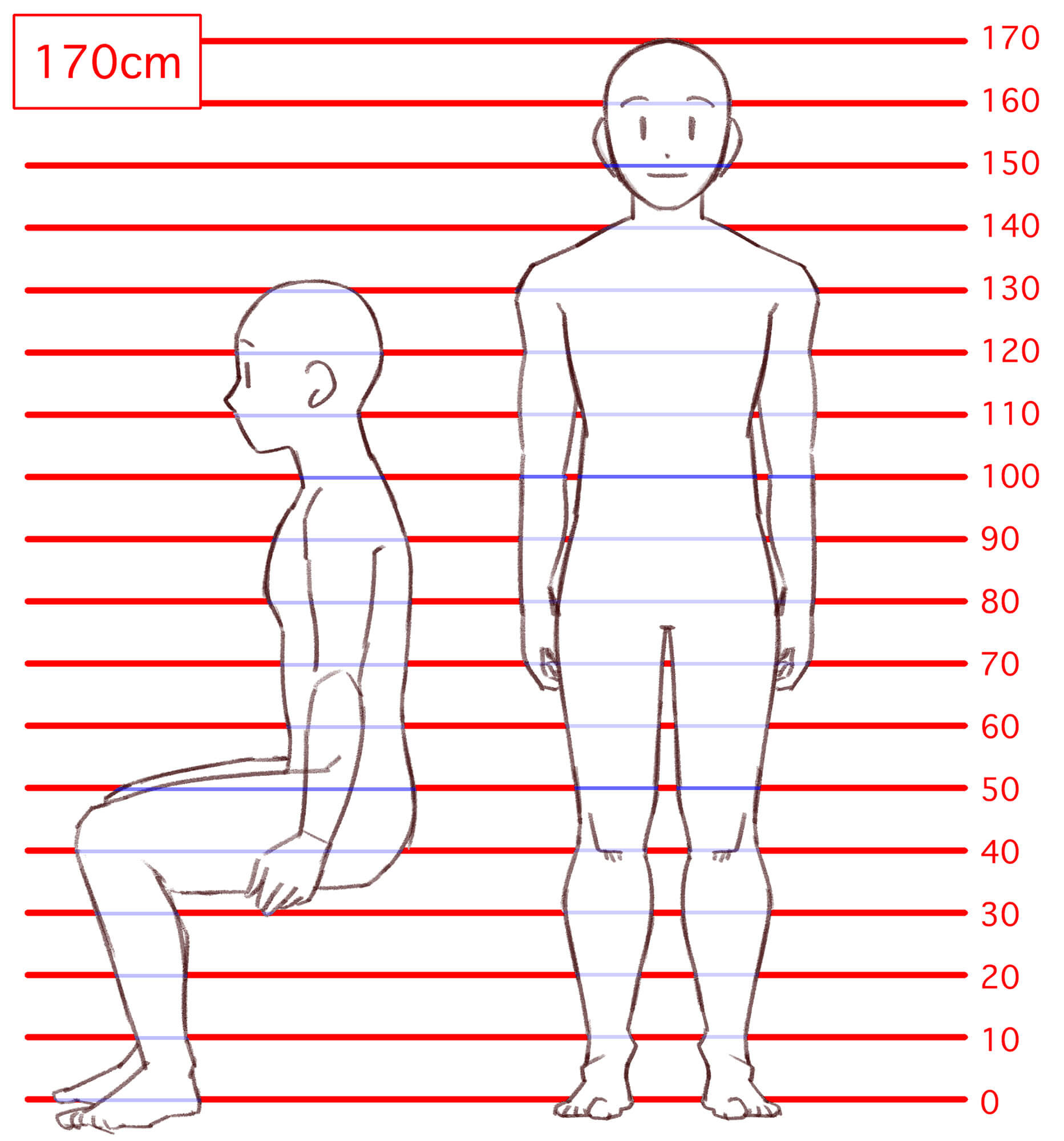
身長を170cmに設定しているキャラクターなので、線の間隔を10cmとして170cm分とします。
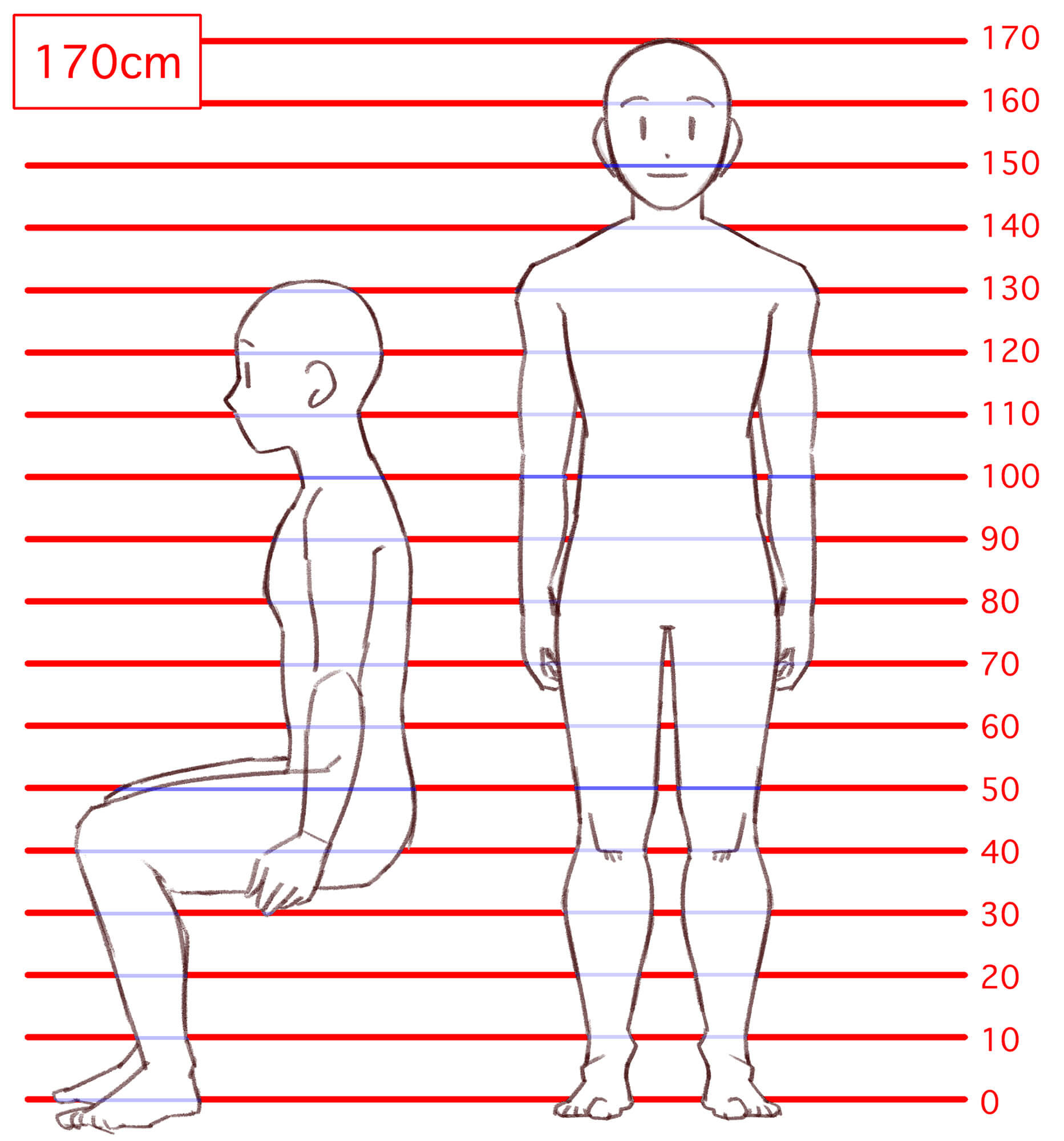
先ほど描いた人物は拡大縮小で等間隔線の170cm分とあうように変形します。 座っている姿も描きます。
座っている姿も描きます。
デフォルメによってバランスが変わることもあるので、あまり厳密にせず、あくまでも自分がいつも描いているポーズを心がけます。
立位座位ともに判りやすい色で10cm毎の横線も、人物上に描きたしておきます。
 2:背景のアイレベルを割り出す
2:背景のアイレベルを割り出す
[店舗_カフェ05_トーン]に、用意した人物スケールをあわせていきます。
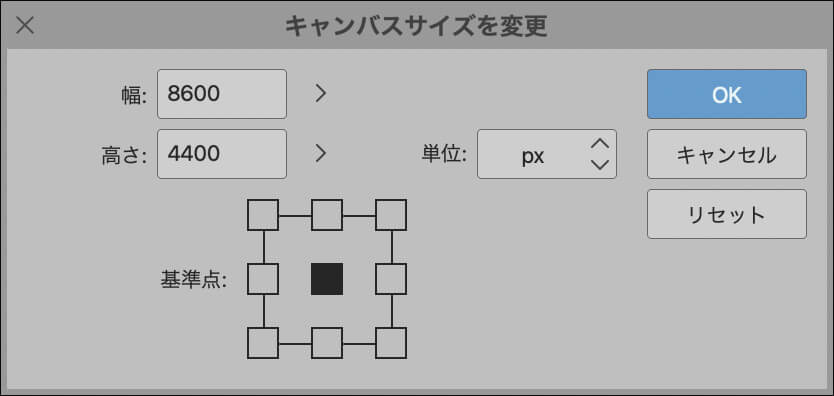
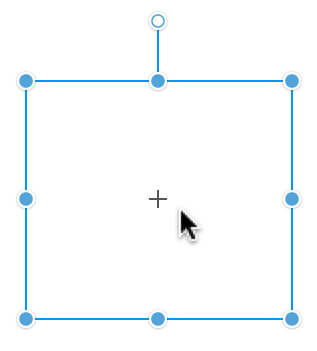
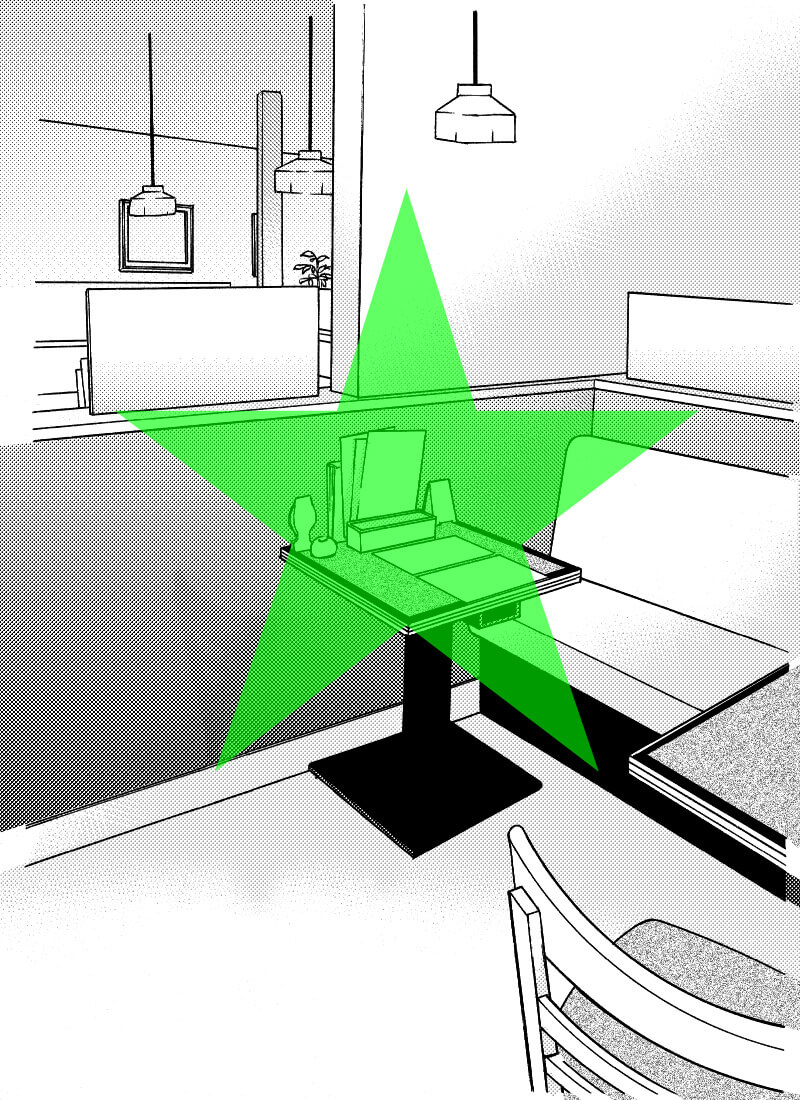
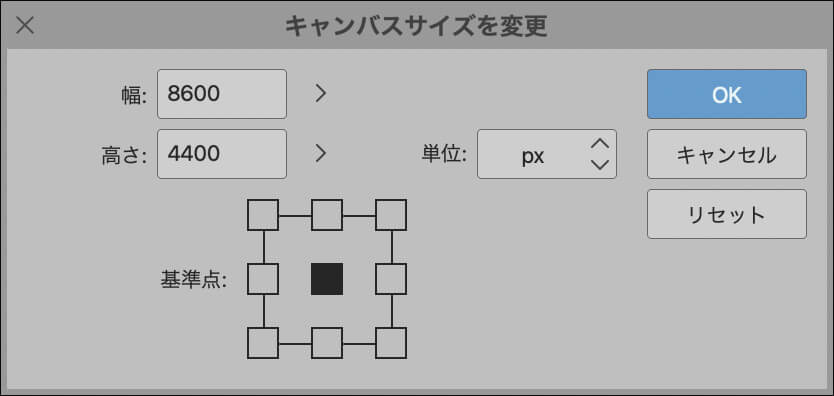
このアングルのおおまかなアイレベルを割り出したいので、キャンバスサイズを変更します。 メニュー[編集]→[キャンバスサイズを変更]を実行すると、キャンバスの大きさにハンドルが表示されます。
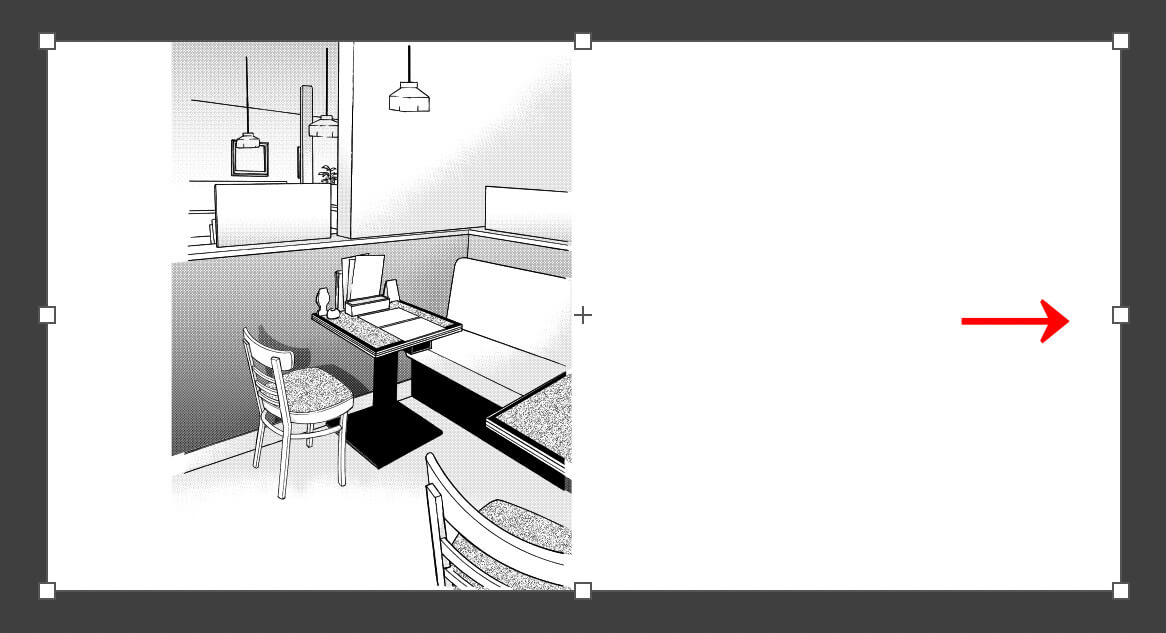
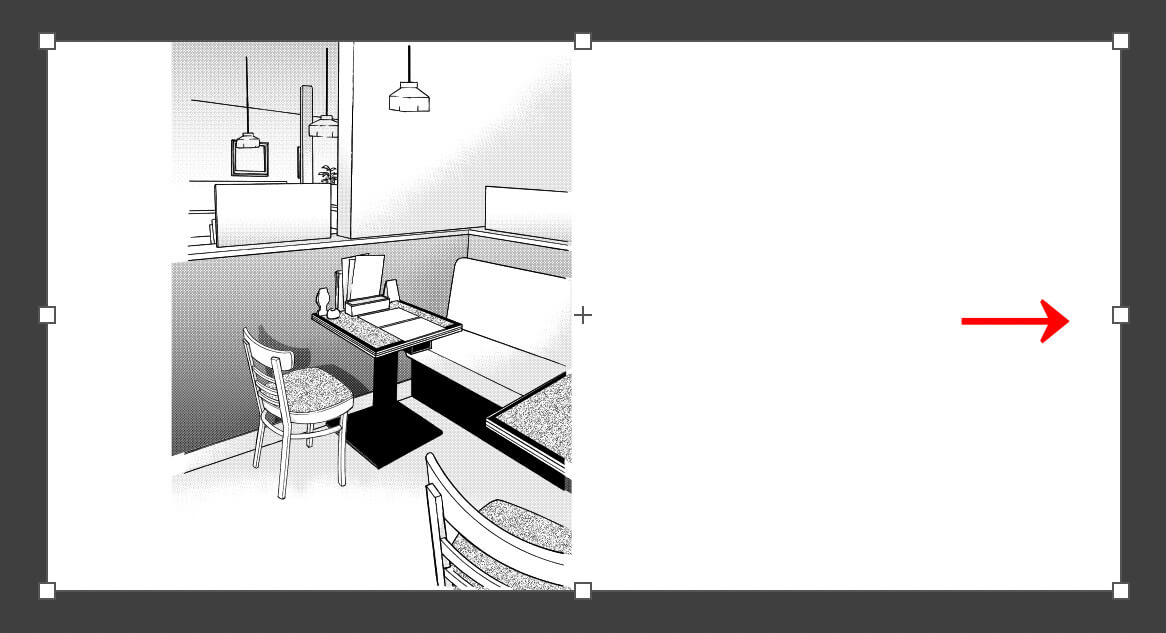
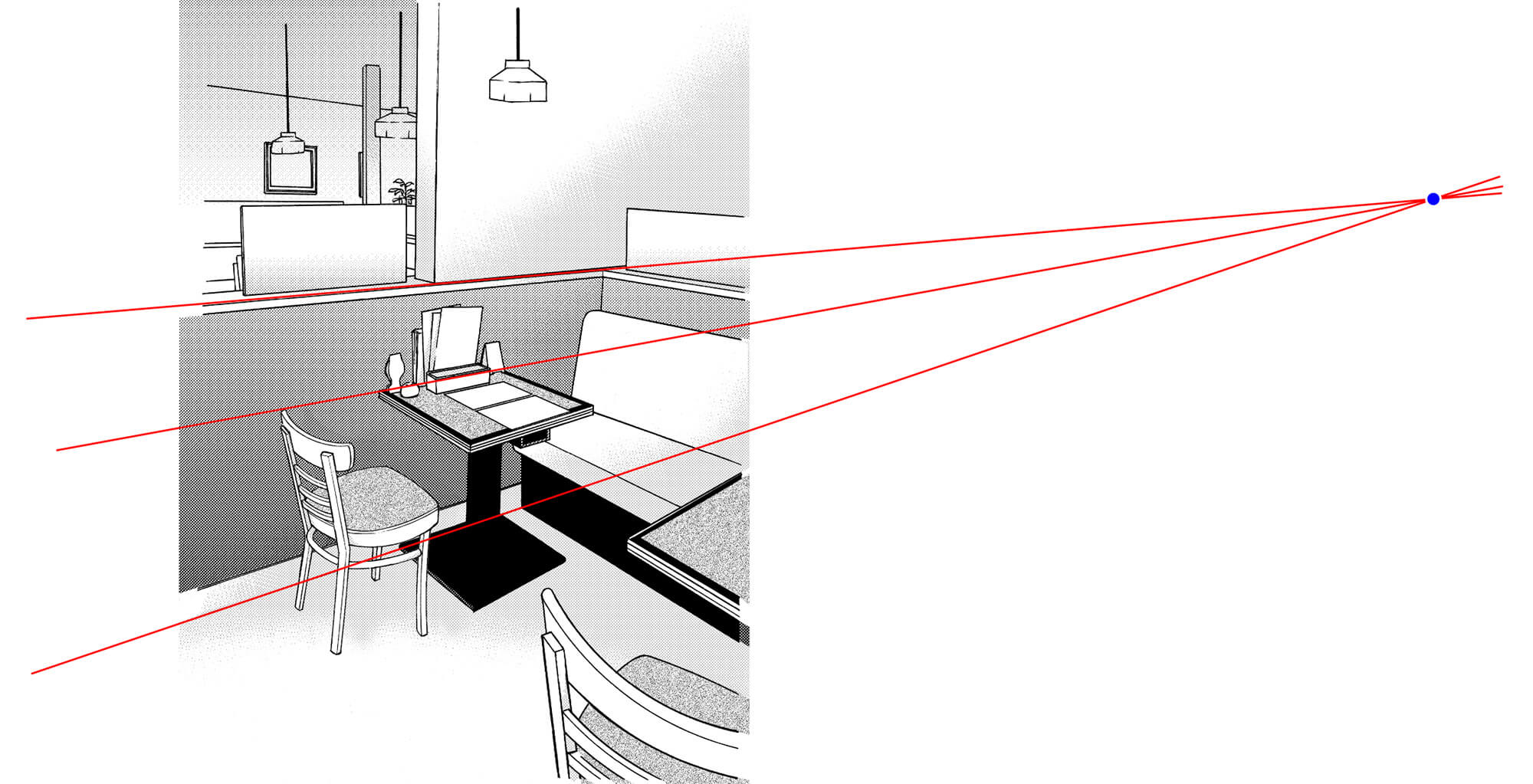
メニュー[編集]→[キャンバスサイズを変更]を実行すると、キャンバスの大きさにハンドルが表示されます。  今回は右側に収束する消失点を割り出したいので、左側に大きくハンドルをドラッグしてキャンバスのサイズを横に広げます。
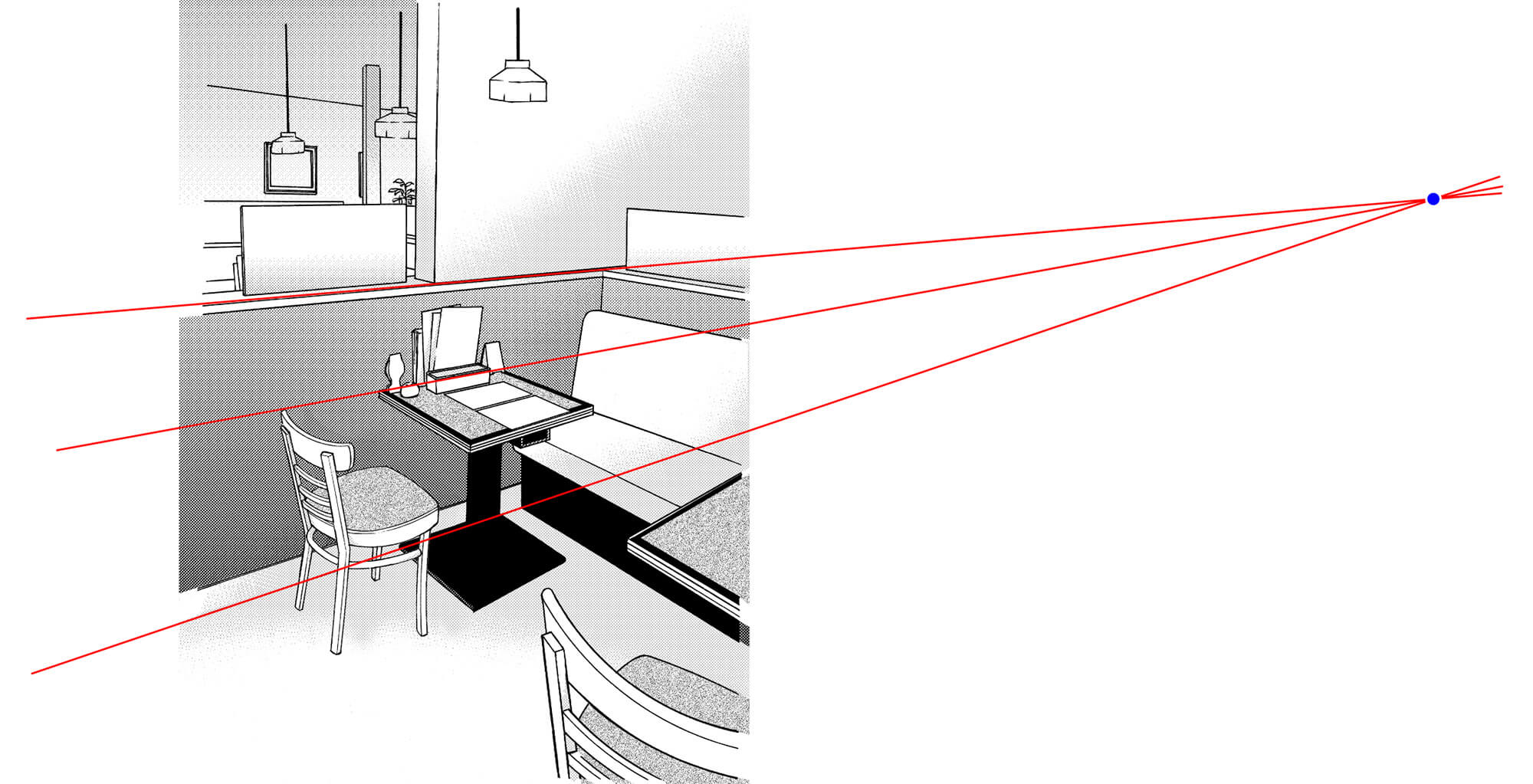
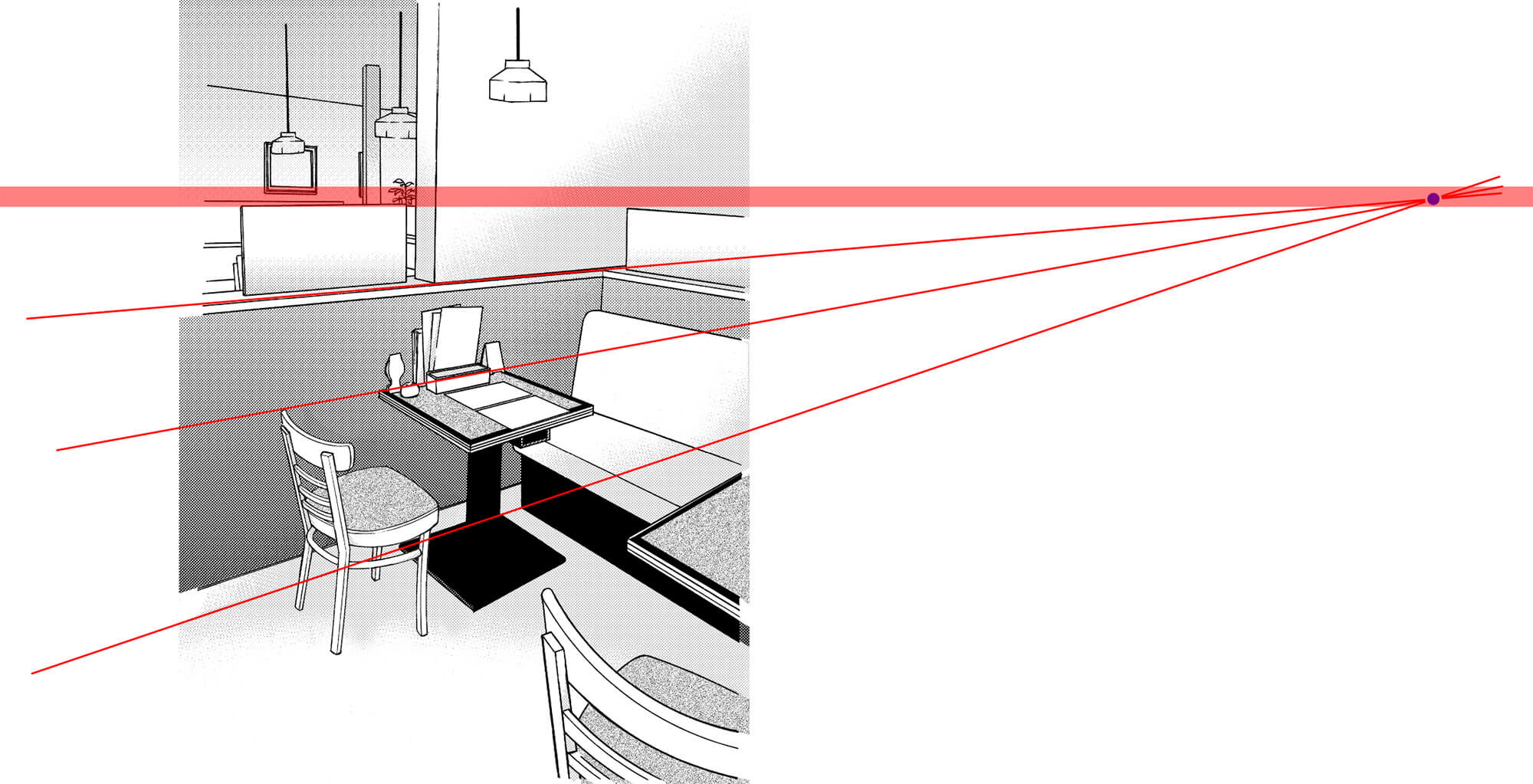
今回は右側に収束する消失点を割り出したいので、左側に大きくハンドルをドラッグしてキャンバスのサイズを横に広げます。  別のレイヤーを作成して、テーブル横の壁、パテーションを描画している線を利用して、まっすぐ 左側に伸ばした直線を描きます。
別のレイヤーを作成して、テーブル横の壁、パテーションを描画している線を利用して、まっすぐ 左側に伸ばした直線を描きます。
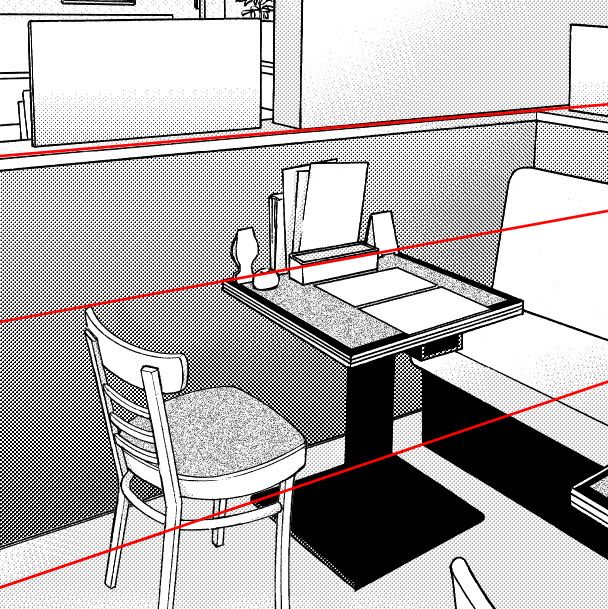
何本かの線が交差している部分が消失点です。 わかりやすい線を上手く利用しましょう。
わかりやすい線を上手く利用しましょう。  壁などの縦方向の線にあまり角度が付いていないアングルは、カメラがあまり傾いていません。
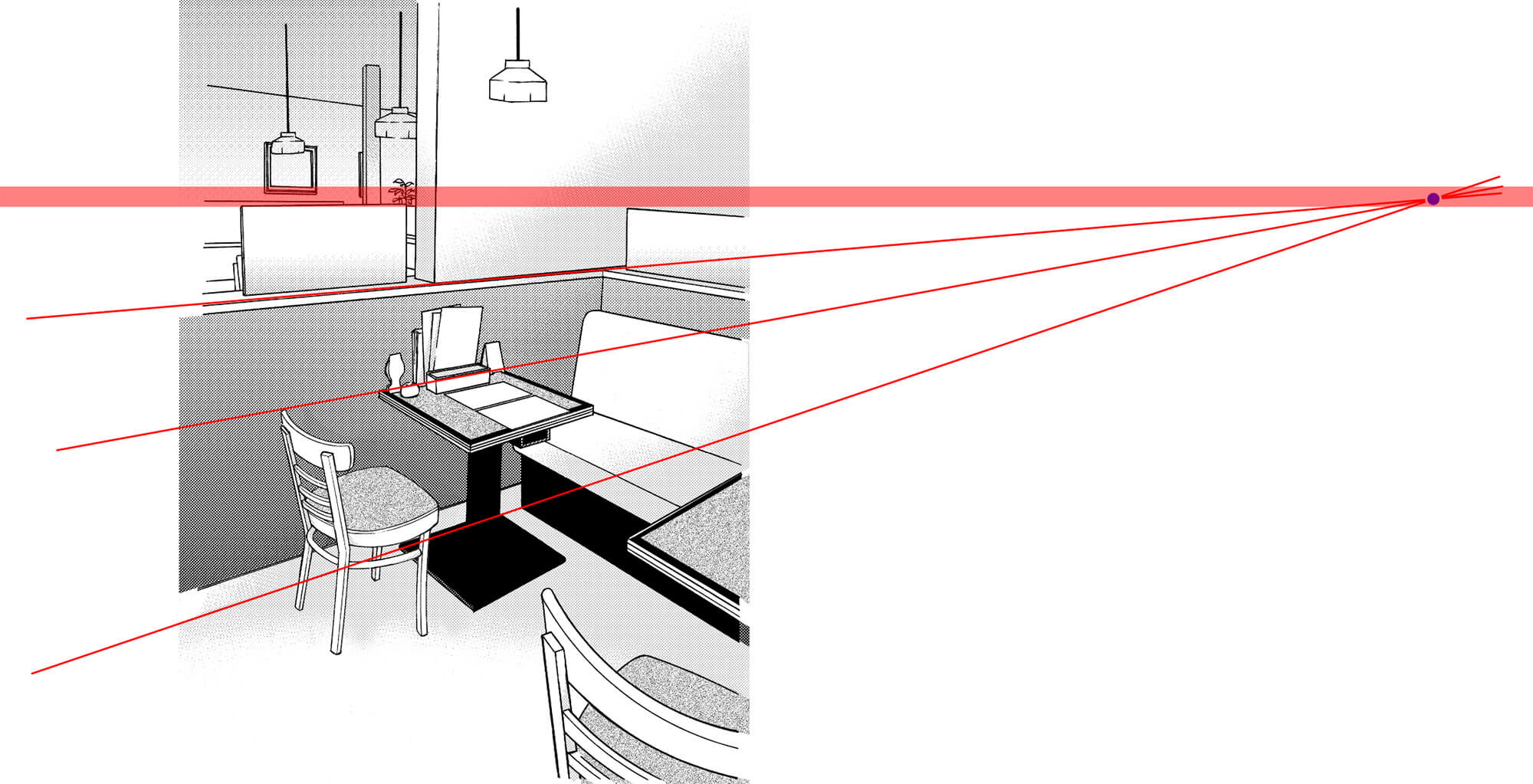
壁などの縦方向の線にあまり角度が付いていないアングルは、カメラがあまり傾いていません。
このような場合は片方の消失点の位置の高さをそのままアイレベルとして捉えてしまって大丈夫です。
もし縦方向の線も大きく角度が付いているアングルの場合は、他の消失点(全部で3つ)もすべて割り出しておきます。 3:アイレベルの高さを割り出す
3:アイレベルの高さを割り出す
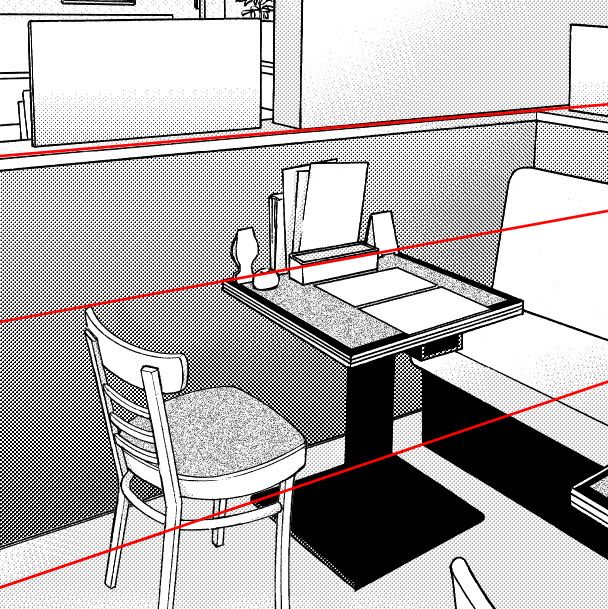
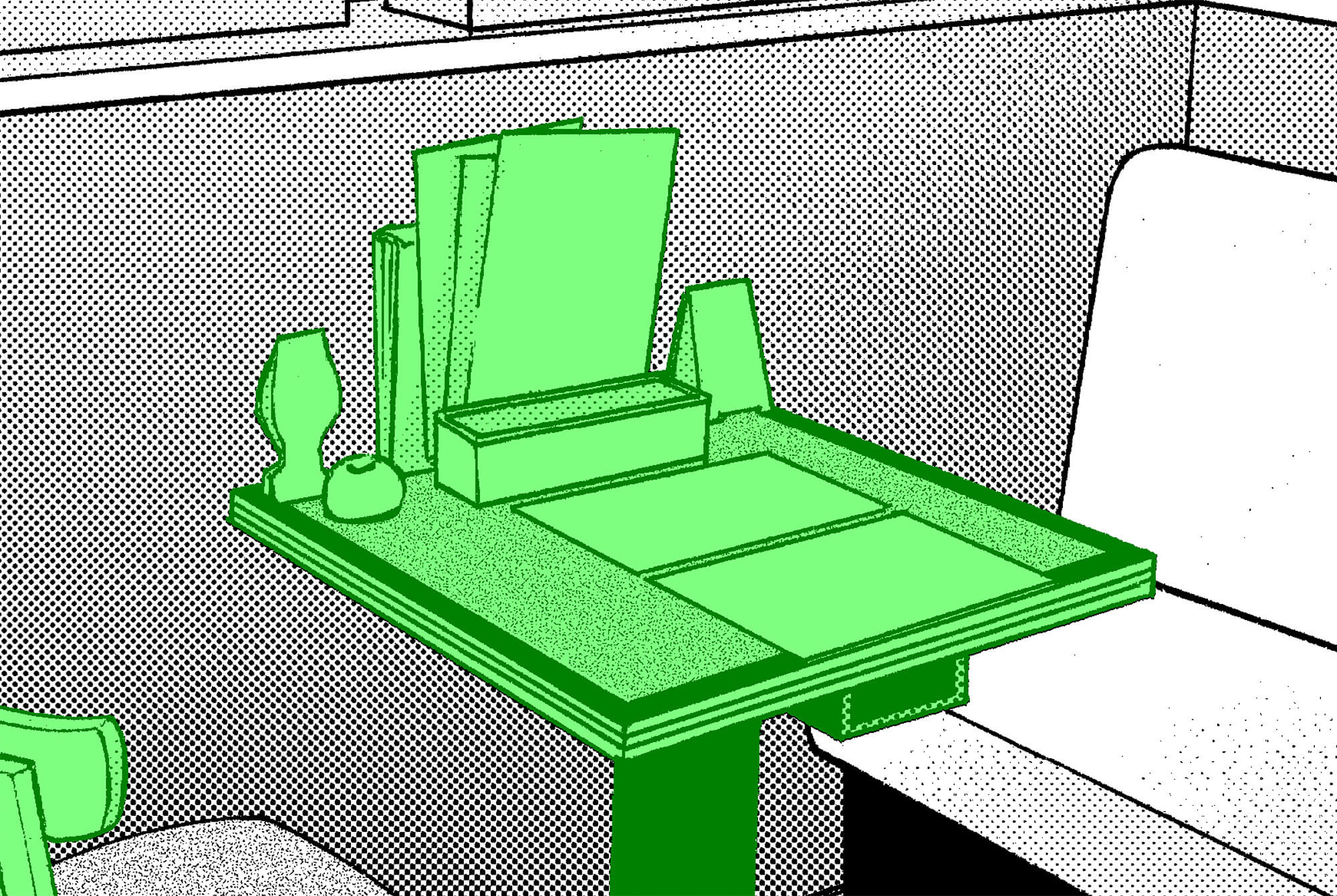
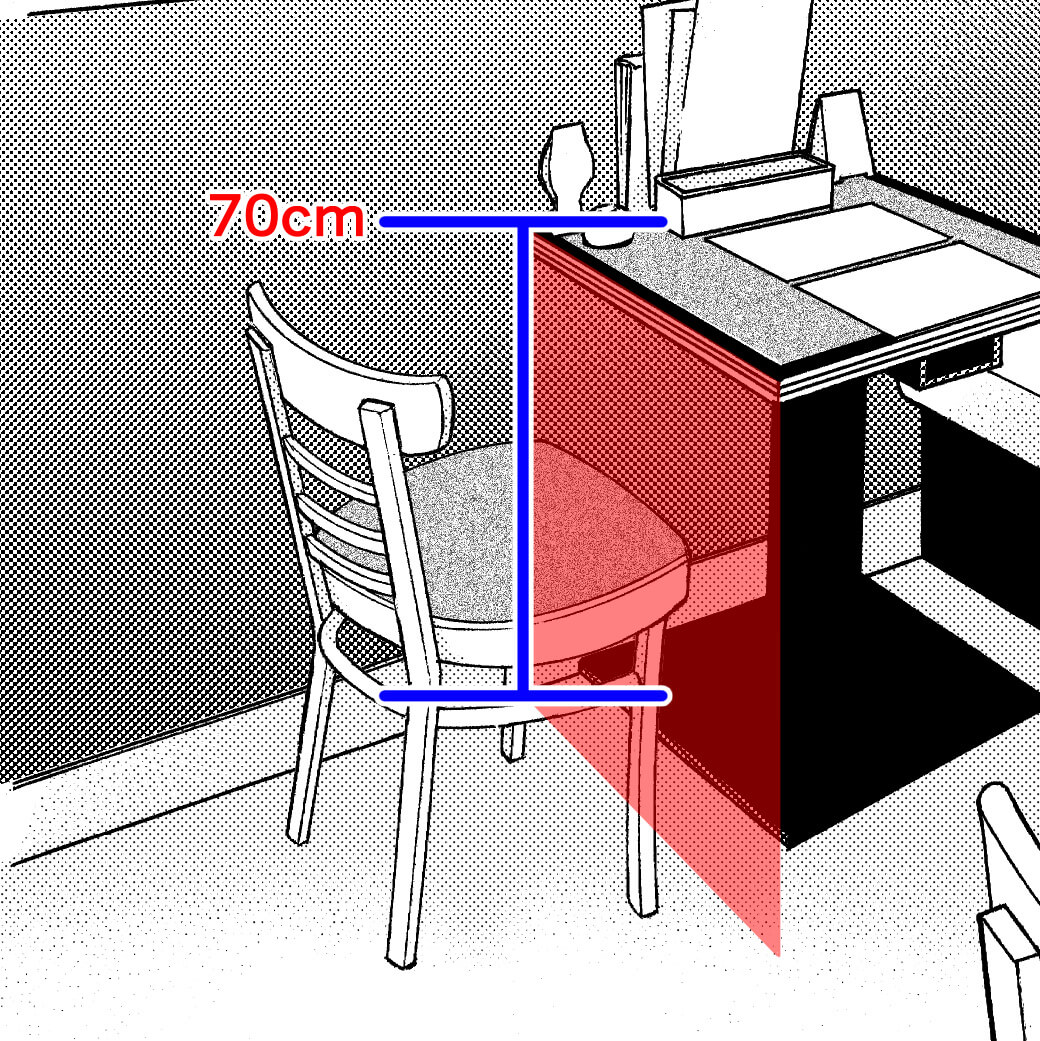
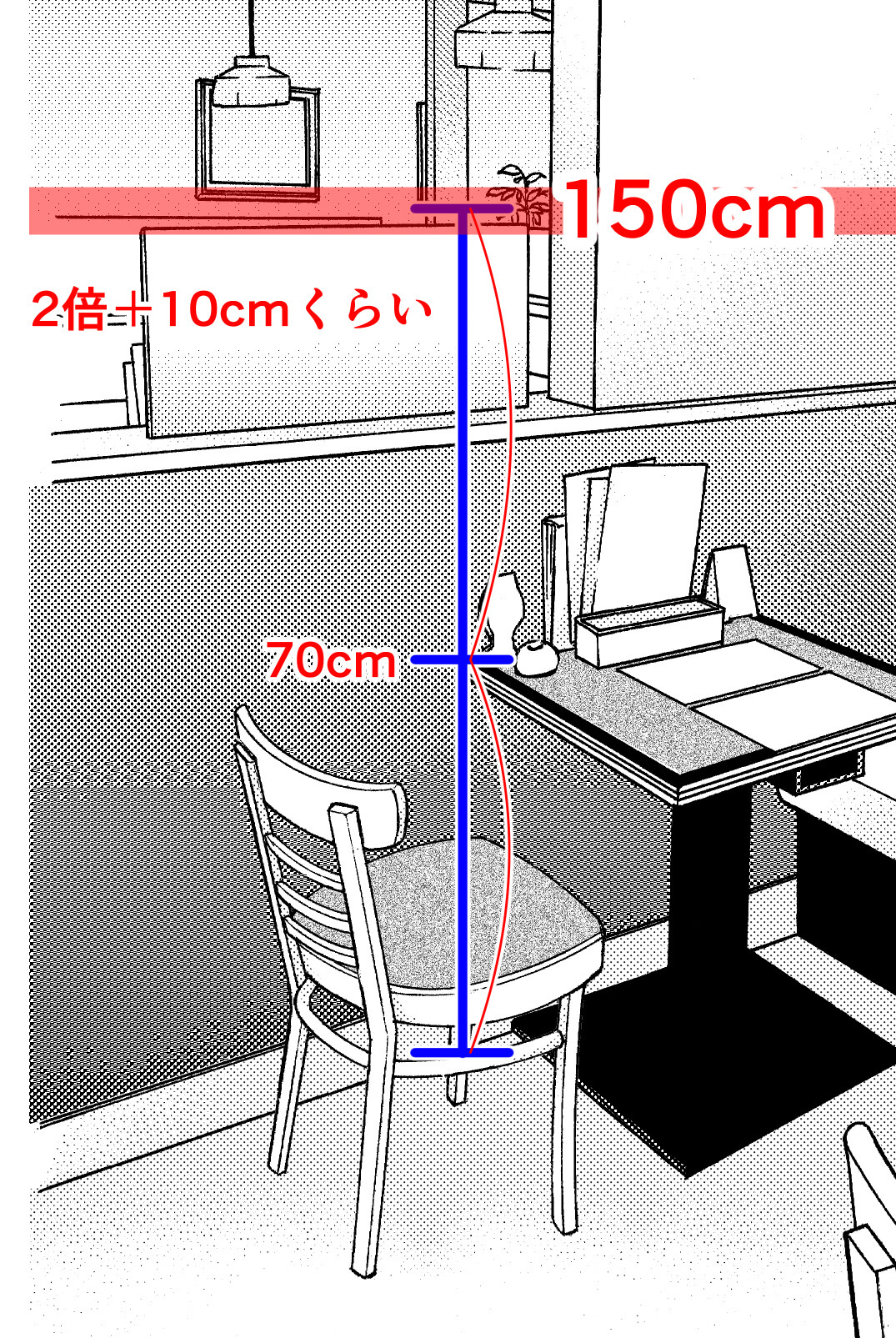
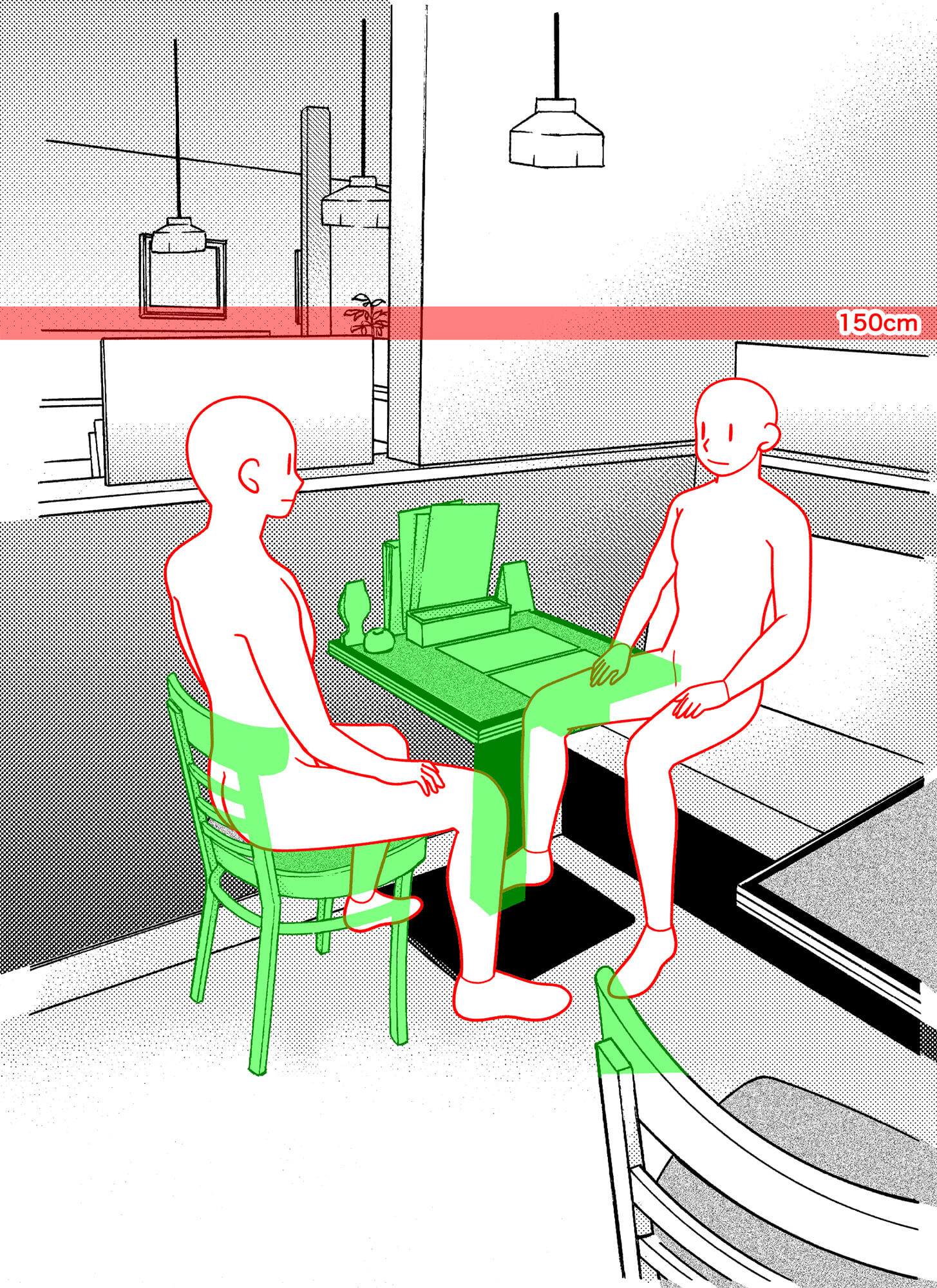
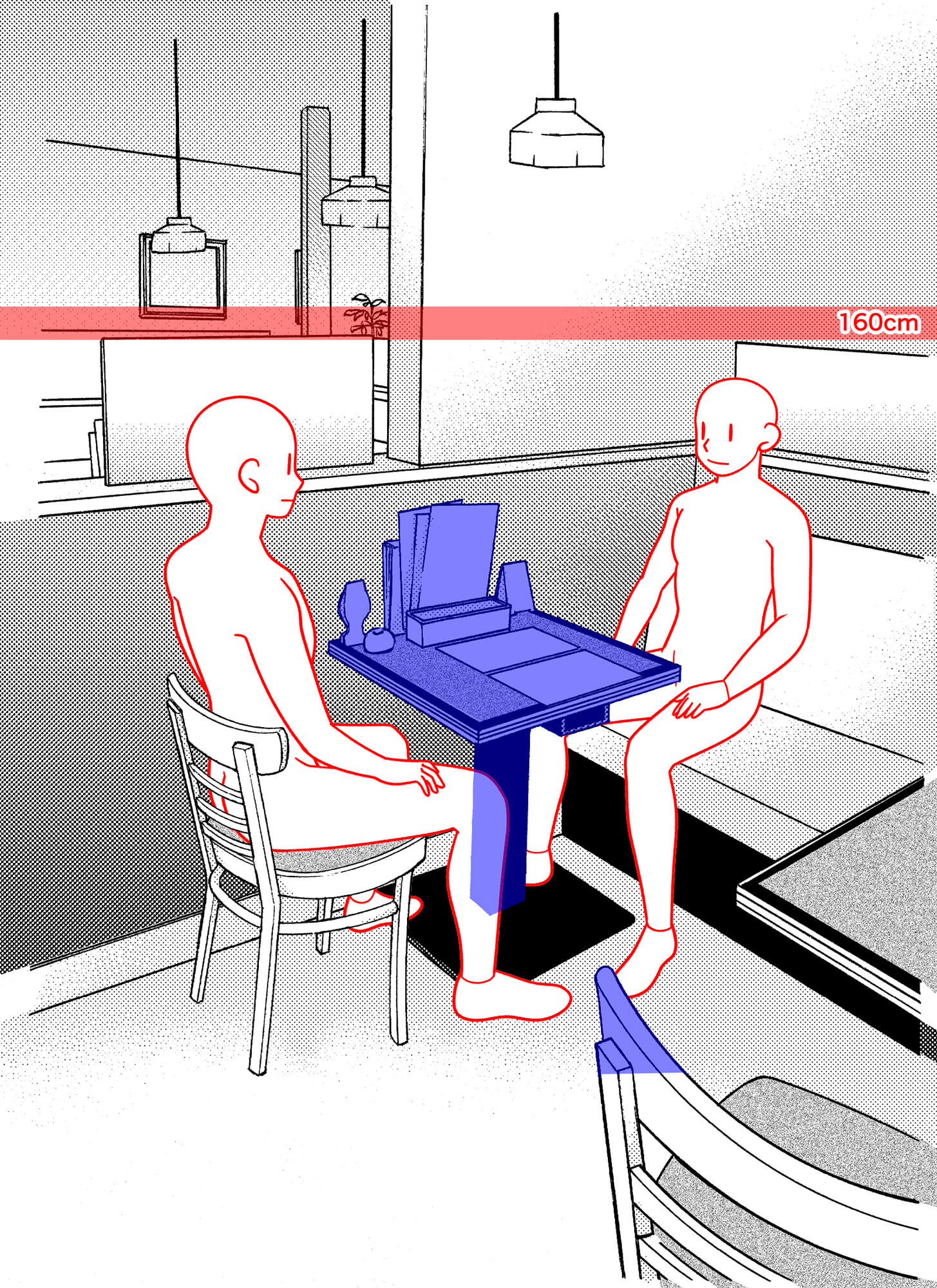
アイレベルの高さを割り出します。今回の構図で大きさが判りやすいのはテーブルです。
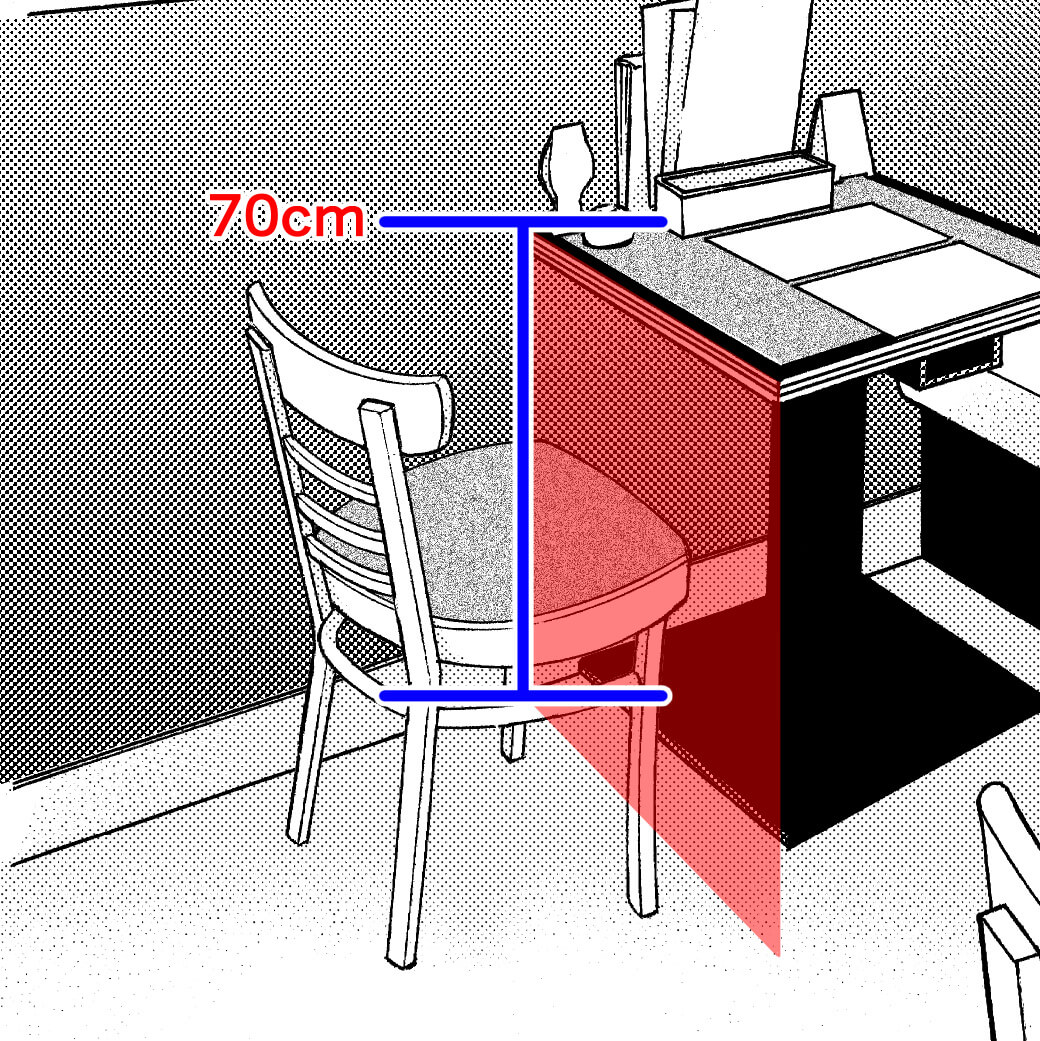
飲食用や作業用のテーブル(机)の天板は70cm前後が一般的です。
壁に接している部分を縦方向に直線を描いてみます。 その直線をアイレベルの位置まで伸ばします。
その直線をアイレベルの位置まで伸ばします。
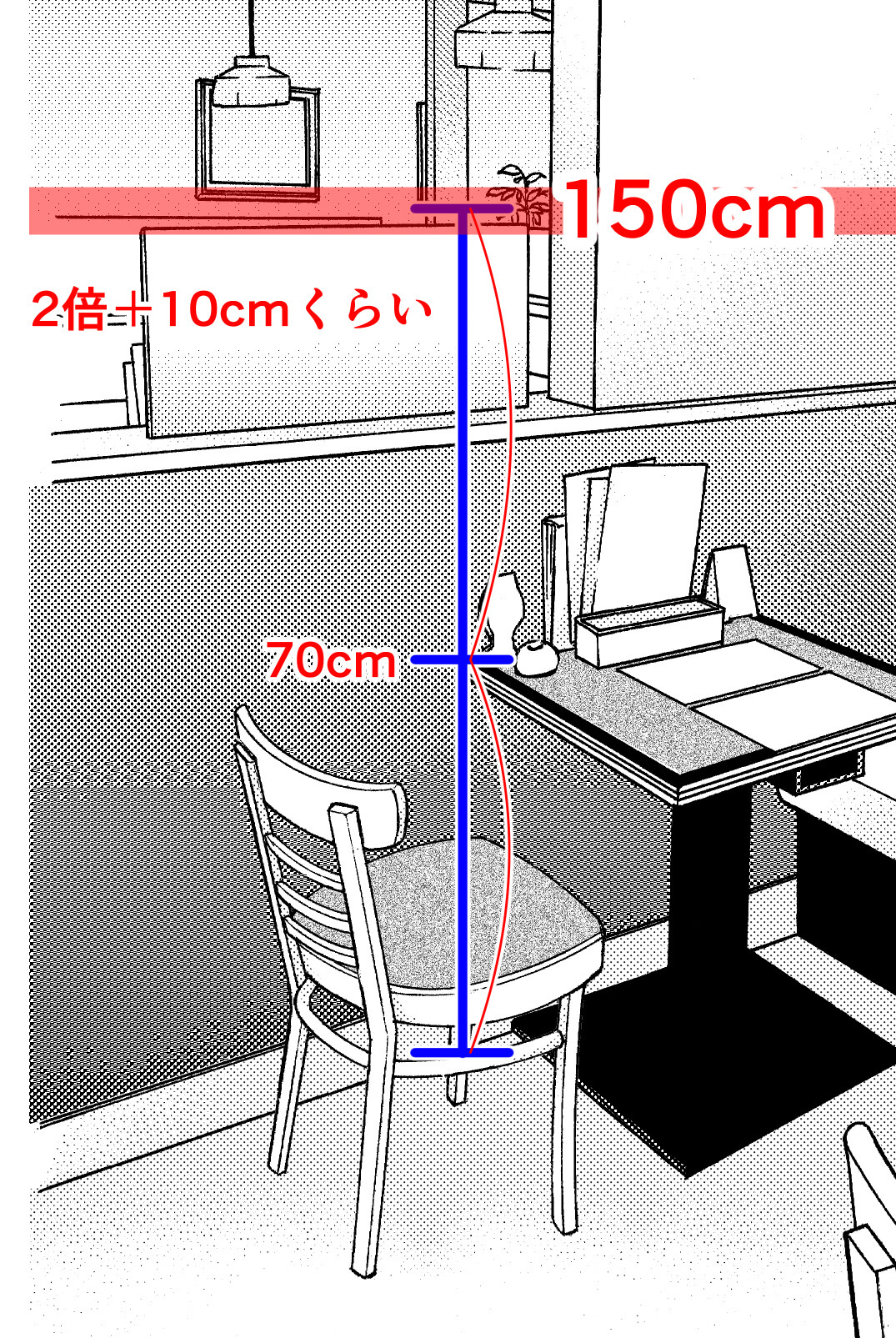
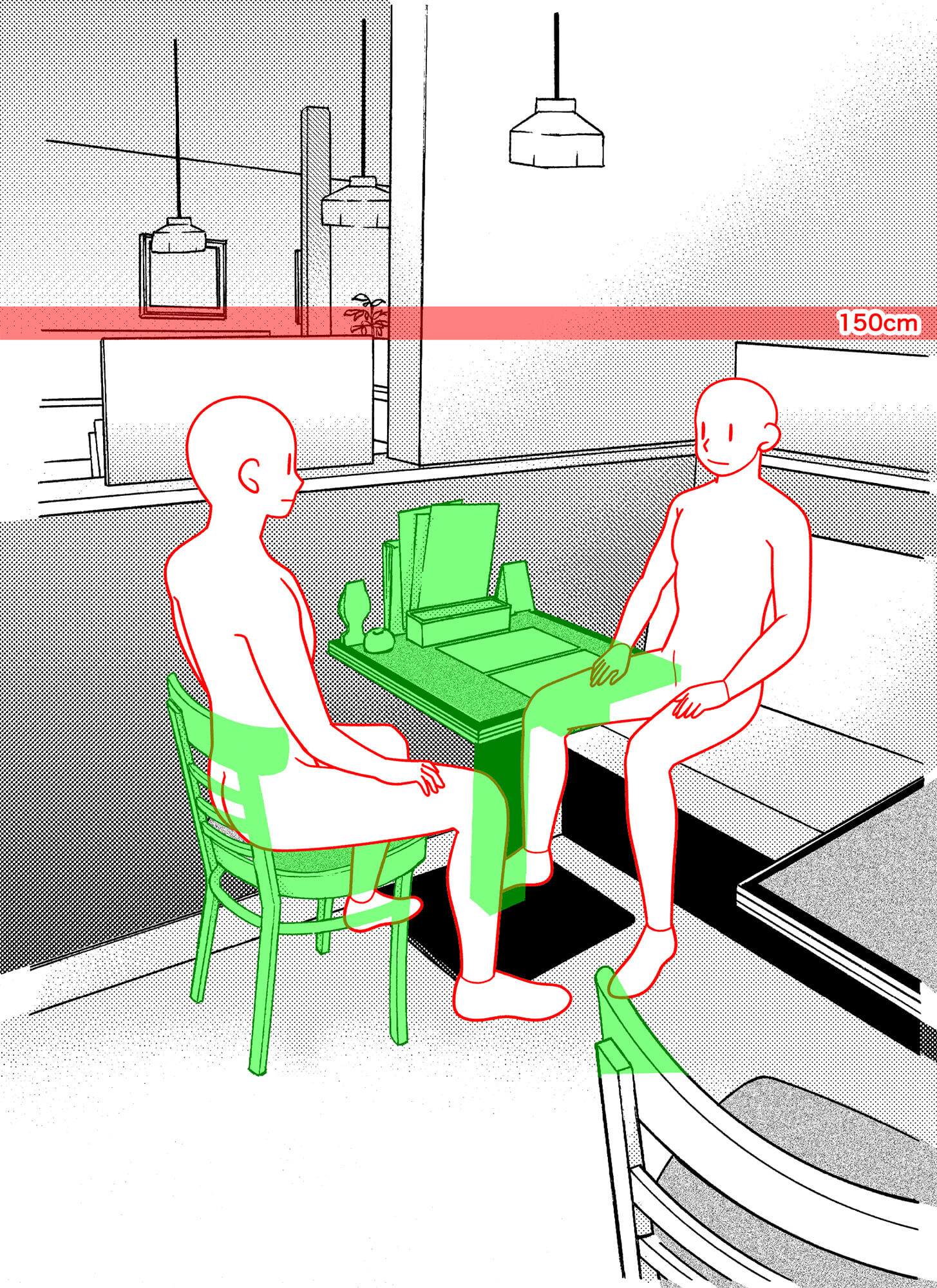
机の高さが70cmを2倍と少し、といったところなので150cmにしておきます。
実際に描いたときに「それらしいかどうか」が大切なので、それほど厳密に現実のサイズを割り出すことが目的ではありません。ある程度の誤差は問題ありません。 4:背景にあわせて人物スケールを置く
4:背景にあわせて人物スケールを置く
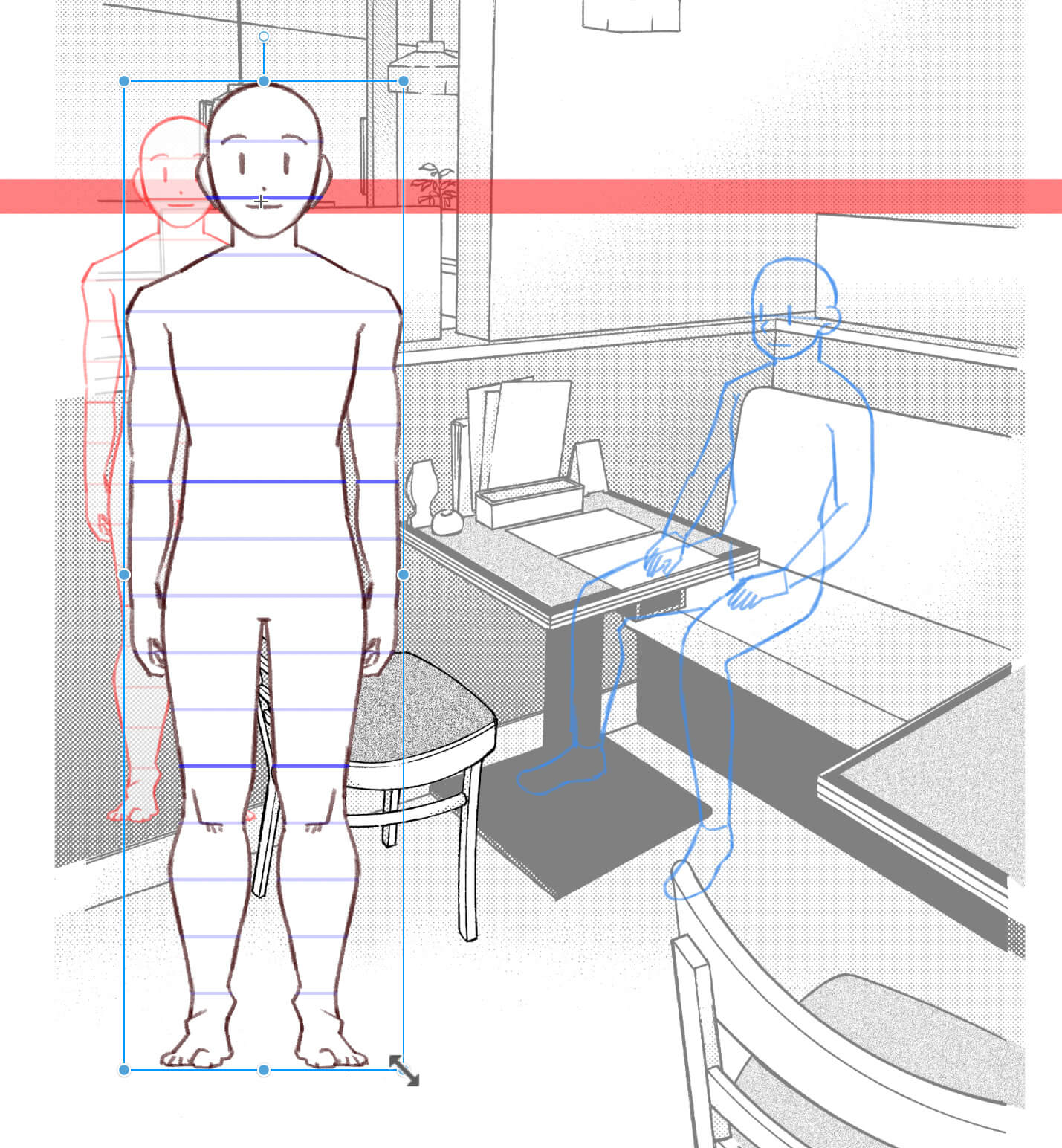
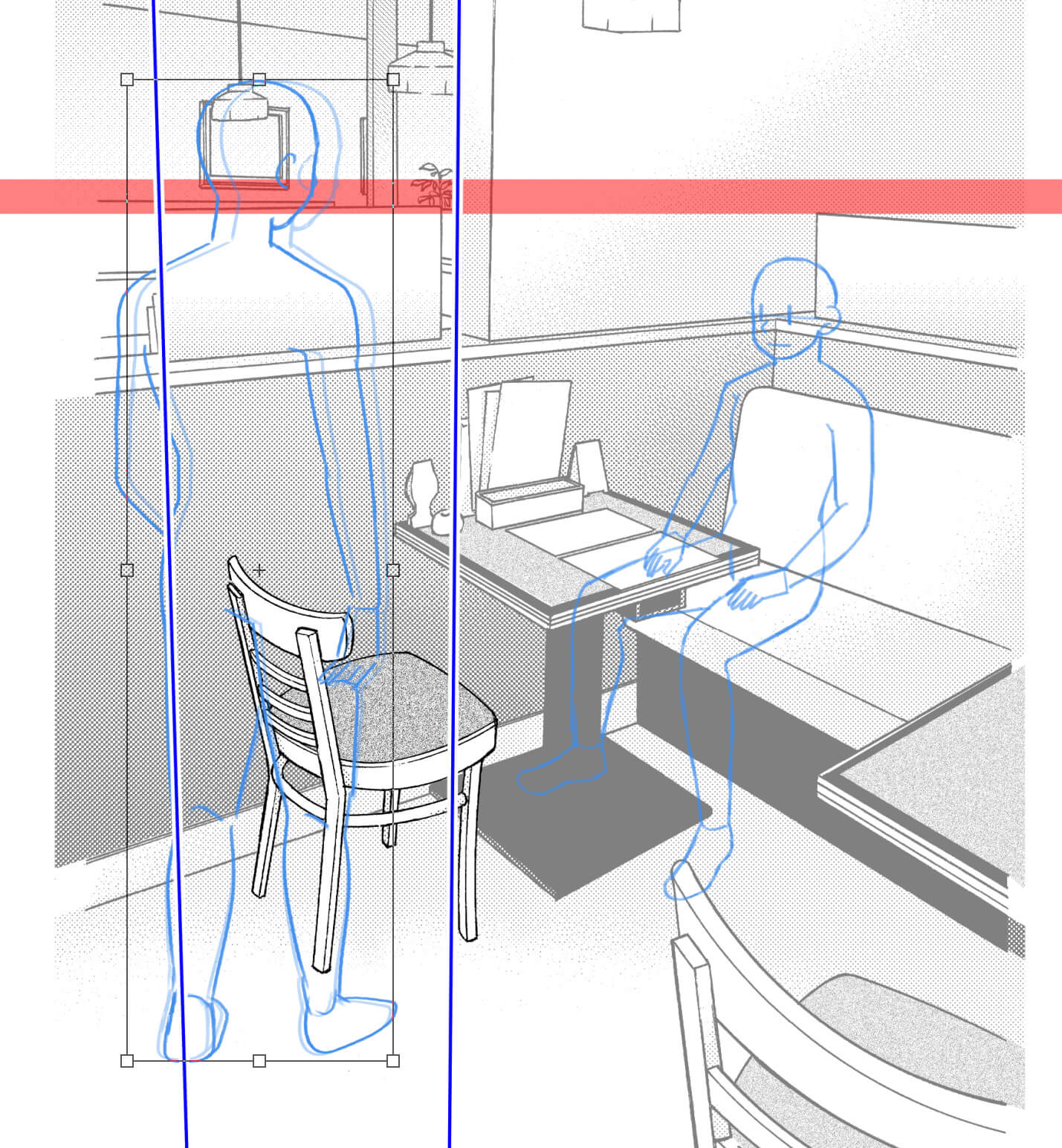
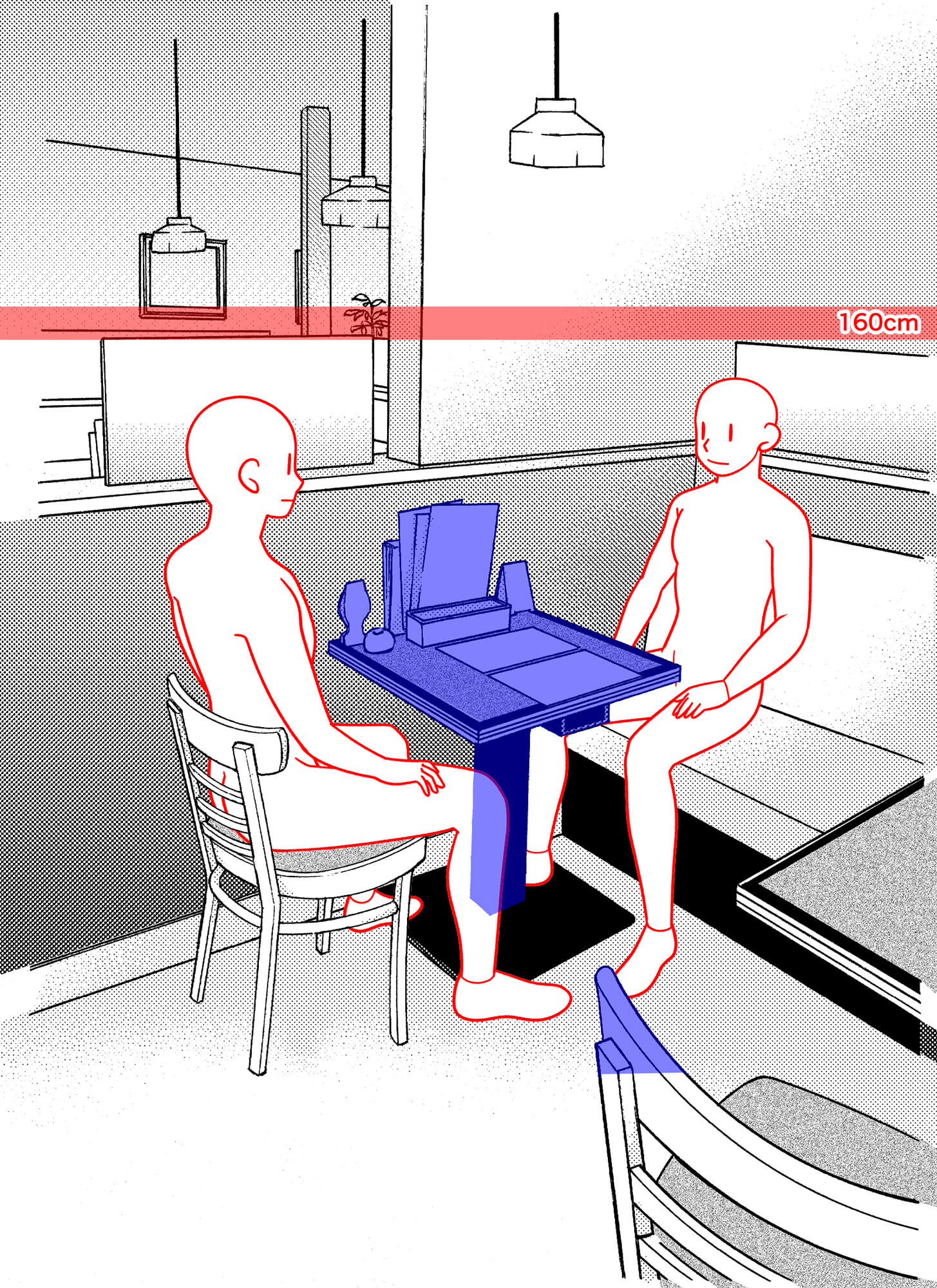
人物スケールを背景上に貼り付けます。
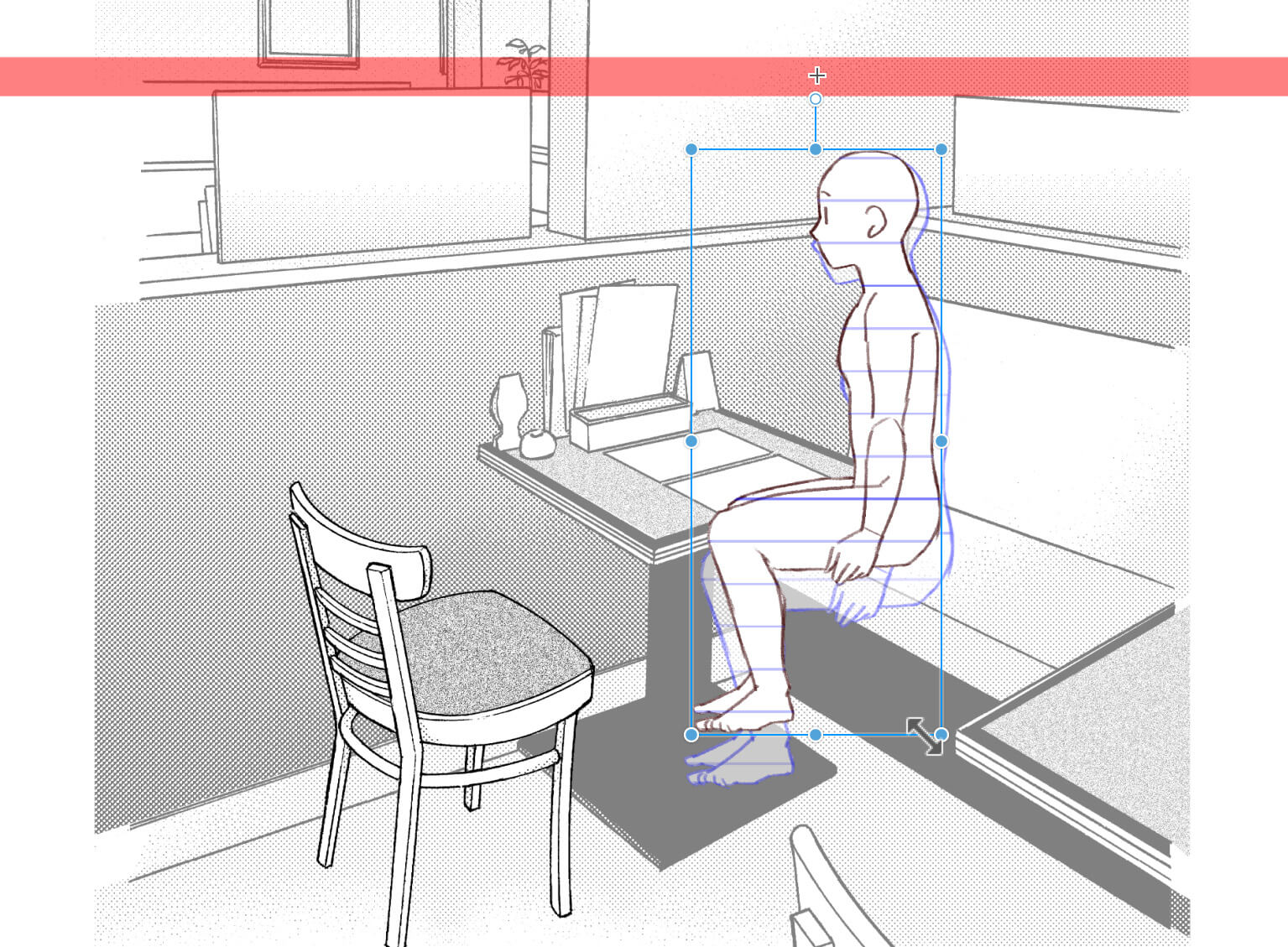
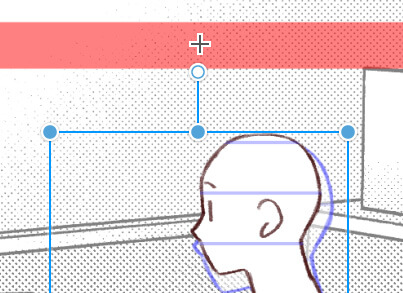
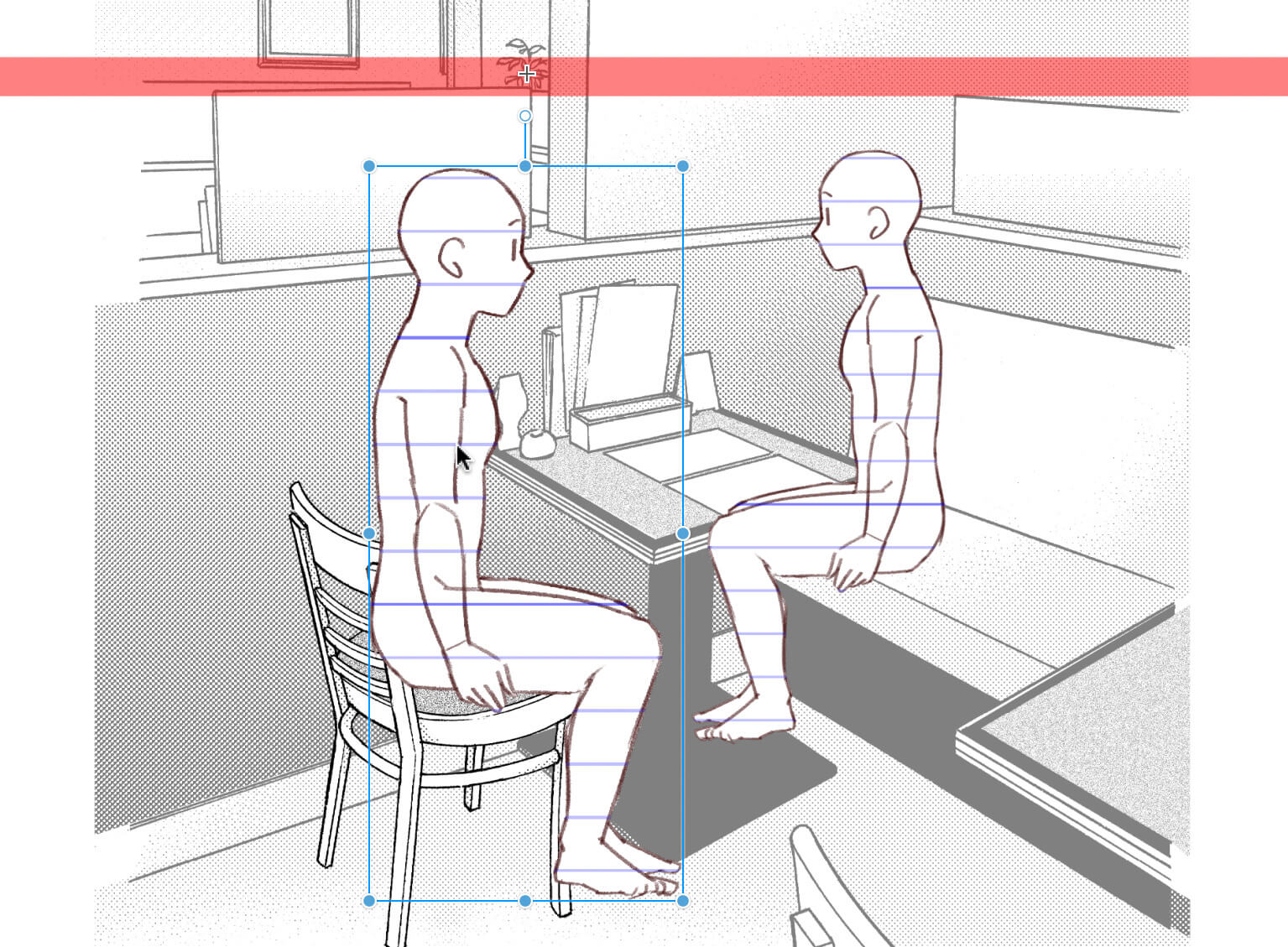
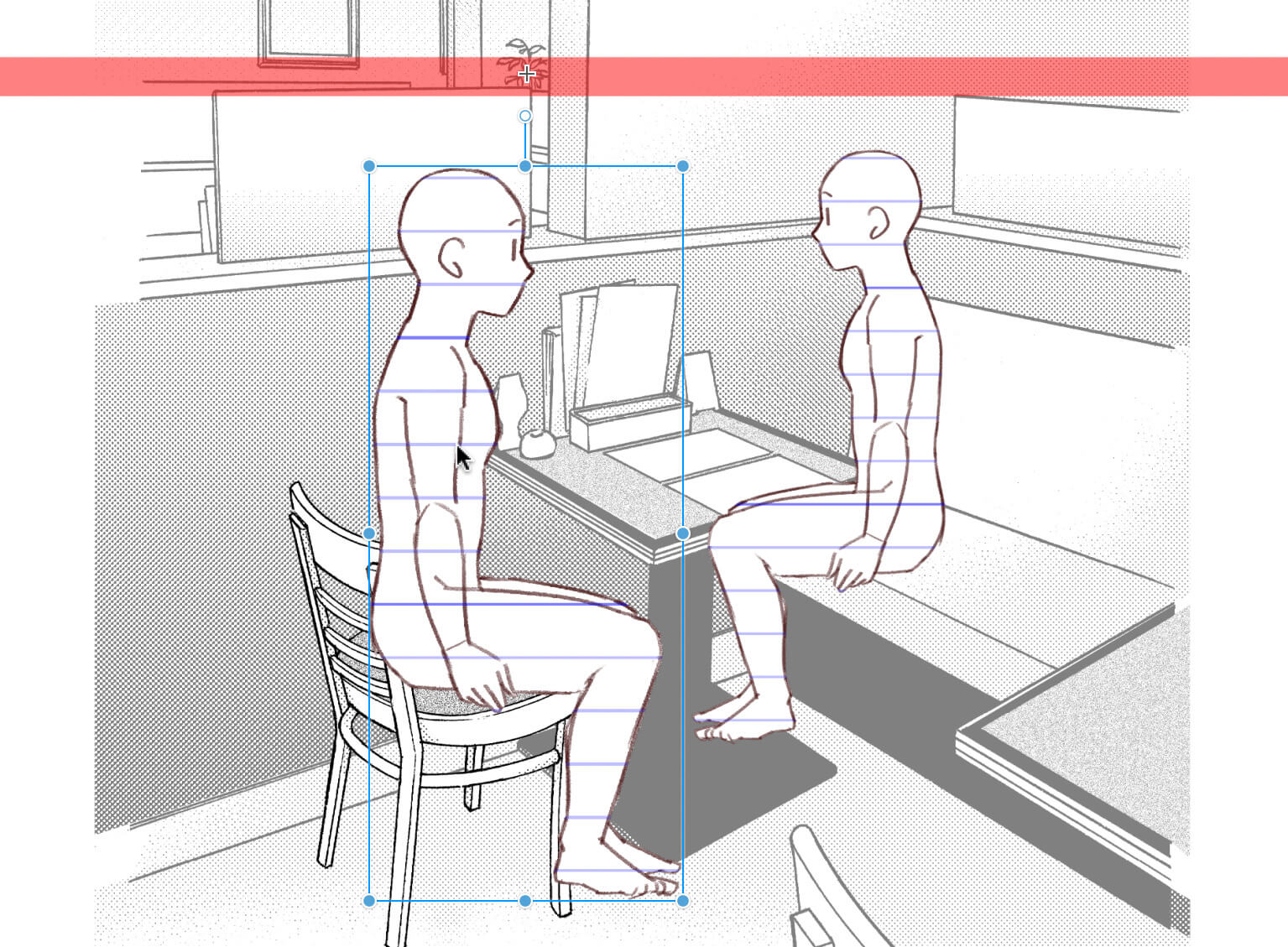
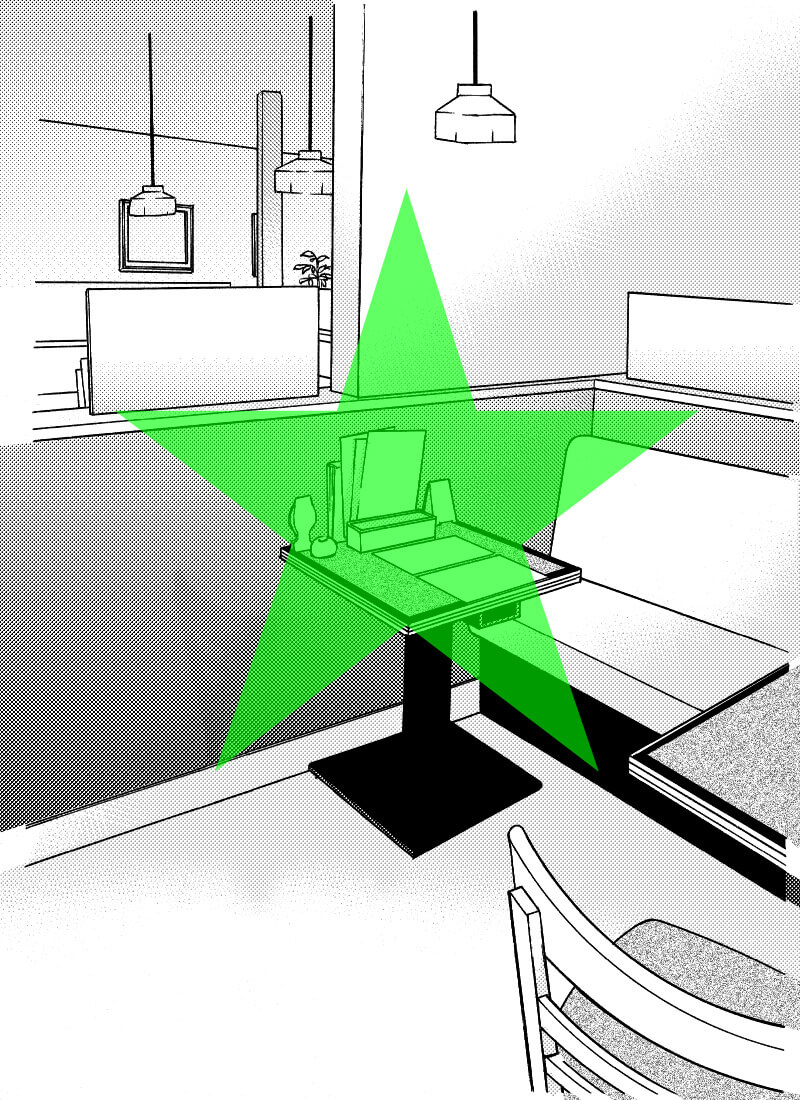
座っている姿では高さが130cmほどなので、アイレベルから20cmほど下の位置にあわせます。 背景の大きさにあわせて人物スケールを拡大縮小しますが、その時拡縮の中心をアイレベル上に設定しておきます。
背景の大きさにあわせて人物スケールを拡大縮小しますが、その時拡縮の中心をアイレベル上に設定しておきます。
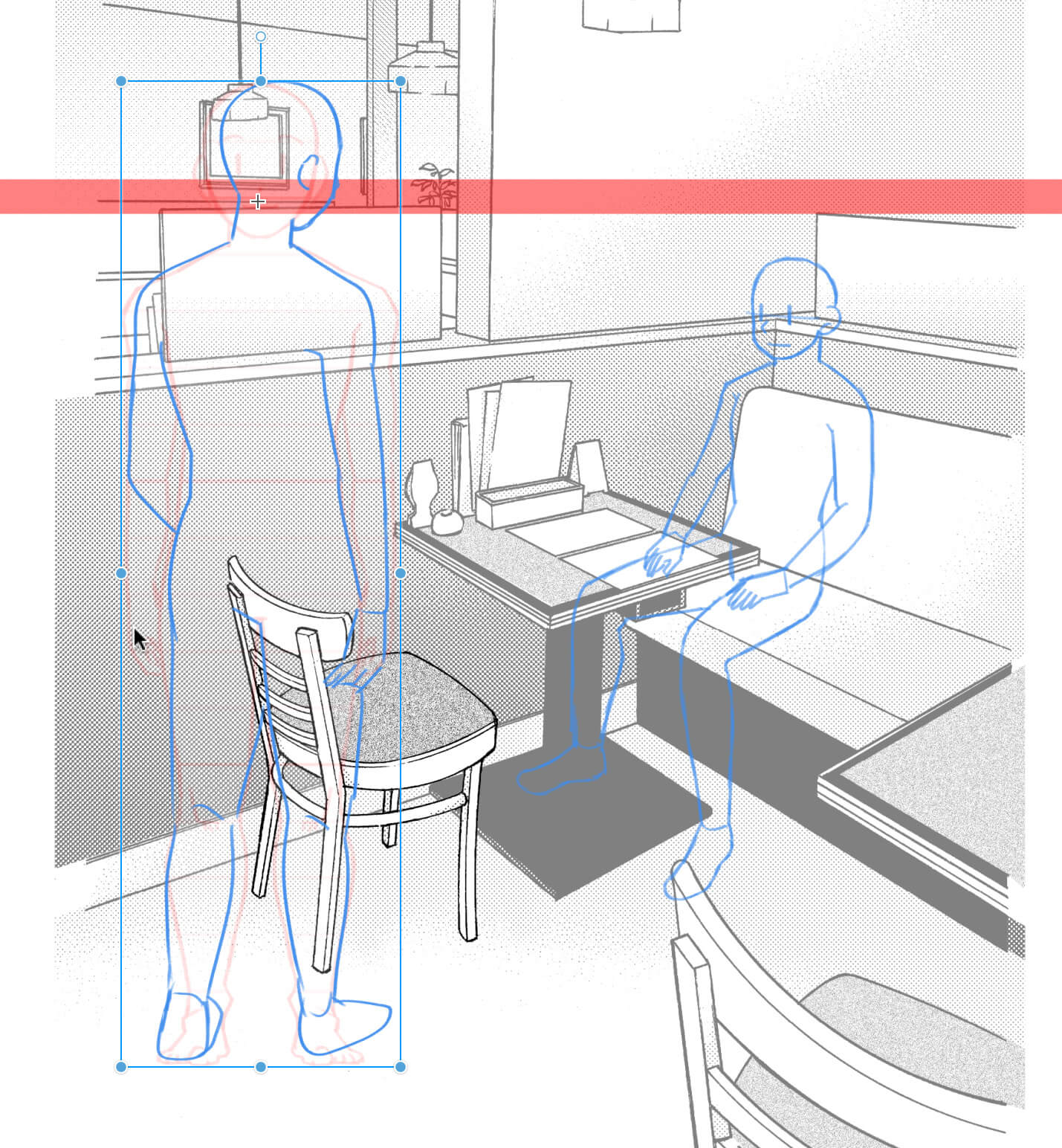
サブツール[オブジェクト]で選択すると画像素材レイヤーに設定された人物スケール上にはハンドルが表示されます。
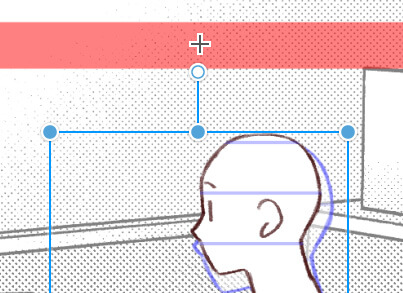
ハンドルの中心位置にある[+]が拡縮時の中心です。 人物スケール上に表示されているハンドルの中心位置[+]をアイレベル上に移動します。
人物スケール上に表示されているハンドルの中心位置[+]をアイレベル上に移動します。
この時、目分量で構わないので、アイレベルの150cmを意識した位置に画像の頭(130cm位置)があるように意識しておくといいですよ。 対面に座る人物スケールも配置して、大きさを調整します。
対面に座る人物スケールも配置して、大きさを調整します。
この構図では椅子に座って床に脚が付く大きさにします。
頭の位置、手足の長さの目安にするだけなので、大雑把でも問題ありません。 5:人物スケールを参考に描く
5:人物スケールを参考に描く
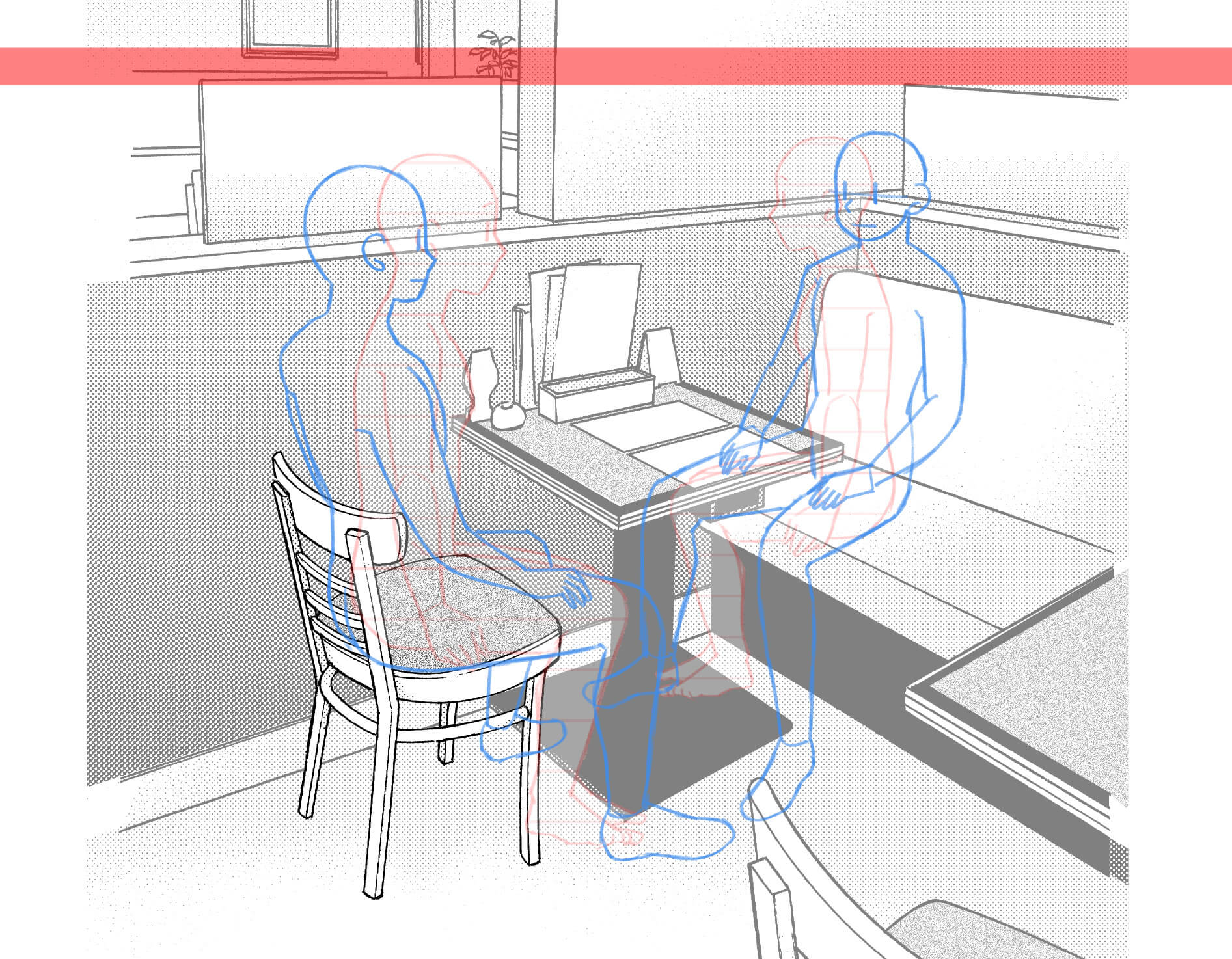
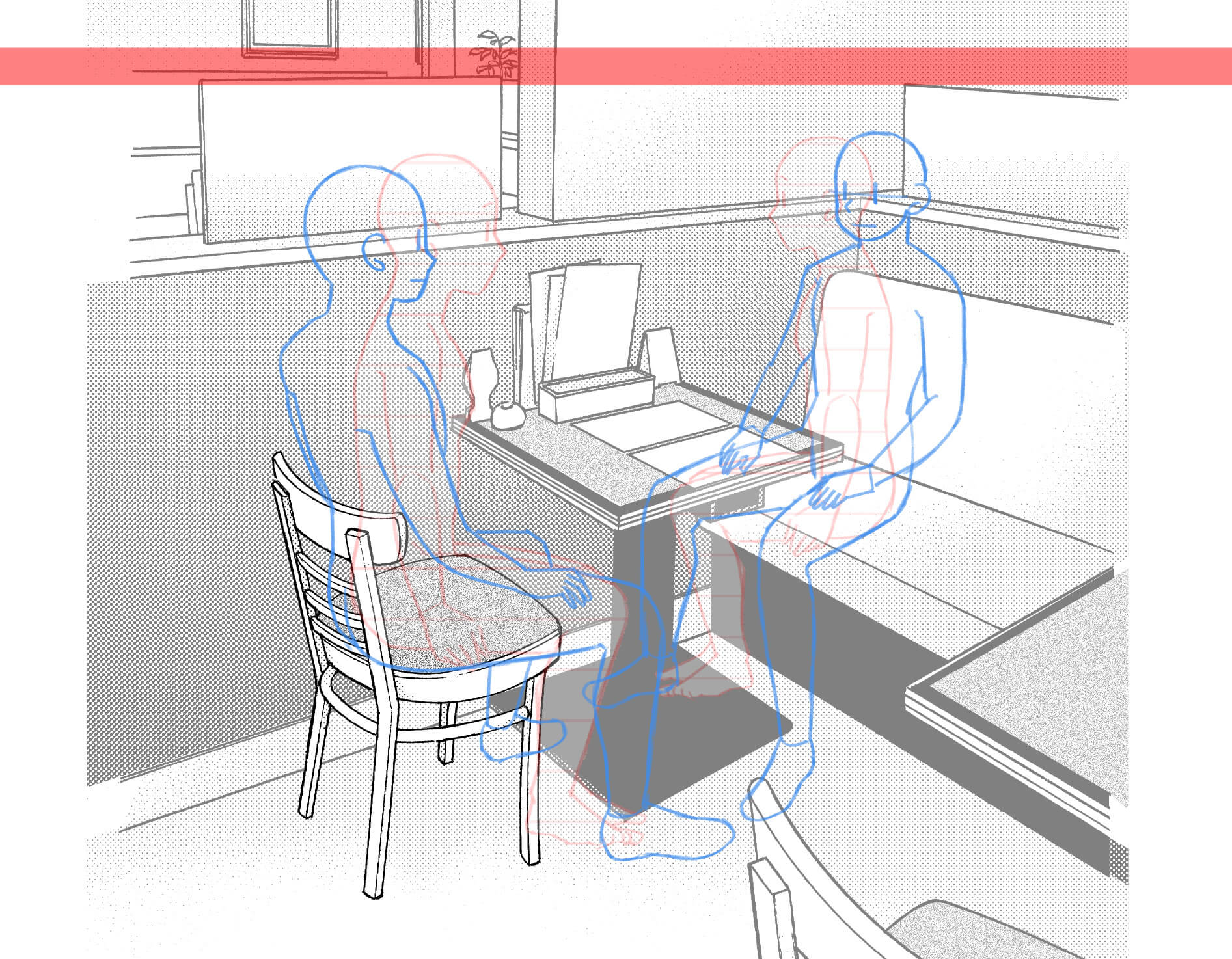
人物スケールを大きさの参考にして、背景上にキャラクターを描きます。
頭の大きさや手の長さなどの目安があるだけでバランスが取りやすくなります。
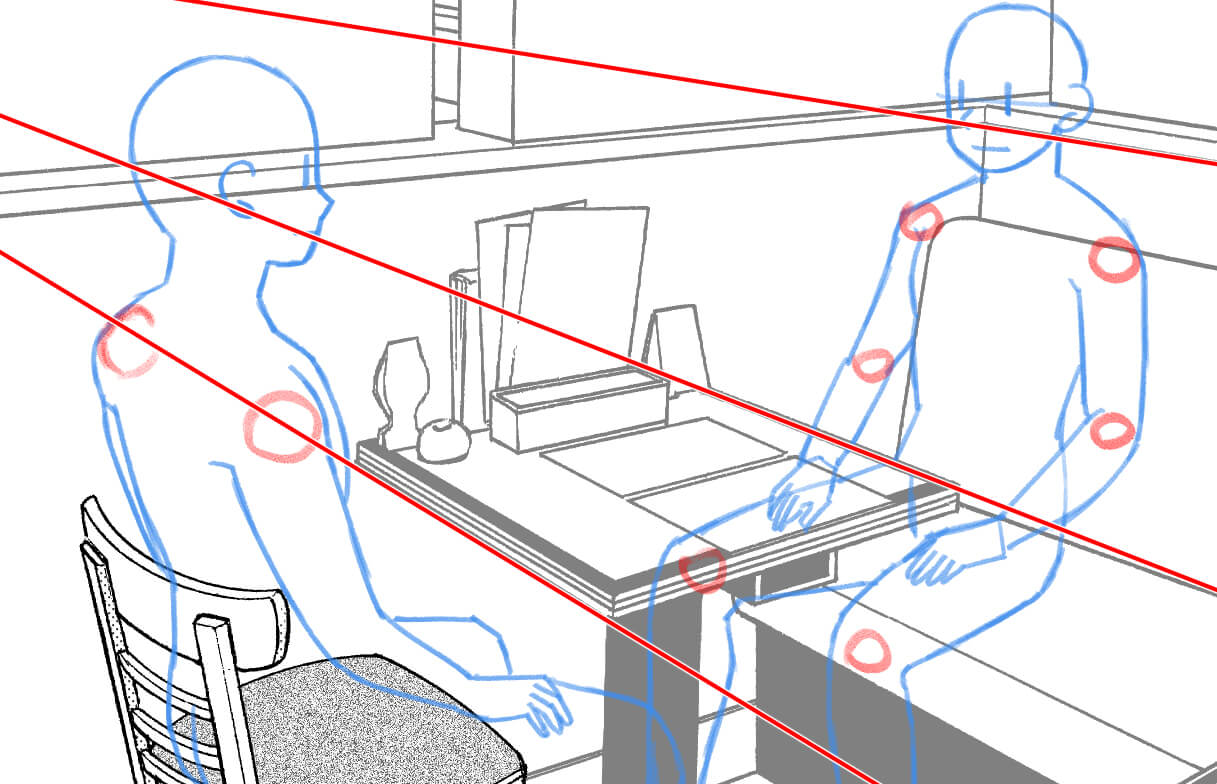
キャラクターの性格にあわせて?を広げる、組む、などの描き分けをしていきます。 人物が横方向に少し回転しているような構図では、左右の肩や肘/膝などを背景の横向きの直線を参考にしながら角度を付けて並べるイメージを持ってみてください。
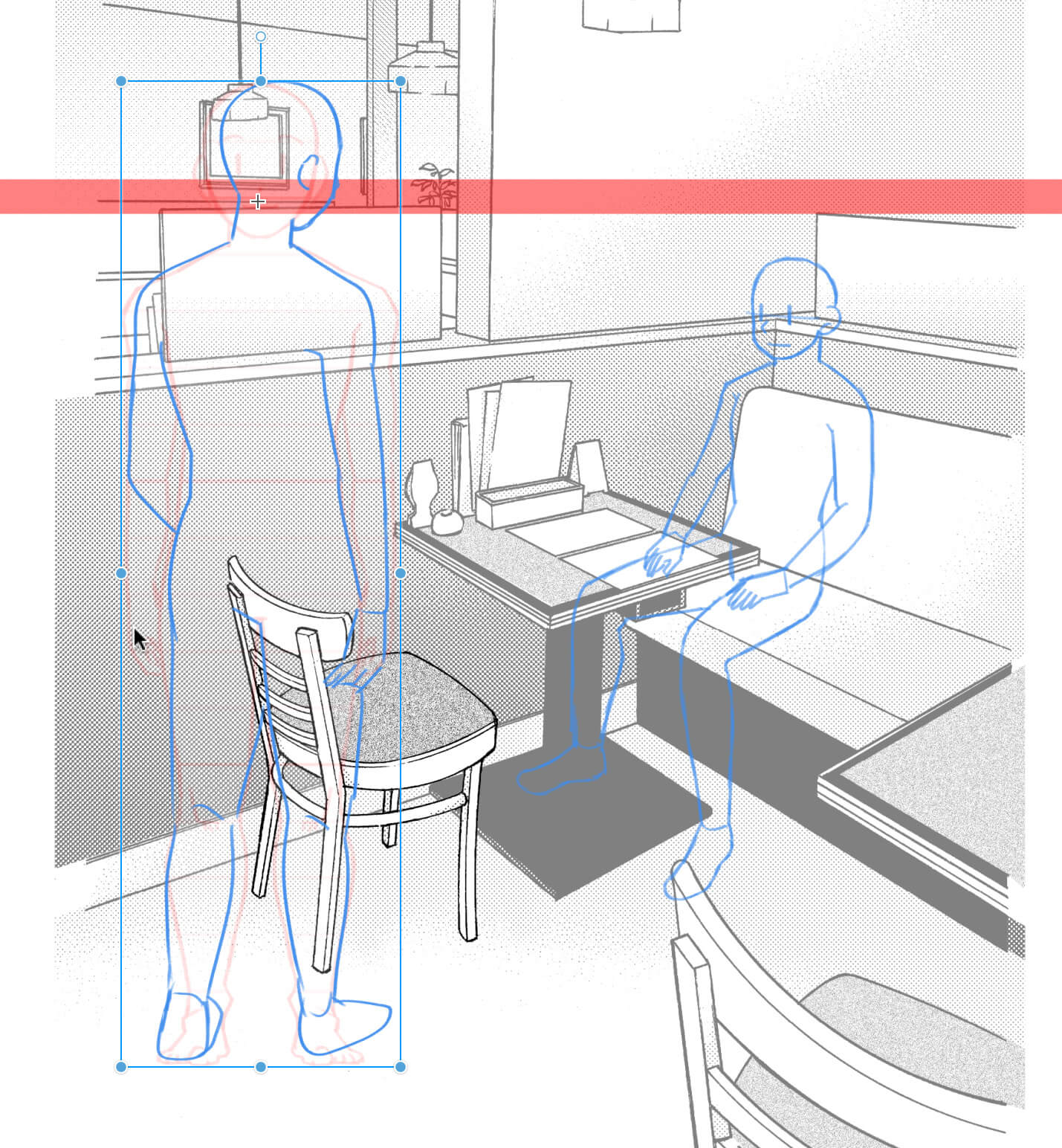
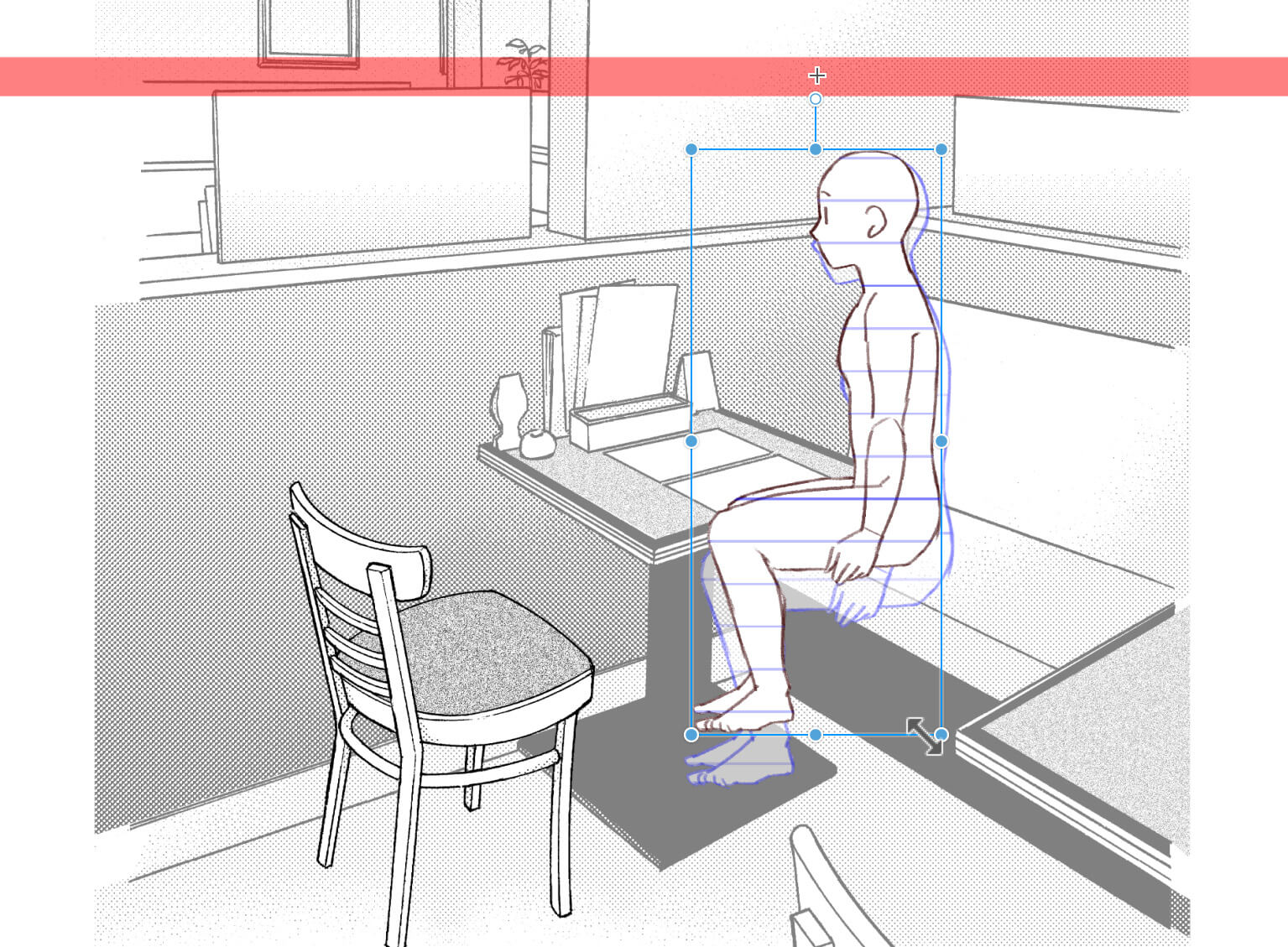
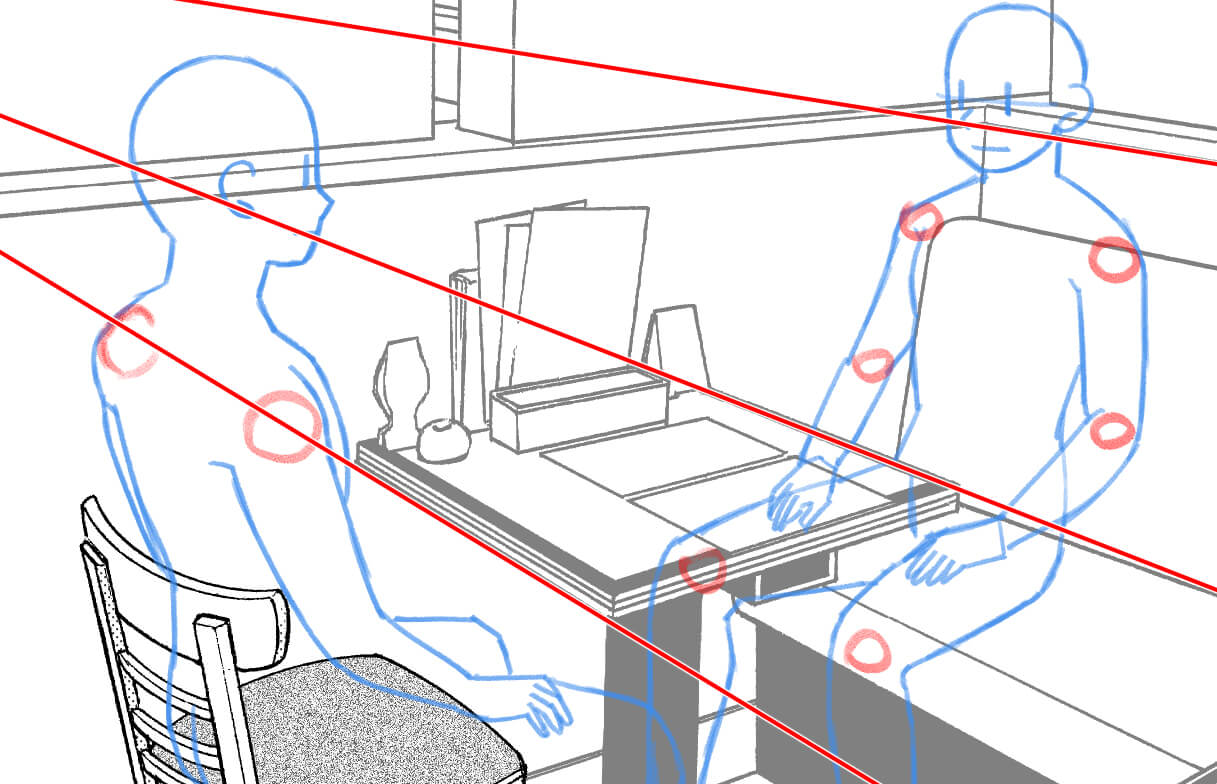
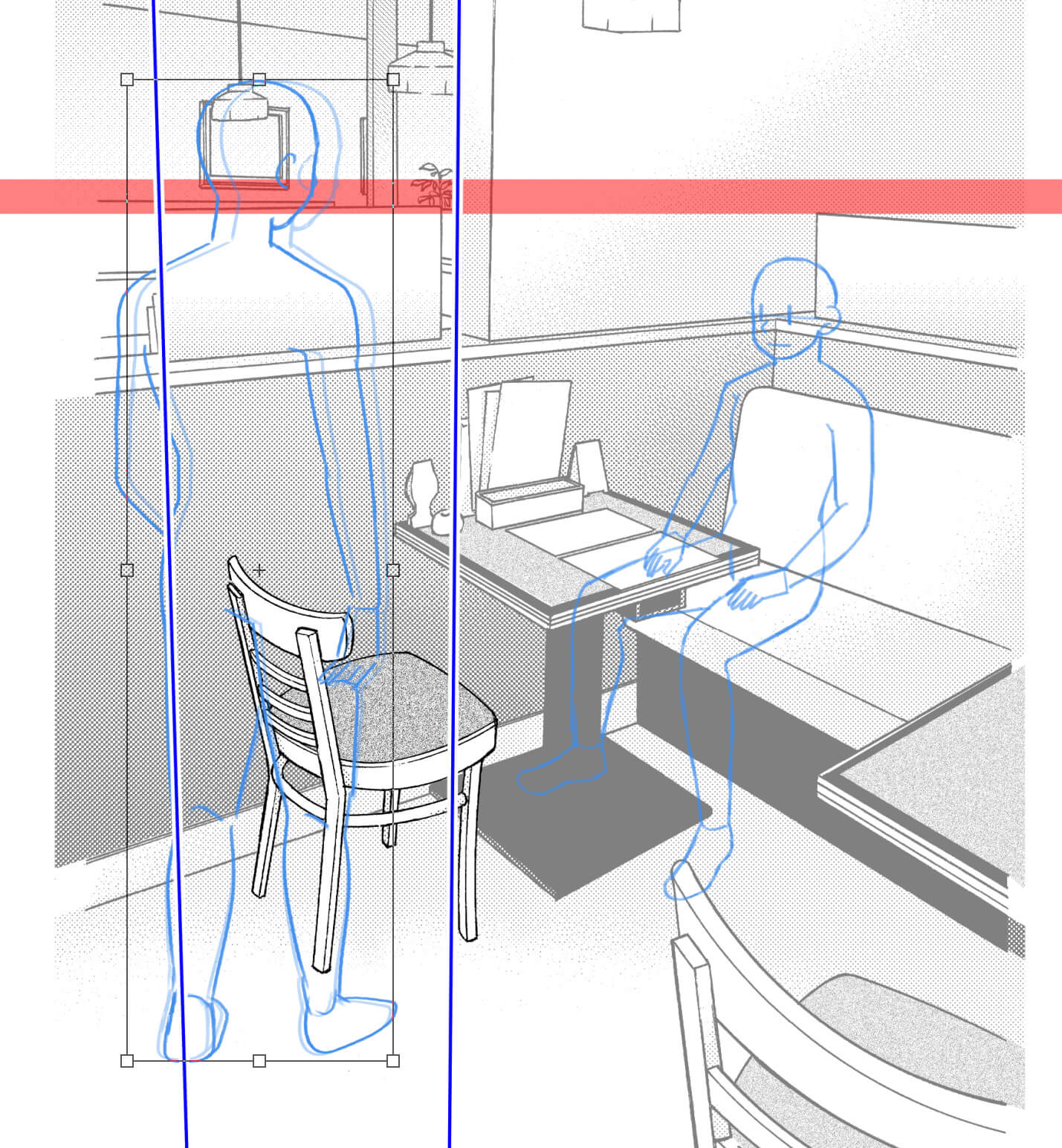
人物が横方向に少し回転しているような構図では、左右の肩や肘/膝などを背景の横向きの直線を参考にしながら角度を付けて並べるイメージを持ってみてください。  立位の人物スケールの場合、アイレベルの位置に人物の150cmの部分が重なる様にはりつけ、ハンドルの中心位置[+]もアイレベル上に移動しておきます。
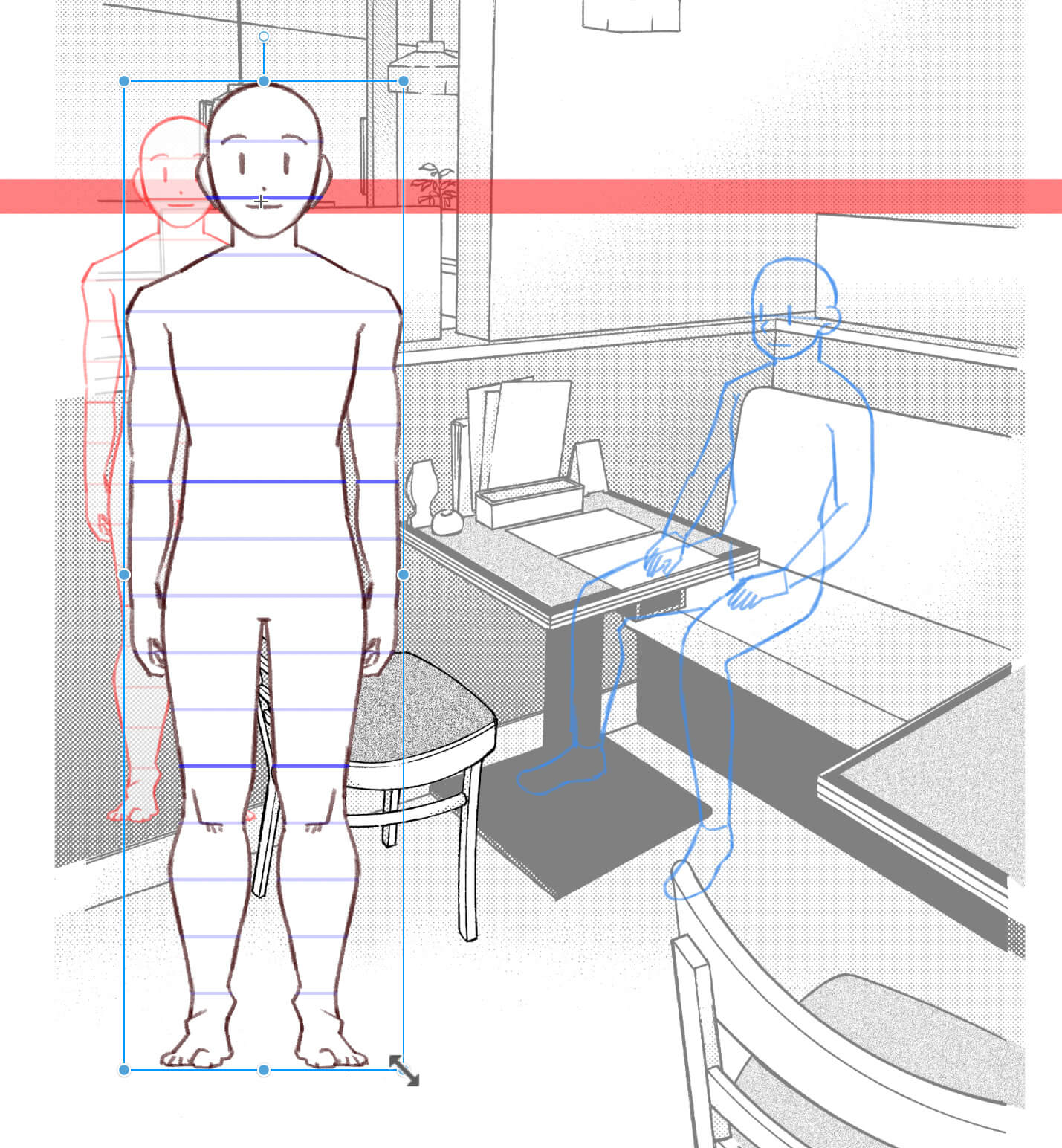
立位の人物スケールの場合、アイレベルの位置に人物の150cmの部分が重なる様にはりつけ、ハンドルの中心位置[+]もアイレベル上に移動しておきます。
画像素材を拡大した脚の位置が、キャラクターの立ち位置になります。 立位の人物スケールは歩いているキャラクターを描くときなどに大きさのめやすにしやすいでしょう。
立位の人物スケールは歩いているキャラクターを描くときなどに大きさのめやすにしやすいでしょう。
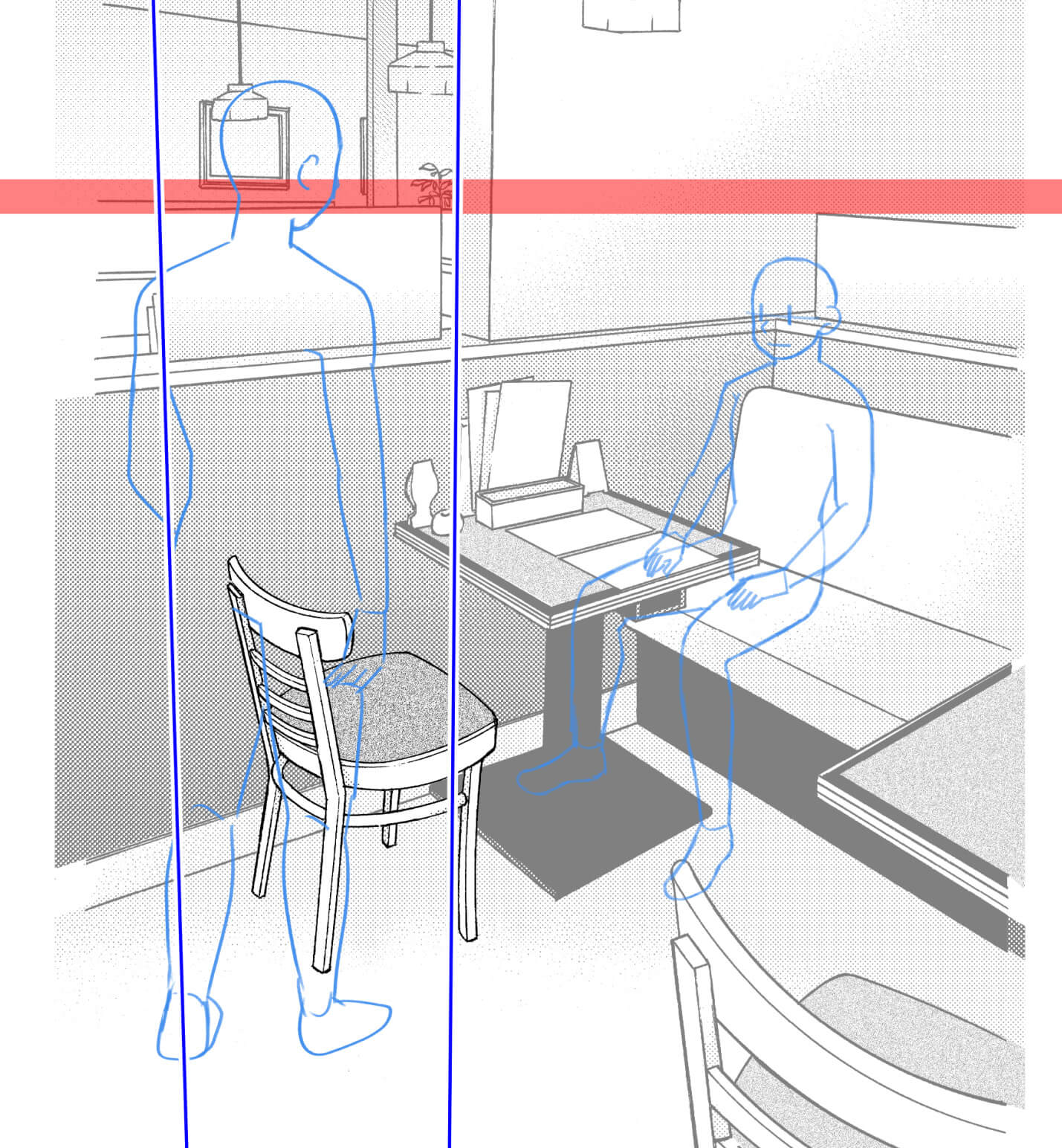
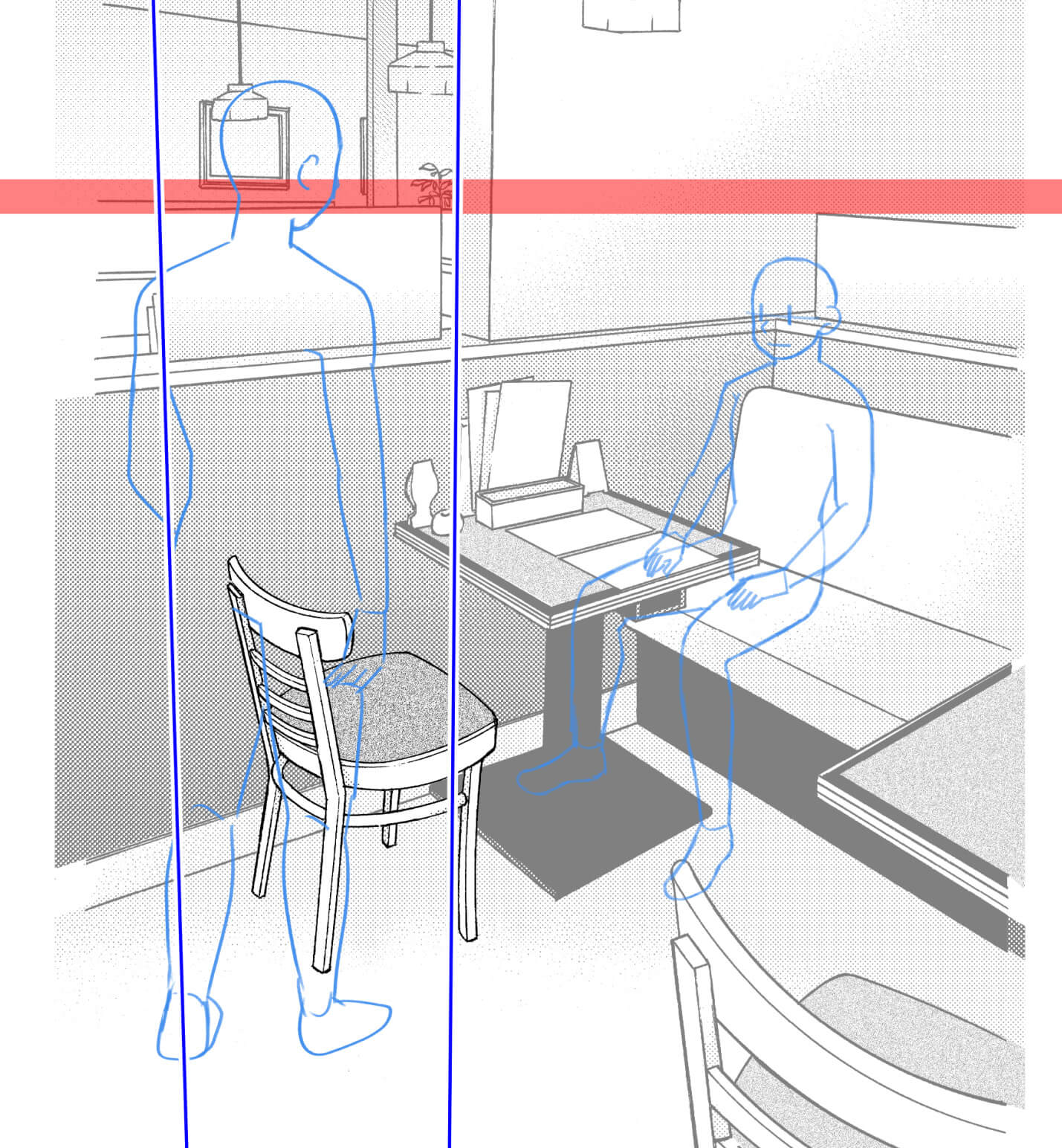
くみあわせて人物スケールを配置してみましょう。 透視図法が得意な場合は、より厳密に人物の向きを?整してみましょう。縦方向の線画の角度のガイドを描いてみます。
透視図法が得意な場合は、より厳密に人物の向きを?整してみましょう。縦方向の線画の角度のガイドを描いてみます。  この角度にあわせて人物の角度を調整すると、より違和感なく背景上に人物を描けます。
この角度にあわせて人物の角度を調整すると、より違和感なく背景上に人物を描けます。  5:背景にあわせたマスクを作成する
5:背景にあわせたマスクを作成する
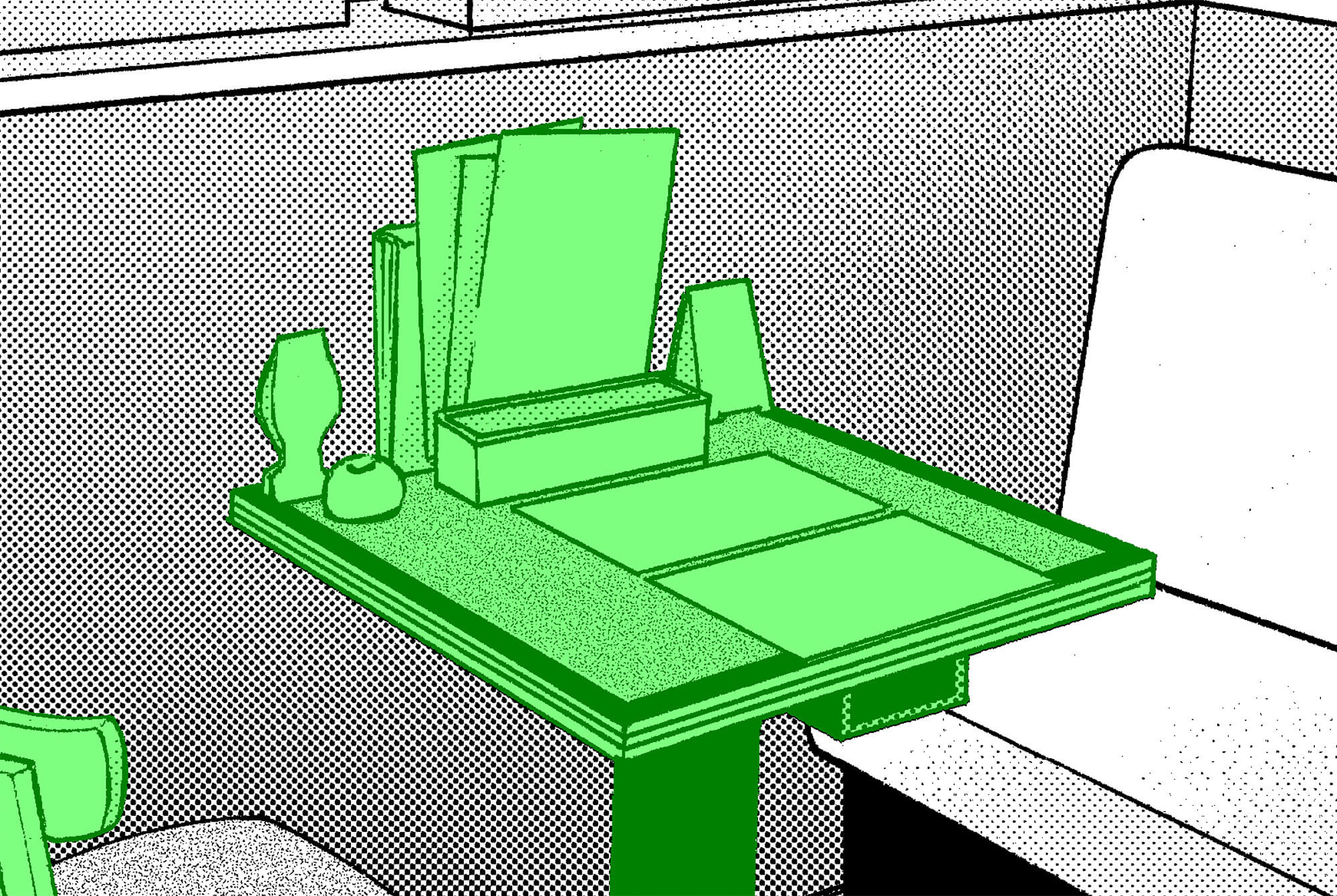
今回の背景では机や椅子と組み合わせて描く必要があります。レイヤーマスクを作成できる場合は、背景にあわせたマスクの作成にも挑戦してみてください。 例えば、机の部分のレイヤーマスクを作できると、奥に座る人物だけを後から細かく移動したり調整しやすくなります。レイヤー[線画(透過)]の画像を利用してレイヤーマスクを作成します。
例えば、机の部分のレイヤーマスクを作できると、奥に座る人物だけを後から細かく移動したり調整しやすくなります。レイヤー[線画(透過)]の画像を利用してレイヤーマスクを作成します。  作成した選択範囲に対してレイヤーマスクの作成時の操作で「見えなくなる部分」を調整できます。
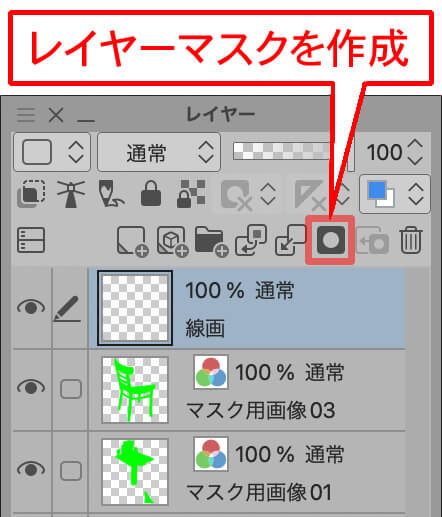
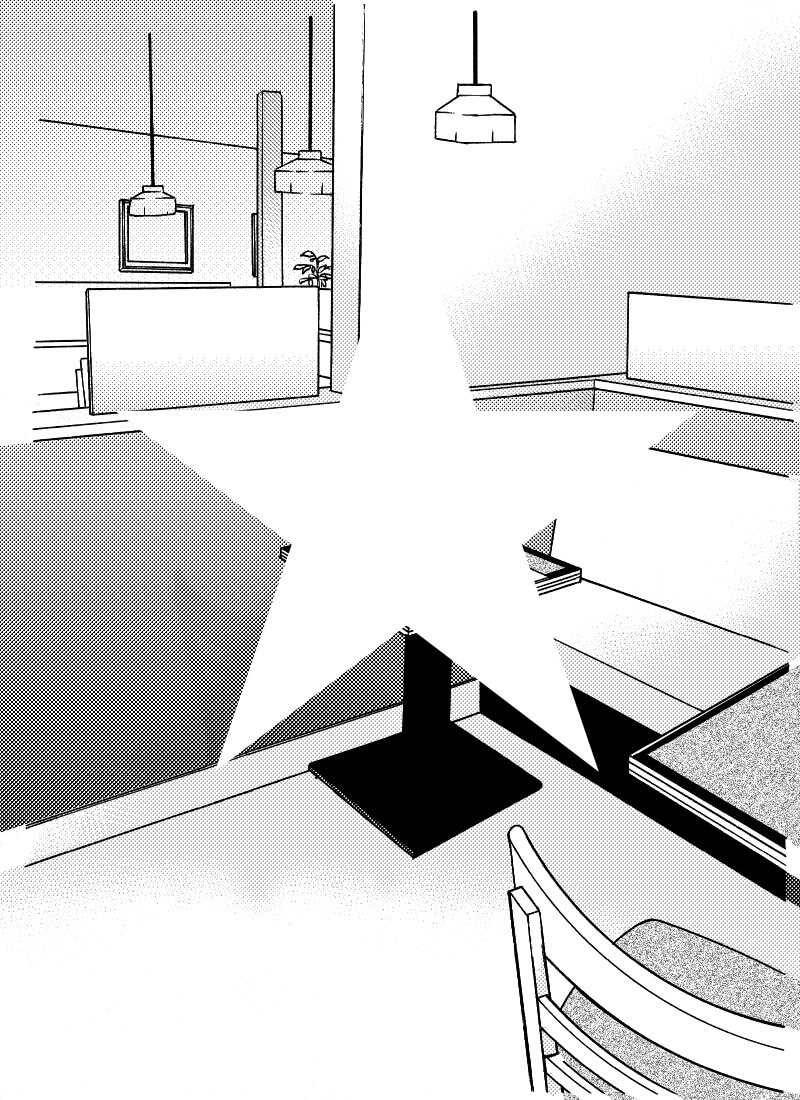
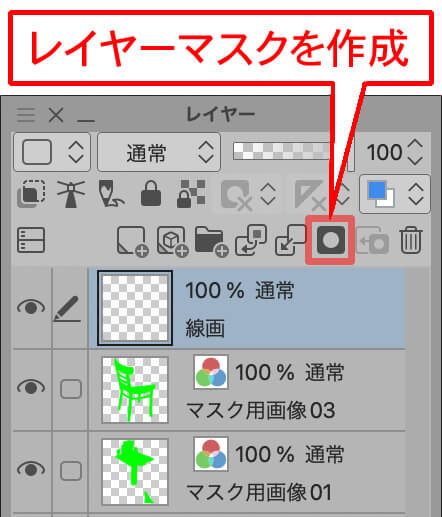
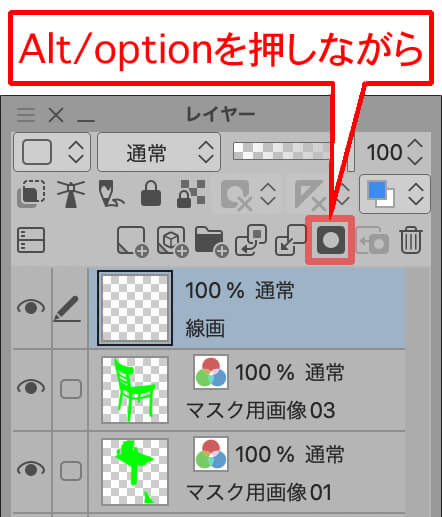
作成した選択範囲に対してレイヤーマスクの作成時の操作で「見えなくなる部分」を調整できます。  選択範囲を作成した状態で[レイヤー]パレットの[レイヤーマスクを作成]アイコンをクリックすると、選択範囲部分の外側のみが見えるレイヤーマスクが作成されます。
選択範囲を作成した状態で[レイヤー]パレットの[レイヤーマスクを作成]アイコンをクリックすると、選択範囲部分の外側のみが見えるレイヤーマスクが作成されます。  メニュー[レイヤー]→[レイヤーマスク]→[選択範囲をマスク]コマンドと同じ挙動です。
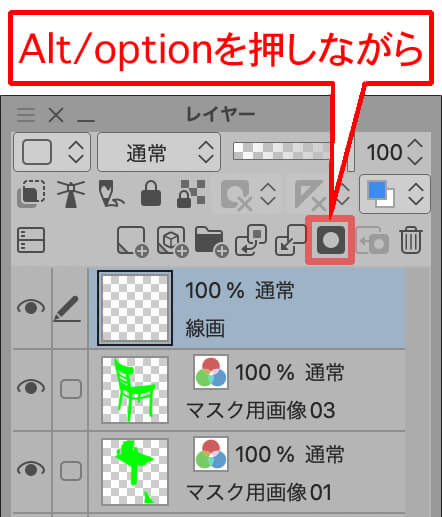
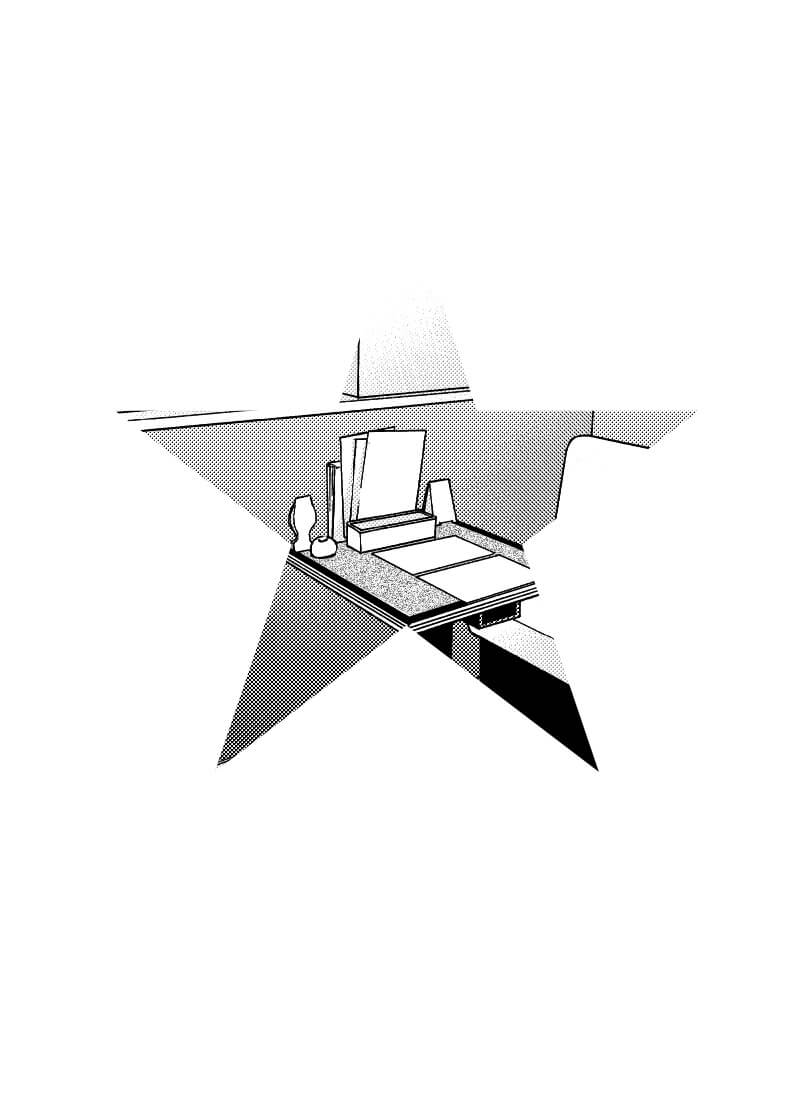
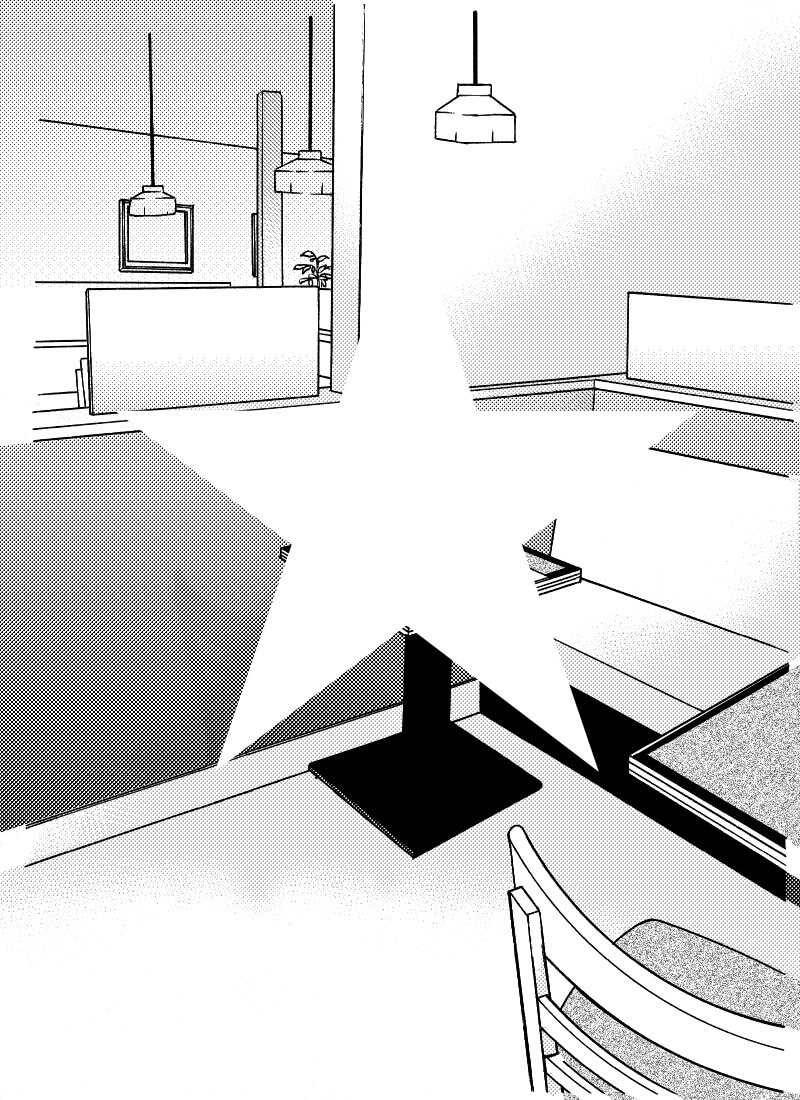
メニュー[レイヤー]→[レイヤーマスク]→[選択範囲をマスク]コマンドと同じ挙動です。  [Alt]または[command]キーを押しながら[レイヤー]パレットの[レイヤーマスクを作成]アイコンをクリックすると、選択範囲部分のみが見えるレイヤーマスクが作成されます。
[Alt]または[command]キーを押しながら[レイヤー]パレットの[レイヤーマスクを作成]アイコンをクリックすると、選択範囲部分のみが見えるレイヤーマスクが作成されます。  メニュー[レイヤー]→[レイヤーマスク]→[選択範囲外をマスク]コマンドと同じ挙動です。
メニュー[レイヤー]→[レイヤーマスク]→[選択範囲外をマスク]コマンドと同じ挙動です。  レイヤーマスクを利用すると、後から人物の位置を微調整したり微調整することがやりやすくなります。後の作業の流れを考えながらレイヤーマスクの活用も検討してください。
レイヤーマスクを利用すると、後から人物の位置を微調整したり微調整することがやりやすくなります。後の作業の流れを考えながらレイヤーマスクの活用も検討してください。

「背景素材とキャラをうまく合わせられない!」そんなお悩みにこのコーナー!
「店舗_背景素材集4(カフェ)_トーン」を教材に、アイレベル・オブジェクトの大きさの割り出し方や、
スケールに合わせた人物の置き方をわかりやすく解説!
「店舗_背景素材集4(カフェ)_トーン」を教材に、アイレベル・オブジェクトの大きさの割り出し方や、
スケールに合わせた人物の置き方をわかりやすく解説!
メイキングMAKING
 1:人物のスケールを準備
1:人物のスケールを準備自分のキャラクターを描きます。まっすぐ立った姿であれば多少斜めを向いていても問題ありま せん。
※画像クリックで拡大します
 メニュー[表示]→[グリッド]でグリッドを表示します。
メニュー[表示]→[グリッド]でグリッドを表示します。続いてメニュー[表示]→{グリッドにスナップ}をONにして、直線ツールなどで等間隔の線を描きます。
 このように自分のキャラクターに等間隔線を重ねます。
このように自分のキャラクターに等間隔線を重ねます。この作例では人物線画の中身を白く塗りつぶしていますが、人物を線画のみで描いていても大丈夫です。
身長を170cmに設定しているキャラクターなので、線の間隔を10cmとして170cm分とします。
先ほど描いた人物は拡大縮小で等間隔線の170cm分とあうように変形します。
 座っている姿も描きます。
座っている姿も描きます。デフォルメによってバランスが変わることもあるので、あまり厳密にせず、あくまでも自分がいつも描いているポーズを心がけます。
立位座位ともに判りやすい色で10cm毎の横線も、人物上に描きたしておきます。
描いた人物スケールは拡大縮小して背景とあわせていくので、メニュー[レイヤー]→[レイヤーの変換]で[画像素材レイヤー]に変換しておきます。
 2:背景のアイレベルを割り出す
2:背景のアイレベルを割り出す[店舗_カフェ05_トーン]に、用意した人物スケールをあわせていきます。
このアングルのおおまかなアイレベルを割り出したいので、キャンバスサイズを変更します。
 メニュー[編集]→[キャンバスサイズを変更]を実行すると、キャンバスの大きさにハンドルが表示されます。
メニュー[編集]→[キャンバスサイズを変更]を実行すると、キャンバスの大きさにハンドルが表示されます。  今回は右側に収束する消失点を割り出したいので、左側に大きくハンドルをドラッグしてキャンバスのサイズを横に広げます。
今回は右側に収束する消失点を割り出したいので、左側に大きくハンドルをドラッグしてキャンバスのサイズを横に広げます。  別のレイヤーを作成して、テーブル横の壁、パテーションを描画している線を利用して、まっすぐ 左側に伸ばした直線を描きます。
別のレイヤーを作成して、テーブル横の壁、パテーションを描画している線を利用して、まっすぐ 左側に伸ばした直線を描きます。何本かの線が交差している部分が消失点です。
 わかりやすい線を上手く利用しましょう。
わかりやすい線を上手く利用しましょう。  壁などの縦方向の線にあまり角度が付いていないアングルは、カメラがあまり傾いていません。
壁などの縦方向の線にあまり角度が付いていないアングルは、カメラがあまり傾いていません。このような場合は片方の消失点の位置の高さをそのままアイレベルとして捉えてしまって大丈夫です。
もし縦方向の線も大きく角度が付いているアングルの場合は、他の消失点(全部で3つ)もすべて割り出しておきます。
 3:アイレベルの高さを割り出す
3:アイレベルの高さを割り出すアイレベルの高さを割り出します。今回の構図で大きさが判りやすいのはテーブルです。
飲食用や作業用のテーブル(机)の天板は70cm前後が一般的です。
壁に接している部分を縦方向に直線を描いてみます。
 その直線をアイレベルの位置まで伸ばします。
その直線をアイレベルの位置まで伸ばします。机の高さが70cmを2倍と少し、といったところなので150cmにしておきます。
実際に描いたときに「それらしいかどうか」が大切なので、それほど厳密に現実のサイズを割り出すことが目的ではありません。ある程度の誤差は問題ありません。
 4:背景にあわせて人物スケールを置く
4:背景にあわせて人物スケールを置く人物スケールを背景上に貼り付けます。
座っている姿では高さが130cmほどなので、アイレベルから20cmほど下の位置にあわせます。
 背景の大きさにあわせて人物スケールを拡大縮小しますが、その時拡縮の中心をアイレベル上に設定しておきます。
背景の大きさにあわせて人物スケールを拡大縮小しますが、その時拡縮の中心をアイレベル上に設定しておきます。サブツール[オブジェクト]で選択すると画像素材レイヤーに設定された人物スケール上にはハンドルが表示されます。
ハンドルの中心位置にある[+]が拡縮時の中心です。
 人物スケール上に表示されているハンドルの中心位置[+]をアイレベル上に移動します。
人物スケール上に表示されているハンドルの中心位置[+]をアイレベル上に移動します。この時、目分量で構わないので、アイレベルの150cmを意識した位置に画像の頭(130cm位置)があるように意識しておくといいですよ。
 対面に座る人物スケールも配置して、大きさを調整します。
対面に座る人物スケールも配置して、大きさを調整します。この構図では椅子に座って床に脚が付く大きさにします。
頭の位置、手足の長さの目安にするだけなので、大雑把でも問題ありません。
 5:人物スケールを参考に描く
5:人物スケールを参考に描く人物スケールを大きさの参考にして、背景上にキャラクターを描きます。
頭の大きさや手の長さなどの目安があるだけでバランスが取りやすくなります。
キャラクターの性格にあわせて?を広げる、組む、などの描き分けをしていきます。
 人物が横方向に少し回転しているような構図では、左右の肩や肘/膝などを背景の横向きの直線を参考にしながら角度を付けて並べるイメージを持ってみてください。
人物が横方向に少し回転しているような構図では、左右の肩や肘/膝などを背景の横向きの直線を参考にしながら角度を付けて並べるイメージを持ってみてください。  立位の人物スケールの場合、アイレベルの位置に人物の150cmの部分が重なる様にはりつけ、ハンドルの中心位置[+]もアイレベル上に移動しておきます。
立位の人物スケールの場合、アイレベルの位置に人物の150cmの部分が重なる様にはりつけ、ハンドルの中心位置[+]もアイレベル上に移動しておきます。画像素材を拡大した脚の位置が、キャラクターの立ち位置になります。
 立位の人物スケールは歩いているキャラクターを描くときなどに大きさのめやすにしやすいでしょう。
立位の人物スケールは歩いているキャラクターを描くときなどに大きさのめやすにしやすいでしょう。くみあわせて人物スケールを配置してみましょう。
 透視図法が得意な場合は、より厳密に人物の向きを?整してみましょう。縦方向の線画の角度のガイドを描いてみます。
透視図法が得意な場合は、より厳密に人物の向きを?整してみましょう。縦方向の線画の角度のガイドを描いてみます。  この角度にあわせて人物の角度を調整すると、より違和感なく背景上に人物を描けます。
この角度にあわせて人物の角度を調整すると、より違和感なく背景上に人物を描けます。  5:背景にあわせたマスクを作成する
5:背景にあわせたマスクを作成する今回の背景では机や椅子と組み合わせて描く必要があります。レイヤーマスクを作成できる場合は、背景にあわせたマスクの作成にも挑戦してみてください。
 例えば、机の部分のレイヤーマスクを作できると、奥に座る人物だけを後から細かく移動したり調整しやすくなります。レイヤー[線画(透過)]の画像を利用してレイヤーマスクを作成します。
例えば、机の部分のレイヤーマスクを作できると、奥に座る人物だけを後から細かく移動したり調整しやすくなります。レイヤー[線画(透過)]の画像を利用してレイヤーマスクを作成します。  作成した選択範囲に対してレイヤーマスクの作成時の操作で「見えなくなる部分」を調整できます。
作成した選択範囲に対してレイヤーマスクの作成時の操作で「見えなくなる部分」を調整できます。  選択範囲を作成した状態で[レイヤー]パレットの[レイヤーマスクを作成]アイコンをクリックすると、選択範囲部分の外側のみが見えるレイヤーマスクが作成されます。
選択範囲を作成した状態で[レイヤー]パレットの[レイヤーマスクを作成]アイコンをクリックすると、選択範囲部分の外側のみが見えるレイヤーマスクが作成されます。  メニュー[レイヤー]→[レイヤーマスク]→[選択範囲をマスク]コマンドと同じ挙動です。
メニュー[レイヤー]→[レイヤーマスク]→[選択範囲をマスク]コマンドと同じ挙動です。  [Alt]または[command]キーを押しながら[レイヤー]パレットの[レイヤーマスクを作成]アイコンをクリックすると、選択範囲部分のみが見えるレイヤーマスクが作成されます。
[Alt]または[command]キーを押しながら[レイヤー]パレットの[レイヤーマスクを作成]アイコンをクリックすると、選択範囲部分のみが見えるレイヤーマスクが作成されます。  メニュー[レイヤー]→[レイヤーマスク]→[選択範囲外をマスク]コマンドと同じ挙動です。
メニュー[レイヤー]→[レイヤーマスク]→[選択範囲外をマスク]コマンドと同じ挙動です。  レイヤーマスクを利用すると、後から人物の位置を微調整したり微調整することがやりやすくなります。後の作業の流れを考えながらレイヤーマスクの活用も検討してください。
レイヤーマスクを利用すると、後から人物の位置を微調整したり微調整することがやりやすくなります。後の作業の流れを考えながらレイヤーマスクの活用も検討してください。
連動企画!SPECIAL!
今なら"店舗_背景素材集4(カフェ)_トーン"が先生の人物アタリ入りで買える!
本講座の使用分を含め、全素材(10点)に人物アタリが入った「店舗_背景素材集4(カフェ)_トーン」を販売中!
※商品価格は連動企画前と変更ございません。
※すでに「店舗_背景素材集4(カフェ)_トーン」をご購入済みの場合、お手元のダウンロードURLより再ダウンロードいただきますと、無料でアタリ入りver.を入手可能です。
※アタリ入りver.は「背景倉庫」本サイトのみでの販売・頒布となります。
※商品価格は連動企画前と変更ございません。
※すでに「店舗_背景素材集4(カフェ)_トーン」をご購入済みの場合、お手元のダウンロードURLより再ダウンロードいただきますと、無料でアタリ入りver.を入手可能です。
※アタリ入りver.は「背景倉庫」本サイトのみでの販売・頒布となります。
作者コメントCOMMENT
「隊長!もう…もうダメです!!!」「なんとか持ちこたえるんだ!」というような生死を 分ける場面でとても役立ちました。
作者プロフィールPROFILE
| 作家名 | 平井太朗(へいたろう) |
|---|---|
| HPアドレス | heytaroh.com |
| twitter(URL) | https://twitter.com/heytaroh |
| pixiv(URL) | |
| 主な活動ジャンル | オッサンが一杯でてくるマンガ |
| 自己紹介 | 元IT系サラリーマン。 今はマンガを描いたりアプリの使い方を案内する本を書いたり描いたり家事をするなどして生活しています。 パソコンで絵を描くようになって20年くらい経っちゃいました。 |

